Share some very nice mouseover styles

Foreword:
When we need to add a style for mouse hover, we will use the hover pseudo-class, through which we can add this when the mouse moves to the element. Add special styles to elements. For example, for an ordinary URL, when we move the mouse over the URL link, it will change color.
1. Overview
There are many practical application scenarios. The most common one is the floating navigation of the website. When the mouse is placed on the navigation bar, the color will change or the element will automatically stick out of the menu bar.

Example 1: When the mouse hovers, the content is framed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.ele:hover {
border:1px solid red;
}
.ele {
#去掉边框闪烁问题。(因为边框1像素会导致闪烁,所以先用1px透明色占住位置,hover时再让其变红,就不会觉得有闪烁了)
border:1px solid transparent;
}
</style>
</head><body>
<div class="ele">
<div>222</div>
<div class="ele-item">111</div>
</div>
</body>
</html>Original effect:

After hovering the mouse:

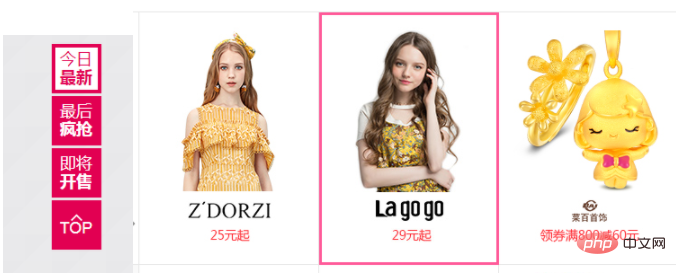
Example 2: There is such a picture at the bottom of the vdangdang.com homepage
Original web page:

The effect after mouse hover:

In fact, this is mainly made using hover. Let’s talk about the specific implementation:
Implementation ideas:
1. Create a new div1
2. Create a new div2, put the bottom image into div2
3, and create a new div3. , put the suspended content into div3
HTML code:
<div class="touch">
<div><img src="/static/imghw/default1.png" data-src="3.png" class="lazy" alt="Share some very nice mouseover styles" ></div>
<div class="content">
<p><h5 id="品牌故事">品牌故事</h5></p>
<p><h6 id="我们的源泉不是时尚-不是潮流-而是由心而发的喜爱-将精致华丽的艺术融入东方式的低调-都只为了一个人而存在">我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。</h6></p>
<input class="inpt" type="text" name="tel" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>(Learning video sharing: css video tutorial)
CSS code:
1. Define the height and width of div1, set the class to touch, and set overflow to hidden. If the image exceeds the defined height and width, it will be hidden.
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}2. div2 is content, and the content must fill div1, so set the top, bottom, left, and right to 0. Also set the font size, color, and alignment.
First set div2 to be invisible, that is, the content is hidden by default before the mouse hovers. When the mouse hovers, it will be released.
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}3. Set the style when the mouse is hovering. The content is released and the background image transparency is set to 0.5 so it can be seen.
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}4. Finally set the input box and button
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}Overall html code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}
</style>
</head>
<body>
<div class="touch">
<div><img src="/static/imghw/default1.png" data-src="3.png" class="lazy" alt="Share some very nice mouseover styles" >
</div>
<div class="content">
<p><h5 id="品牌故事">品牌故事</h5></p>
<p><h6 id="我们的源泉不是时尚-不是潮流-而是由心而发的喜爱-将精致华丽的艺术融入东方式的低调-都只为了一个人而存在-nbsp">我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。 </h6></p>
<input class="inpt" type="text" name="tel" value="请输入手机号码或邮箱地址" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>
</body>
</html>Key knowledge points:
1 , set the outermost div to relative, set the content to absolute, and then set top, bottom, left, and right to 0, that is, fill the div with content;
2, visibility:hidden; the topmost part is hidden by default The content;
3, visibility:visible and background-color:rgba(0,0,0,0.5), release the content when hovering, and set the background transparency, you can see the background image;
Related recommendations: CSS tutorial
Author: @skyflask
Please indicate the source when reprinting this article: https://www.cnblogs.com/skyflask/p/ 8886508.html
The above is the detailed content of Share some very nice mouseover styles. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
This article will introduce how to turn off the thumbnail function displayed when the mouse moves the taskbar icon in Win11 system. This feature is turned on by default and displays a thumbnail of the application's current window when the user hovers the mouse pointer over an application icon on the taskbar. However, some users may find this feature less useful or disruptive to their experience and want to turn it off. Taskbar thumbnails can be fun, but they can also be distracting or annoying. Considering how often you hover over this area, you may have inadvertently closed important windows a few times. Another drawback is that it uses more system resources, so if you've been looking for a way to be more resource efficient, we'll show you how to disable it. but
 HP launches Professor 1 three-mode soft mouse: 4000DPI, Blue Shadow RAW3220, initial price 99 yuan
Apr 01, 2024 am 09:11 AM
HP launches Professor 1 three-mode soft mouse: 4000DPI, Blue Shadow RAW3220, initial price 99 yuan
Apr 01, 2024 am 09:11 AM
According to news from this website on March 31, HP recently launched a Professor1 three-mode Bluetooth mouse on JD.com, available in black and white milk tea colors, with an initial price of 99 yuan, and a deposit of 10 yuan is required. According to reports, this mouse weighs 106 grams, adopts ergonomic design, measures 127.02x79.59x51.15mm, has seven optional 4000DPI levels, is equipped with a Blue Shadow RAW3220 sensor, and uses a 650 mAh battery. It is said that it can be used on a single charge. 2 months. The mouse parameter information attached to this site is as follows:
 Razer | Pokémon Gengar wireless mouse and mouse pad are now available, with a set price of 1,549 yuan
Jul 19, 2024 am 04:17 AM
Razer | Pokémon Gengar wireless mouse and mouse pad are now available, with a set price of 1,549 yuan
Jul 19, 2024 am 04:17 AM
According to news from this site on July 12, Razer today announced the launch of the Razer|Pokémon Gengar wireless mouse and mouse pad. The single product prices are 1,299 yuan and 299 yuan respectively, and the package price including the two products is 1,549 yuan. This is not the first time that Razer has launched Gengar co-branded peripheral products. In 2023, Razer launched the Gengar-style Yamata Orochi V2 gaming mouse. The two new products launched this time all use a dark purple background similar to the appearance of the Ghost, Ghost, and Gengar families. They are printed with the outlines of these three Pokémon and Poké Balls, with the character Gengar in the middle. A large, colorful image of a classic ghost-type Pokémon. This site found that the Razer|Pokémon Gengar wireless mouse is based on the previously released Viper V3 Professional Edition. Its overall weight is 55g and equipped with Razer’s second-generation FOC
 VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
According to news from this site on August 12, VGN launched the co-branded "Elden Ring" keyboard and mouse series on August 6, including keyboards, mice and mouse pads, designed with a customized theme of Lani/Faded One. The current series of products It has been put on JD.com, priced from 99 yuan. The co-branded new product information attached to this site is as follows: VGN丨Elden Law Ring S99PRO Keyboard This keyboard uses a pure aluminum alloy shell, supplemented by a five-layer silencer structure, uses a GASKET leaf spring structure, has a single-key slotted PCB, and the original height PBT material Keycaps, aluminum alloy personalized backplane; supports three-mode connection and SMARTSPEEDX low-latency technology; connected to VHUB, it can manage multiple devices in one stop, starting at 549 yuan. VGN丨Elden French Ring F1PROMAX wireless mouse the mouse
 Microsoft Word cannot select or highlight text using mouse
Feb 20, 2024 am 09:54 AM
Microsoft Word cannot select or highlight text using mouse
Feb 20, 2024 am 09:54 AM
This article explores issues that can arise when the mouse is unable to select or highlight text in Microsoft Word, and how to resolve them. Why can't I select text in Microsoft Word? The inability to select text in MSWord may be affected by a variety of reasons, such as permission restrictions, document protection, mouse driver issues, or file corruption. Solutions to these problems are provided below. Fix Microsoft Word cannot select or highlight text using mouse If Microsoft Word cannot select or highlight text using mouse, follow the solutions mentioned below: Make sure your left mouse button is working Check if you are eligible to change the file Update the driver of your mouse
 In which folder is the Razer mouse driver located?
Mar 02, 2024 pm 01:28 PM
In which folder is the Razer mouse driver located?
Mar 02, 2024 pm 01:28 PM
Many users don't know where the files installed by their Razer drivers go. These driver files are usually installed on the system disk, which is the C drive of the computer. The specific location is in the RAZE folder under programfiles. In which folder is the Razer mouse driver located? A: In the RAZE folder under programfiles on the system C drive. Generally, the driver will be installed on the C drive, just find it according to the location. Introduction to Razer mouse driver installation method 1. After downloading the file from the official website, double-click to run the downloaded EXE file. 2. Wait for the software to load. 3. Here you can choose which driver you want to install. 4. After selecting, click "Install" in the lower right corner.
 What does mouse cpi mean?
Feb 12, 2024 pm 09:40 PM
What does mouse cpi mean?
Feb 12, 2024 pm 09:40 PM
CPI is also called countperinch. The CPI in the mouse is the sensitivity of the mouse. When using it, the higher the CPI number, the more sensitive the mouse is. Now in this article, the editor brings you an introduction to the function of the mouse CPI button. What does cpi mean? The meaning of x and y axis. The left button becomes the right button. The scroll wheel fails up and down. How to adjust the mouse and restore the mouse? What does cpi mean? Answer: The number of coordinate points fed back per inch during dynamic movement is the sensitivity of the mouse. Button function introduction: 1. Adjust the mouse movement speed button; 2. Adjust the mouse sensitivity by pressing the cpi key; 3. Dynamic indicators to measure mouse sensitivity; 4. The CPI can be freely adjusted between 500/1000CPI;
 Windows 10 only shows black screen and mouse after logging in
Dec 28, 2023 pm 04:10 PM
Windows 10 only shows black screen and mouse after logging in
Dec 28, 2023 pm 04:10 PM
The win10 system is the most common system used in computers today. In the process of using the win10 system, some system shortcomings have gradually become apparent. Many friends have recently reported that the desktop of win10 does not work after booting. There is no normal display but a black screen with only a mouse cursor. This problem is actually very easy to solve! Today, the editor has brought you a solution for Win10 desktop with black screen and only mouse. If you are in need, please come and take a look. Tutorial to solve the problem of black screen with only mouse graphics and text after win10 login: Operation method: 1. Right-click on the start menu and select 2. Click "Other Power Settings" 3. Click 4 on the left. In "Define Power Buttons and Enable Password Protection" ” interface click “Change the current




