 Operation and Maintenance
Operation and Maintenance
 Safety
Safety
 Introducing several commonly used web security authentication methods
Introducing several commonly used web security authentication methods
Introducing several commonly used web security authentication methods

This article introduces five commonly used web security authentication methods, which has certain reference value. I hope it can be helpful to everyone.
1. Http Basic Auth
This is the oldest security authentication method. This method is to simply bring the accessed username and password when accessing the API. Since the information will It was exposed, so it is used less and less now. More secure and confidential authentication methods are now used. Some old platforms may still use it.
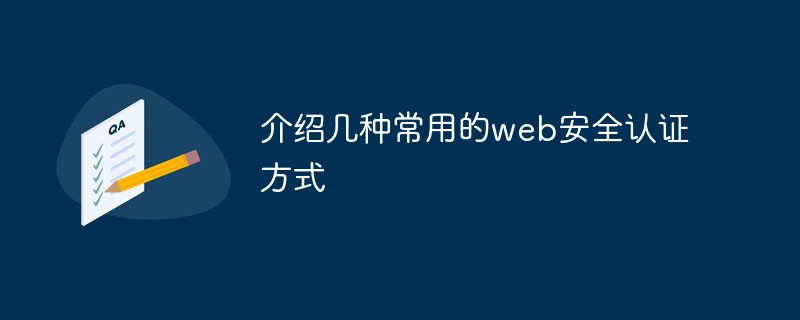
As shown in the picture below, a box will pop up asking you to fill in your username and password. This is the HTTPBasic authentication that comes with Tomcat.

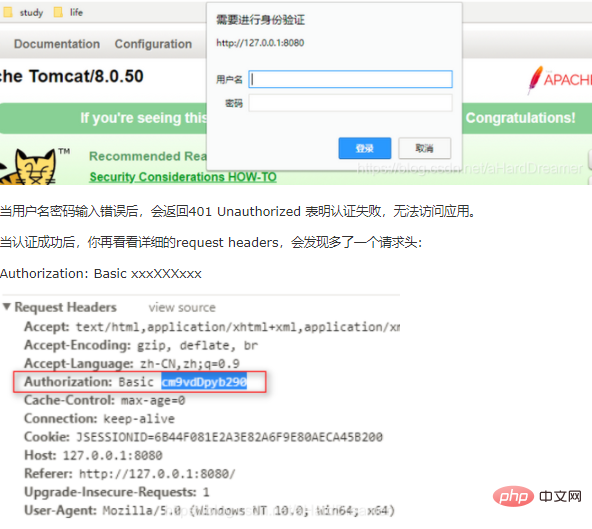
This is your credential for accessing the application. The xxxXXX string was written by me to indicate that it is a ciphertext. What kind of ciphertext is this? The username and password are ciphertext obtained after Base64 encryption. So do you feel the same way now - it's too easy to steal, so new applications rarely use this method now. Although it is simple, the security level is too low.
2. OAuth2
My previous blog introduced OAuth2 and the use of Azure AD to implement OAuth2 authentication. Here, I will extract part of the content from that blog for everyone to summarize and review.
https://blog.csdn.net/aHardDreamer/article/details/88650939
OAuth is: Open Authrization (Open Authorization). It is an open standard that allows users to let third-party applications access the user's private resources stored on a website without providing the user name and password to Third parties. For example, we are familiar with logging in to third-party platforms through QQ/WeChat/Weibo, etc. There were many security holes after the OAuth 1.0 version was released, so OAuth 1.0 was completely abolished in OAuth 2.0, which focused on simplicity for client developers, or through an approved agreement between the resource owner and the HTTP service provider. The interaction acts on behalf of the user, or allows a third-party application to gain access on the user's behalf. It's a bit convoluted to read, but the principle is actually very simple. Please see the explanation below.
1. First, we need to understand these three roles in the OAuth2 authentication and authorization process:
1. Service provider: As the name suggests, users provide protected services and resources. There are a lot of things stored in here.
2. User: A person who has stored things (photos, information, etc.) on the service provider.
3. Client: The service caller. If it wants to access the resources of the service provider, it needs to register with the service provider, otherwise the service provider will not accept it.
2. OAuth2 authentication and authorization process:
1) The user wants to operate the resources stored in the service provider;
2) The user logs in to the client, and the client The service provider requests a temporary token;
3) After the service provider verifies the client's identity, it gives it a temporary token;
4) After the client obtains the temporary token, it directs the user to The service provider's authorization page and requests user authorization. (In this process, the temporary token and the client's callback link/interface will be sent to the service provider---obviously the service provider will come back to call this interface after user authentication and authorization)
5 ) The user enters the username and password to log in. After successful login, the client can be authorized to access the service provider's resources;
6) After the authorization is successful, the service provider guides the user to the client's web page (call step 4 Callback link/interface inside);
7) The client obtains the formal access token from the service provider based on the temporary token;
8) The service provider obtains the formal access token based on the temporary token and the user's authorization The client is granted an access token;
9) The client uses the access token to access the user's protected resources stored on the service provider.

3. There are four ways to get access token (Grant Type), each of which has applicable application scenarios:
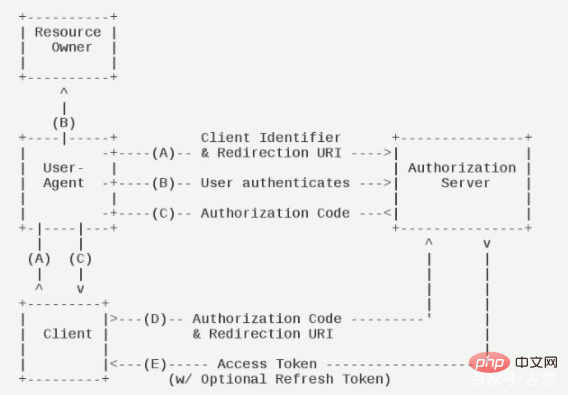
1. Authorization Code (authorization code mode)
Used in combination with ordinary server-side applications.
1) The user accesses the client, and the latter directs the former to the authentication server. Assuming that the user grants authorization, the authentication server directs the user to the "redirection URI" (redirection URI) specified in advance by the client, and attaches a Authorization code.
2) The client receives the authorization code, attaches the earlier "redirect URI", and applies for a token from the authentication server: GET /oauth/token?response_type=code&client_id=test&redirect_uri=Redirect page link. The request returns a code authorization code successfully, which is generally valid for 10 minutes.
3) The authentication server checks the authorization code and redirect URI. After confirming that they are correct, it sends the access token (access token) and refresh token (refresh token) to the client. POST /oauth/token?response_type=authorization_code&code=SplxlOBeZQQYbYS6WxSbIA&redirect_uri=Redirect page link. The request successfully returns access Token and refresh Token.

(Free learning video sharing: php video tutorial)
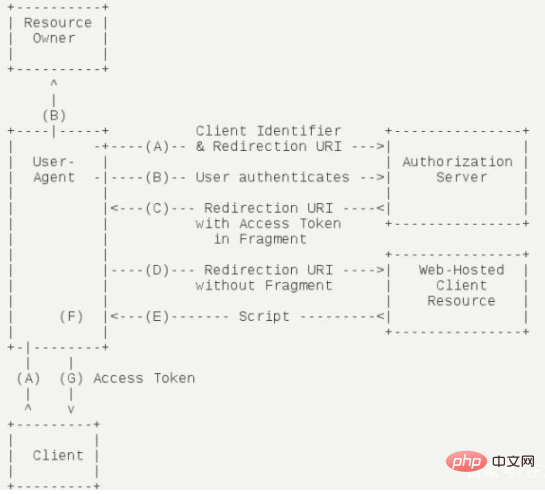
2. Implicit (simplified mode)
Use in combination with mobile applications or Web Apps.
Access Token is returned directly from the authorization server (front-end channel only)
Refresh tokens are not supported
Assume that the resource owner and the public client application are on the same device
Most vulnerable to security attacks

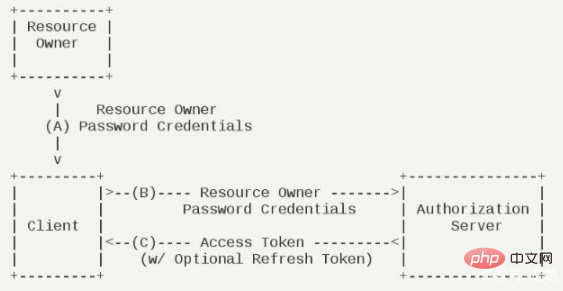
3. Resource Owner Password Credentials
Applicable to trusted client applications, such as internal or external applications within the same organization External application.
Apps that use username and password to log in, such as desktop App
Use username/password as the authorization method to obtain access token from the authorization server
Generally, refresh token is not supported
Assume that the resource owner and the public client are on the same device

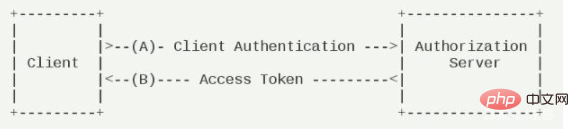
4. Client Credentials
Applicable to the client calling the main service API type Applications (such as Baidu API Store, microservices between different projects call each other)
Only back-end channels, use customer credentials to obtain an access token
Because customer credentials can be symmetric or asymmetric Encryption, this method supports shared passwords or certificates

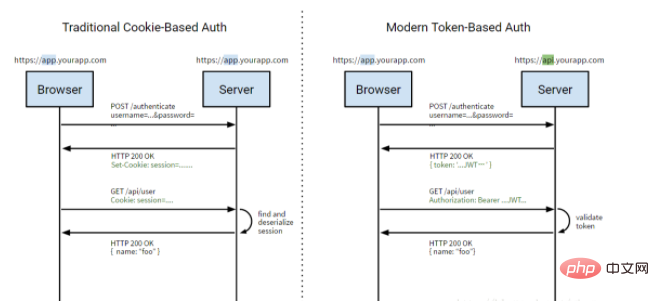
3. Cookie-Session Auth
Cookie-Session authentication mechanism was compared when we first learned J2EE Mostly, a Session object is created on the server side for a request authentication, and a Cookie object is created on the client's browser side; state management is achieved by bringing the Cookie object brought by the client to match the session object on the server side. By default, cookies are deleted when we close the browser. But you can make the cookie valid for a certain period of time by modifying the expire time of the cookie;
However, this cookie-session-based authentication makes it difficult to expand the application itself. With the increase of different client users, independent The server can no longer host more users, and problems with session-based authentication applications will be exposed at this time.
Problems based on session authentication:
1) Increase in Session will increase server overhead
After each user is authenticated by our application, our application must The server makes a record to facilitate the identification of the user's next request. Generally speaking, the session is stored in memory. As the number of authenticated users increases, the server's overhead will increase significantly.
2) Poor adaptability in distributed or multi-server environments
After user authentication, the server makes authentication records. If the authentication records are saved in memory, this means that the user The next request must be made on this server so that authorized resources can be obtained. This accordingly limits the capabilities of the load balancer in distributed applications. This also means limiting the scalability of the application. However, some servers can now share sessions between each server by setting sticky sessions.
3) Vulnerable to CSRF attacks
Because user identification is based on cookies, if the cookie is intercepted, the user will be vulnerable to cross-site request forgery attacks
4. Token Auth
The token-based authentication mechanism is similar to the http protocol and is stateless. It does not need to retain the user's authentication information or session information on the server. This means that applications based on the token authentication mechanism do not need to consider which server the user logs in to, which facilitates application expansion.
Process:
The user uses the username and password to request the server
The server verifies the user's information
The server sends the user a token through verification
The client stores the token and attaches the token value to each request.
The server verifies the token value and returns the data.
This token must be included in each request. Passed to the server, it should be saved in the request header. In addition, the server must support the CORS (Cross-Origin Resource Sharing) policy. Generally, we can do this on the server: Access-Control-Allow-Origin.

5. JWT authentication mechanism (Json Web Token)
As an open standard (RFC 7519), JWT defines a simple, customizable The included methods are used to securely transfer information between communicating parties in the form of Json objects. Because of the existence of digital signatures, this information is credible, and JWT can be signed using the HMAC algorithm or the RSA public-private key pair.
Simplicity
Can be sent through URL, POST parameters or in HTTP header, because the data volume is small and the transmission speed is fast
Self-contained
The payload contains the information required by all users, avoiding multiple queries to the database
It is very useful to use JSON Web Token in the following scenarios:
Authorization: This is the most common scenario for using JWT. Once the user is logged in, each subsequent request will contain a JWT, allowing the user to access the routes, services, and resources allowed by that token. Single sign-on is a feature of JWT that is now widely used because it has little overhead and can be easily used across domains.
Information Exchange: JSON Web Tokens are undoubtedly a good way to securely transmit information between parties. Because JWTs can be signed, for example, with a public/private key pair, you can be sure that the sender is who they say they are. Additionally, since the signature is calculated using the header and payload, you can also verify that the content has not been tampered with.
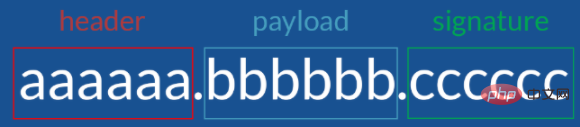
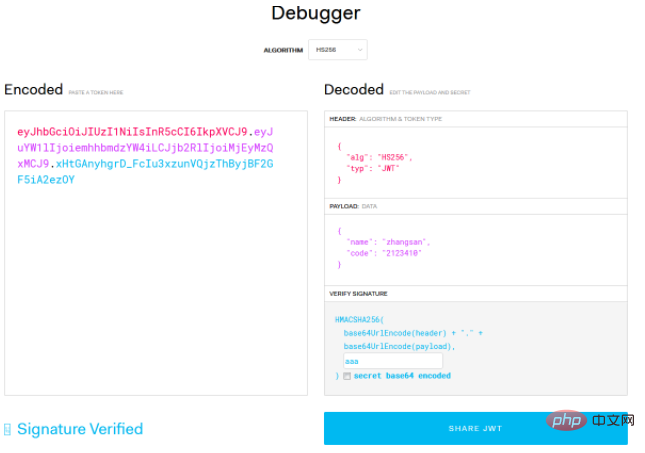
Structure of JWT:

Through this picture, it is clear that the structure of JWT is divided into three parts, and they are connected by "." :
Header:
The header typically consists of two parts: the token type ("JWT") and the algorithm name (such as: HMAC SHA256 or RSA, etc.).
For example:

Then, use Base64 to encode this JSON to get the first part of the JWT
Payload:
## The second part of #JWT is the payload, which contains the claims (requirements). Claims are statements about entities (usually users) and other data. There are three types of declarations: registered, public and private. Registered claims : Here is a set of predefined claims, they are not mandatory, but recommended. For example: iss (issuer), exp (expiration time), sub (subject), aud (audience), etc. Public claims : Can be defined at will. Private claims : Claims used to share information between parties who agree to use them, and are not registered or public. The following is an example:

https://www.jianshu.com/p/f8c43dcd8b69https://blog.csdn.net/alan_liuyue/article/details/88183267https://www .cnblogs.com/cjsblog/p/9277677.htmlRelated recommendations:
The above is the detailed content of Introducing several commonly used web security authentication methods. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to use Nginx web server caddy
May 30, 2023 pm 12:19 PM
How to use Nginx web server caddy
May 30, 2023 pm 12:19 PM
Introduction to Caddy Caddy is a powerful and highly scalable web server that currently has 38K+ stars on Github. Caddy is written in Go language and can be used for static resource hosting and reverse proxy. Caddy has the following main features: Compared with the complex configuration of Nginx, its original Caddyfile configuration is very simple; it can dynamically modify the configuration through the AdminAPI it provides; it supports automated HTTPS configuration by default, and can automatically apply for HTTPS certificates and configure it; it can be expanded to data Tens of thousands of sites; can be executed anywhere with no additional dependencies; written in Go language, memory safety is more guaranteed. First of all, we install it directly in CentO
 Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web Server Processing in JavaAPI Development With the development of the Internet, the Web server has become the core part of application development and is also the focus of many enterprises. In order to meet the growing business needs, many developers choose to use Jetty for web server development, and its flexibility and scalability are widely recognized. This article will introduce how to use Jetty7 in JavaAPI development for We
 Real-time protection against face-blocking barrages on the web (based on machine learning)
Jun 10, 2023 pm 01:03 PM
Real-time protection against face-blocking barrages on the web (based on machine learning)
Jun 10, 2023 pm 01:03 PM
Face-blocking barrage means that a large number of barrages float by without blocking the person in the video, making it look like they are floating from behind the person. Machine learning has been popular for several years, but many people don’t know that these capabilities can also be run in browsers. This article introduces the practical optimization process in video barrages. At the end of the article, it lists some applicable scenarios for this solution, hoping to open it up. Some ideas. mediapipeDemo (https://google.github.io/mediapipe/) demonstrates the mainstream implementation principle of face-blocking barrage on-demand up upload. The server background calculation extracts the portrait area in the video screen, and converts it into svg storage while the client plays the video. Download svg from the server and combine it with barrage, portrait
 How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
Form validation is a very important link in web application development. It can check the validity of the data before submitting the form data to avoid security vulnerabilities and data errors in the application. Form validation for web applications can be easily implemented using Golang. This article will introduce how to use Golang to implement form validation for web applications. 1. Basic elements of form validation Before introducing how to implement form validation, we need to know what the basic elements of form validation are. Form elements: form elements are
 How to configure nginx to ensure that the frps server and web share port 80
Jun 03, 2023 am 08:19 AM
How to configure nginx to ensure that the frps server and web share port 80
Jun 03, 2023 am 08:19 AM
First of all, you will have a doubt, what is frp? Simply put, frp is an intranet penetration tool. After configuring the client, you can access the intranet through the server. Now my server has used nginx as the website, and there is only one port 80. So what should I do if the FRP server also wants to use port 80? After querying, this can be achieved by using nginx's reverse proxy. To add: frps is the server, frpc is the client. Step 1: Modify the nginx.conf configuration file in the server and add the following parameters to http{} in nginx.conf, server{listen80
 What are web standards?
Oct 18, 2023 pm 05:24 PM
What are web standards?
Oct 18, 2023 pm 05:24 PM
Web standards are a set of specifications and guidelines developed by W3C and other related organizations. It includes standardization of HTML, CSS, JavaScript, DOM, Web accessibility and performance optimization. By following these standards, the compatibility of pages can be improved. , accessibility, maintainability and performance. The goal of web standards is to enable web content to be displayed and interacted consistently on different platforms, browsers and devices, providing better user experience and development efficiency.
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 How to solve the problem of nginx hidden version number and WEB server information
May 21, 2023 am 09:13 AM
How to solve the problem of nginx hidden version number and WEB server information
May 21, 2023 am 09:13 AM
nginx can not only hide version information, but also supports custom web server information. Let’s take a look at the final hidden result. How to achieve it? It’s actually very simple. Please look down 1. Official website to download the latest stable version wgethttp://nginx.org/ download/nginx-1.14.1.tar.gz2 Unzip tar-xfnginx-1.14.1.tar.gzcdnginx-1.14.13 Modify the c file (1) vimsrc/http/ngx_http_header_filter_module.c #Modify line 49 staticu_charngx_http_



