Preface
Debugging js code is often It is completed in the browser. If the editor can also complete part of the debugging work, then I believe the world of front-end and node will be much better. OK, first the picture above:

Implementation
First install nodejs
Of course you can use other environments such as jsc to run js. This article uses nodejs. First, make sure that nodejs has been installed on your computer and has been Add it to the environment variable (generally added automatically during installation or asked whether to add it)
Add build system
Open Tools -> Build System -> New Build in sublime text System... Paste the following code and save it (such as Node.sublime-build), and then set the Build System to Automatic
{
"cmd": ["node", "--use-strict", "--harmony", "$file"],
"selector": "source.js"
}Instructions
In the above build file (Node.sublime- build), node is the execution command, --harmony and --use-strict are execution parameters, $file is the current file name, so a build operation is actually equivalent to executing node --use- on the command line. strict --harmony filename. --harmony means enabling ES Harmony features, and these features can currently only run in strict mode, so you need to add the use-strict parameter at the same time (see what-is for details -extended-mode).
If you don’t want to enable the features of es6, just change the build file to the following code and save it.
{
"cmd": ["node", "$file"],
"selector": "source.js"
}Use
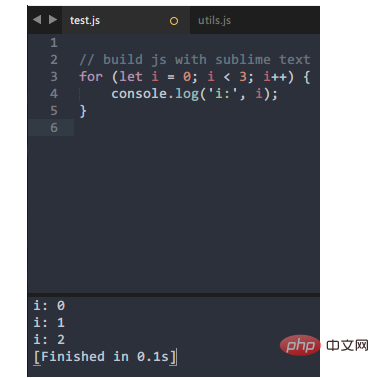
to create a new one in sublime test test.js file, and then enter your test code, for example:
for (let i = 0; i <p>Use the shortcut key <code>ctrl b</code>, you will get the following execution results: </p><pre class="brush:php;toolbar:false">i: 0 i: 1 i: 2 [Finished in 0.1s]
Note: The file must be Exists on the disk, not untitled, otherwise sublime cannot find the corresponding file.
Above.