
How to set a transparent background in css: first get the desired color value; then convert the RBG value into a numerical value; finally set the value to css and set the transparency. The code is [background-color:rgba (220,38,38,0.2);}].

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to set a transparent background in css:
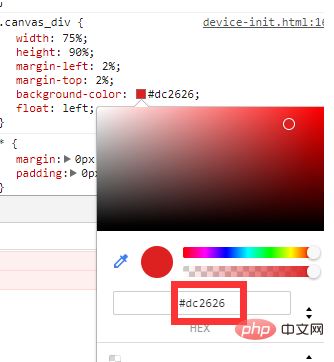
1. Get the color value you want.

2. Convert the RBG value into a numerical value, that is, convert a hexadecimal value into a decimal number
dc = 220 26 = 38 26 = 38
3. Set the value to css, And set the transparency
.title_div{width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
color:white;
background-color:rgba(220,38,38,0.2);}
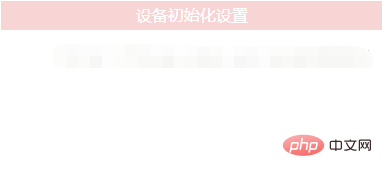
<div class="title_div">
设备初始化设置
</div>4, the effect will come out

##Related learning recommendations:
The above is the detailed content of How to set transparent background in css. For more information, please follow other related articles on the PHP Chinese website!