 Web Front-end
Web Front-end
 Bootstrap Tutorial
Bootstrap Tutorial
 A brief discussion on the usage of Bootstrap Blazor components
A brief discussion on the usage of Bootstrap Blazor components
A brief discussion on the usage of Bootstrap Blazor components
This article will introduce to you the usage of Bootstrap Blazor components. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "bootstrap Tutorial"
Bootstrap Blazor is a set of enterprise-level UI component libraries, adapted for mobile support Various mainstream browsers have been used in multiple delivery projects. This set of components can greatly shorten the development cycle and save development costs. At present, more than 70 components have been developed and packaged, and interested students are welcome to try it out.
Gitee The open source address is: https://gitee.com/LongbowEnterprise/BootstrapBlazor
Github The open source address is: https://github.com/ArgoZhang/BootstrapBlazor
Online demo website :https://www.blazor.zone
Installation Guide
- Install dotnet SDK Portal
- Install Visual Studio 2019 v16.8 Portal
Project template
1. Installation template
dotnet new -i Bootstrap.Blazor.Templates::*

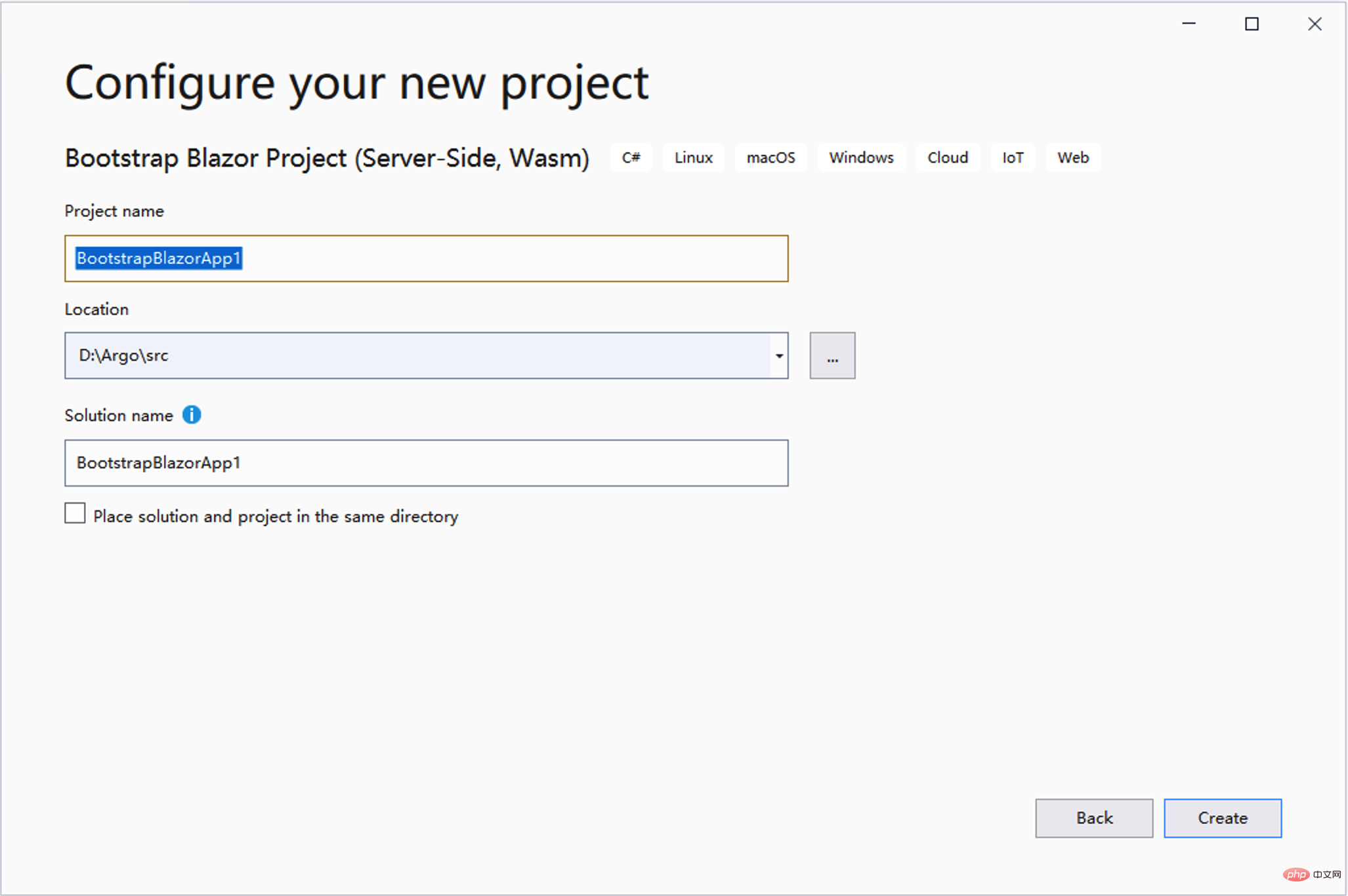
2. Use the project template to create a new project
dotnet new bbapp
bbapp is the abbreviation of BootstrapBlazor App
3. Uninstall project templates
dotnet new -u Bootstrap.Blazor.Templates
Integrate BootstrapBlazor into existing projects
1. Get the BootstrapBlazor package from Nuget.org
dotnet add package BootstrapBlazor
2. Add style files and scripts to the project filePages/_Host.cshtml (Server ) or wwwroot/index.html (WebAssembly)
HTML
<!DOCTYPE html> <html lang="en"> <head> . . . <link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css"> </head> <body> . . . <script src="_framework/blazor.server.js"></script> <script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script> </body> </html>
3. Registration service~/Startup. cs
C
#namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}Visual Studio Plug-in
Install Visual Studio Plug-in
Installation package
Download address: https://gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zip
Usage tutorial
1. Download the installation package
2. Unzip the installation package
3. Install the vsix plug-in
Double-clickBootstrapBlazor.UITemplate.vsix file, please ensure that Visual Studio IDE and related processes are closed. The installation process of this installation package may be very slow, please wait patiently
Special Attention
If there is no response for a long time, please check whether there is a devenv.exe or msbuild.exe process in the task manager. If there is, please end it manually



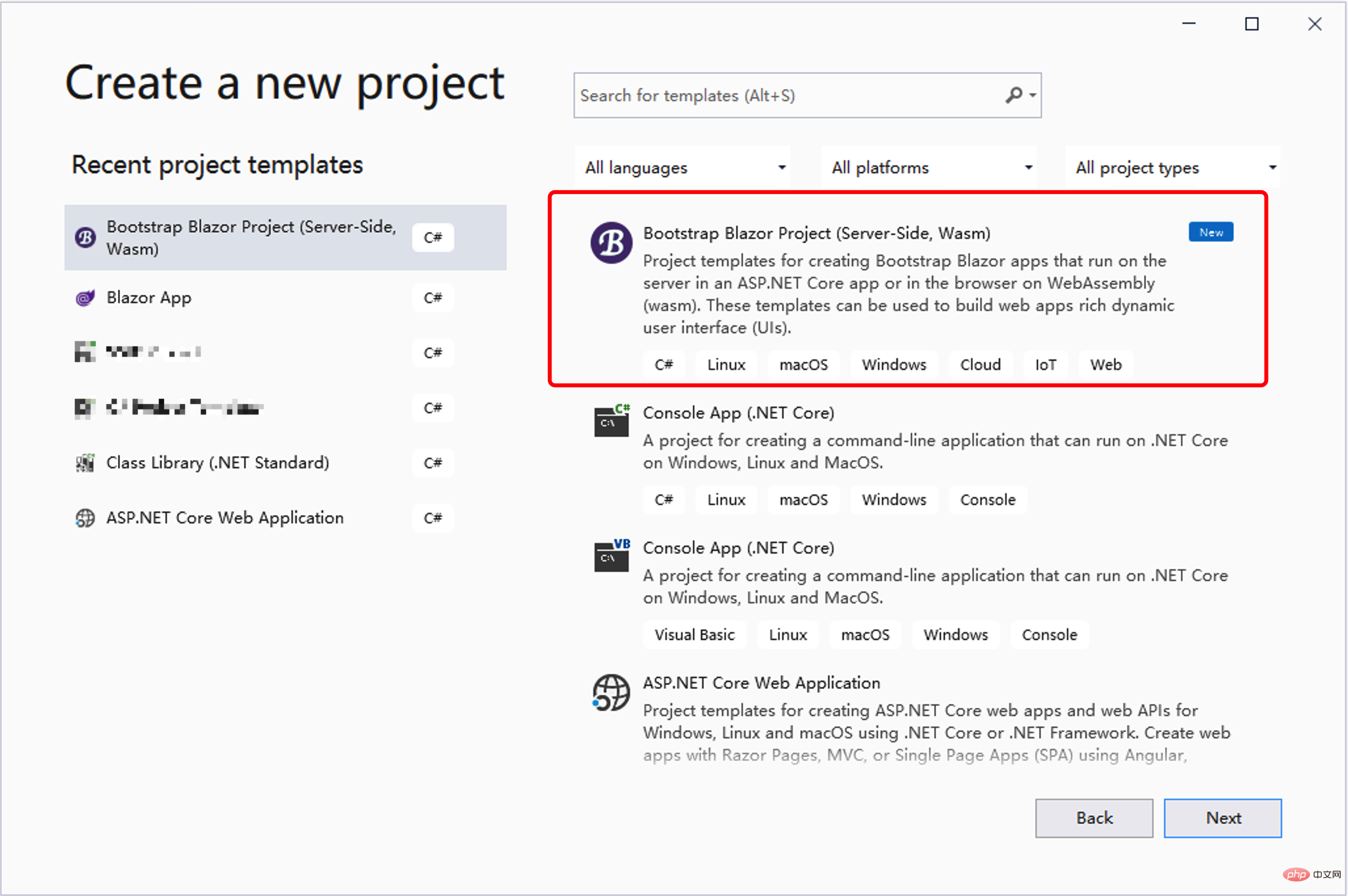
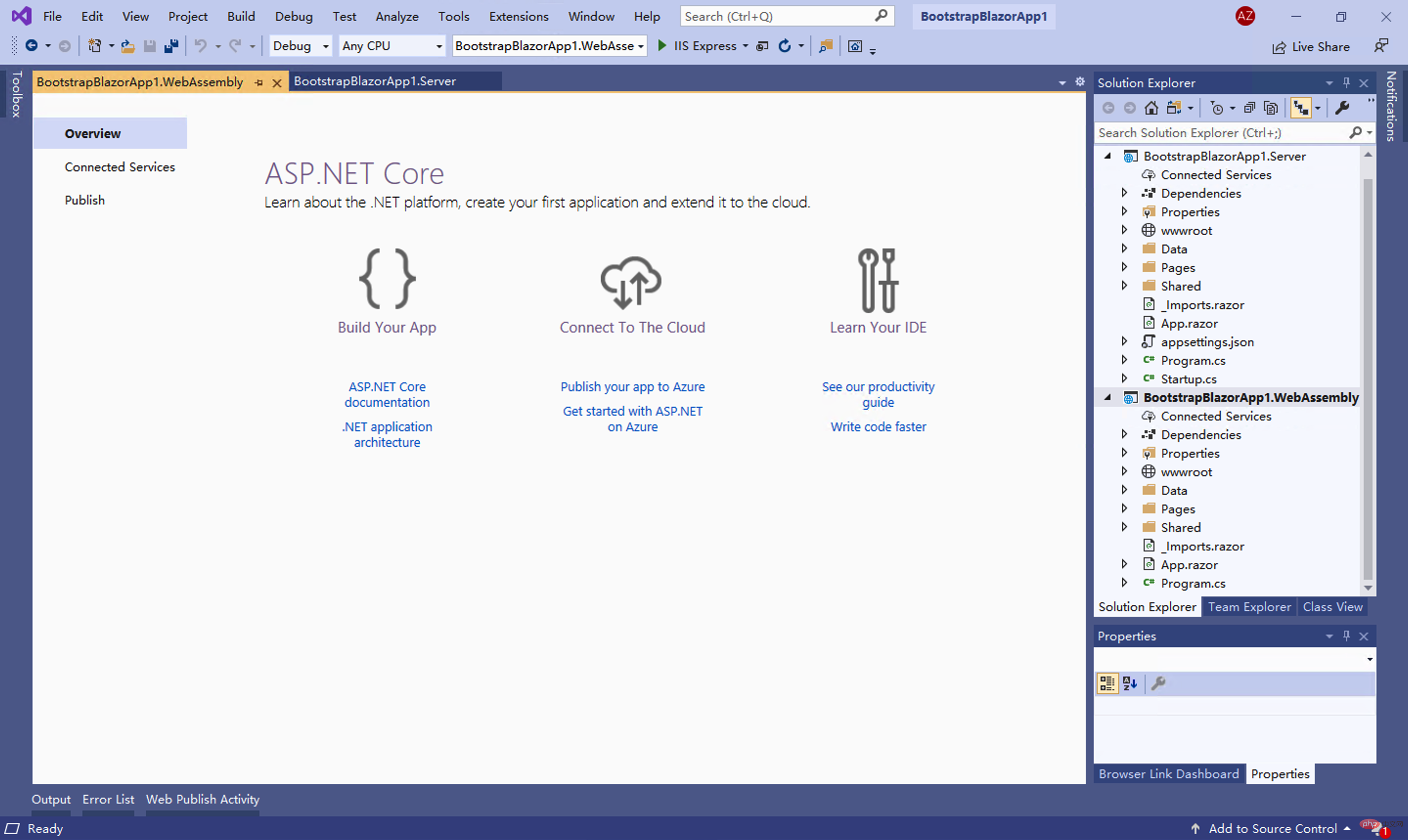
4. Open Visual Studio 2019




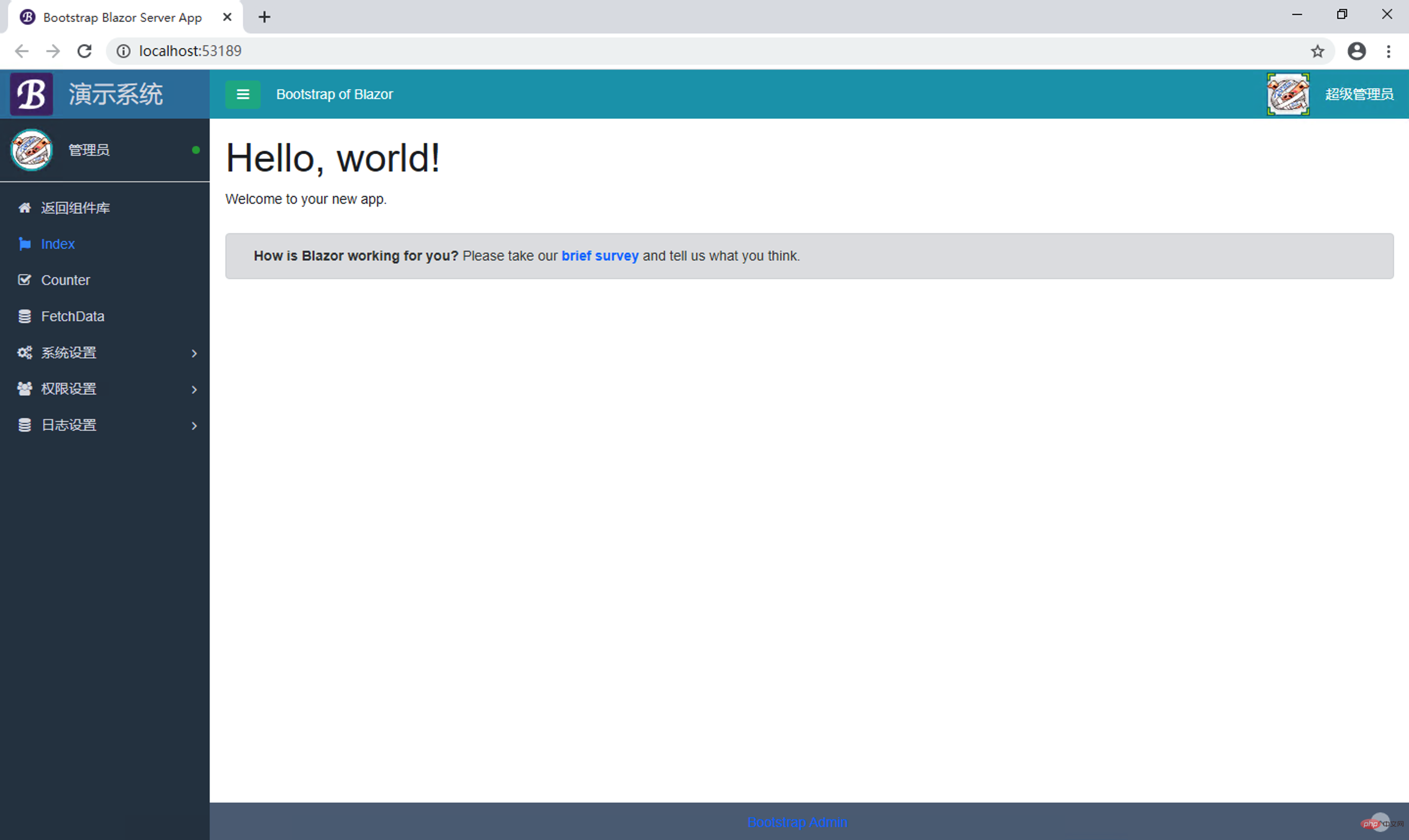
Server or WebAssembly project to run directly F5

Programming Video! !
The above is the detailed content of A brief discussion on the usage of Bootstrap Blazor components. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



