
How to set background transparency in css: First create a new file and write the corresponding style in the div; then add an opacity style to the div. The transparency effect is achieved and the background image of the parent div can be projected.

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to set a transparent background in css:
1. Write some test code first. Testing HTML is very simple, just two divs, one nested inside the other. , the code is shown in the figure.

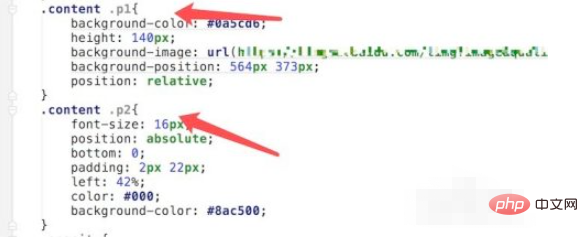
2. Then write the corresponding styles for the two divs, as shown in the picture, which are some relatively basic css codes. In order to display the transparency effect, we set the style to p1 In the div, a background image is added.

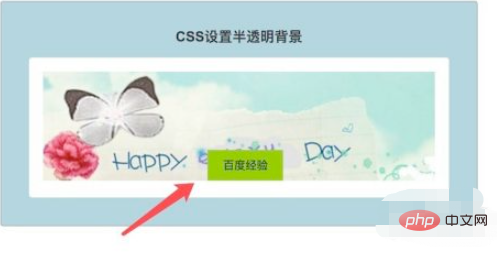
#3. First, take a look at the page that has not yet added a transparent effect.

4. To add a transparent effect, we can add an opacity style to the div. This is the CSS2 approach. The code is as shown in the figure. A style rule .opacity is added and in Add this style name

to the p2 div. 5. Take a look at the page with the transparent effect set.
The transparency effect is achieved, and the background image of the parent div can be projected. But there is a flaw, that is, the text on the div becomes blurred because there is also a transparency effect.

Related learning recommendations: css tutorial
The above is the detailed content of How to set background transparency in css. For more information, please follow other related articles on the PHP Chinese website!