Share 8 tips to improve VScode development efficiency

vscode is free, open source, lightweight, fast, powerful, and smart prompts have made it popular all over the world. In this article, let us learn eight tips of VScode to improve development efficiency, so that your development efficiency will be up up up!
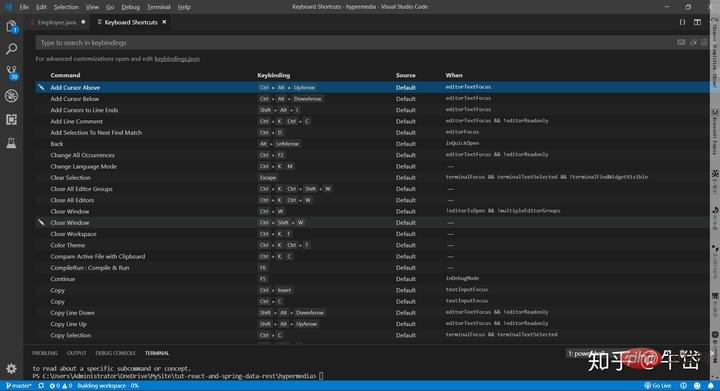
1. Press ctrl K, then press ctrl S to view the shortcut key list.

If you want to see the shortcut keys for a certain operation, you don’t need to read the official documentation. You just need to call up the shortcut key list and search for what you want in the search bar above. operation, you can get the corresponding shortcut key combination.
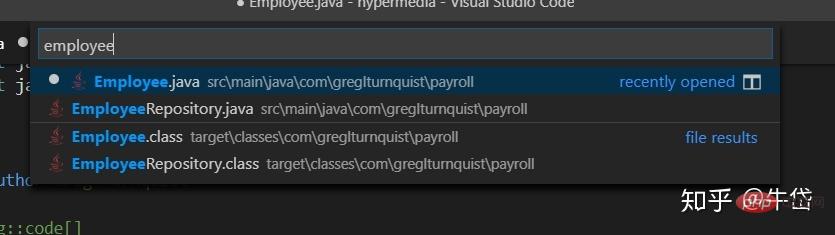
2. Press ctrl P, the search bar will pop up, directly enter keywords to search for specific symbols in all files:

in all Search for the "employee" keyword in the file
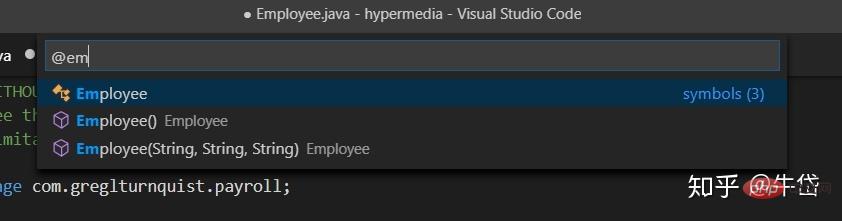
Enter "@" in front of the search bar to search for specific symbols in the current file:

Search for the "employee" keyword in the currently open file
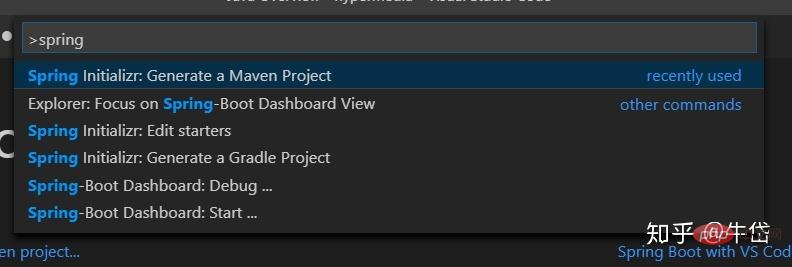
Enter ">" in front of the search bar and search for all available commands. For example, I want to use the spring initializr extended command to create a Maven project:

Search for "spring initializr: Generate a Maven Project" command
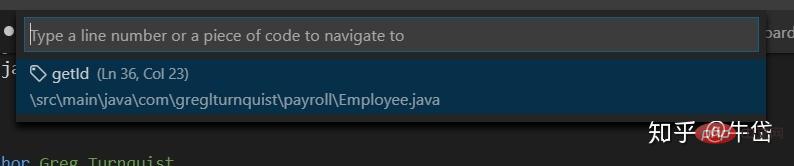
3. When reading code, you often need to switch between different files, and this will appear For the phenomenon of "looking at this and forgetting that", we can download the Bookmarks plug-in in the plug-in market to help you mark and find a certain piece of code faster.

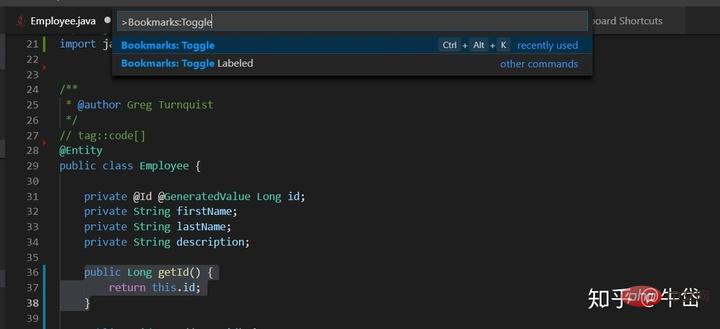
Use the knowledge in the second item, ctrl P, then enter ">", enter the plug-in name, and view the command of the plug-in:

Mark lines 36-38 of the code in the figure
Select the command Toggle Labeled (mark and name the tag), and after naming it "getId", when we are in another file, we can Search the tag directly and jump to the mark~

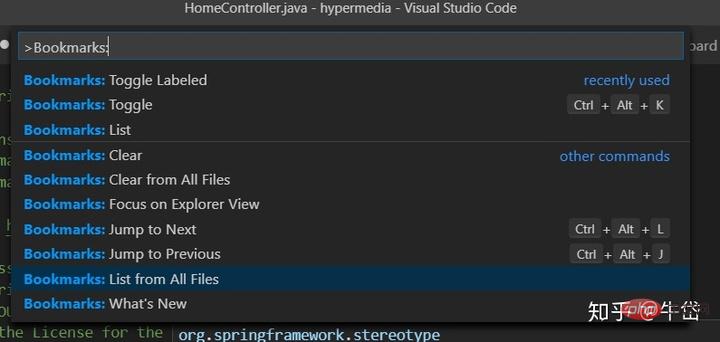
Select Bookmarks: List from All Files to display your tags

See the code block we just marked~Enter key to jump directly~
Recommended learning : "vscode tutorial"
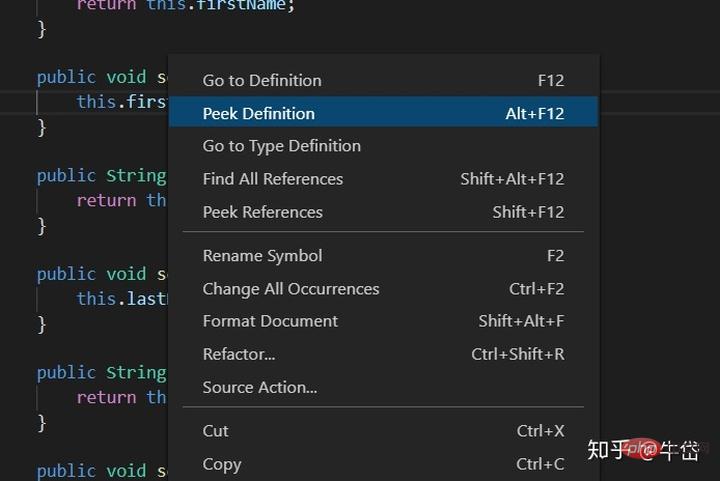
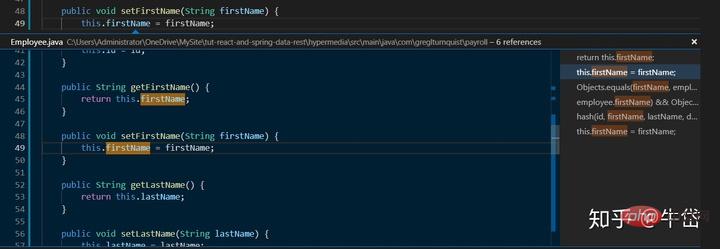
4. Right-click on a function or variable to view its definition and reference without moving the current code position.

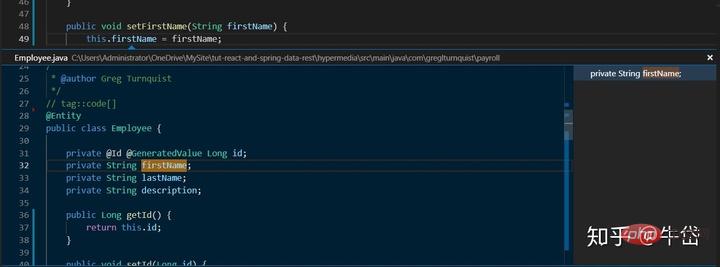
Right click and click peek definition

The definition of the attribute will pop up
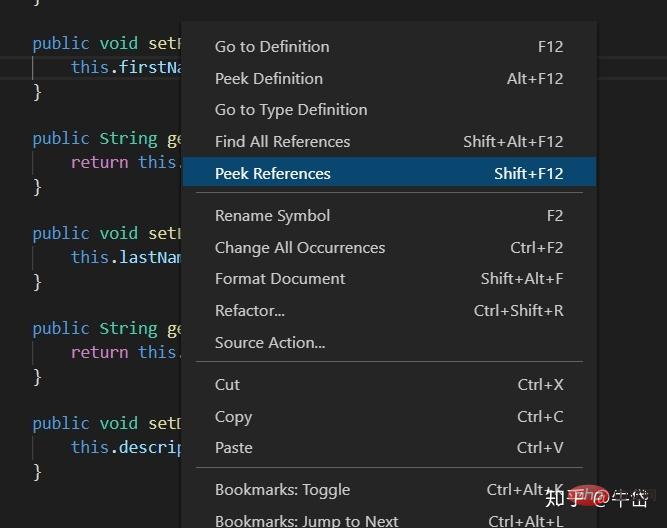
Similarly, you can also look at this function or variable Where it is referenced: Select "peek reference"

View the reference location of the variable

Pop up the reference location of the variable
5. Use the combination of ctrl = and ctrl - to zoom.
When you feel that the current font is a bit small, unclear, or a bit too big, you don’t have to get confused in the settings menu bar. You only need to use the above two key combinations to zoom.

Enlarge

Reduce
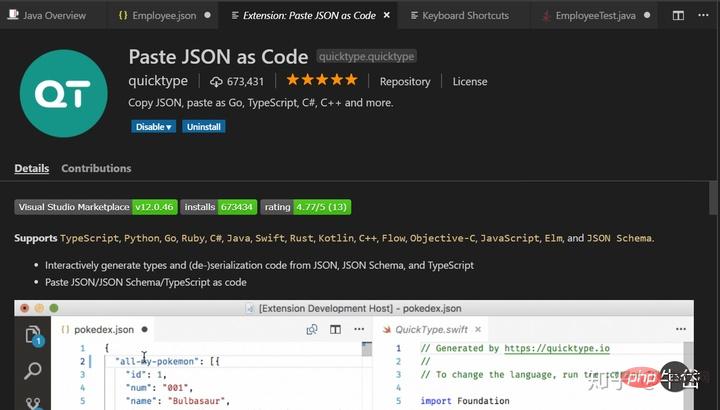
6. Use Paste Json As Code extension to copy and paste The posted json file is directly serialized into code.

Example:
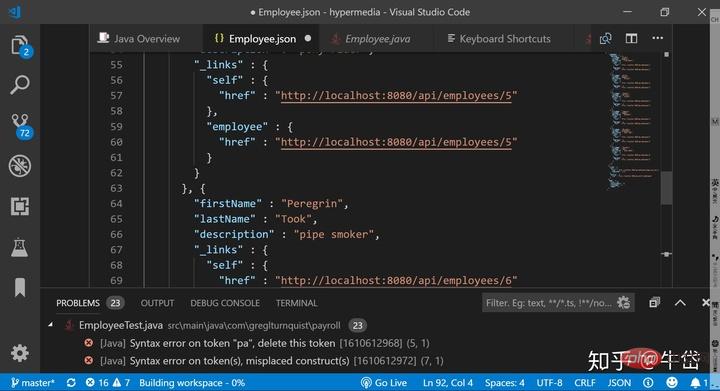
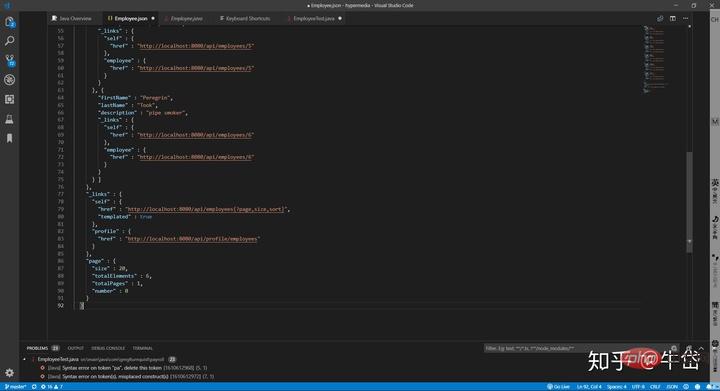
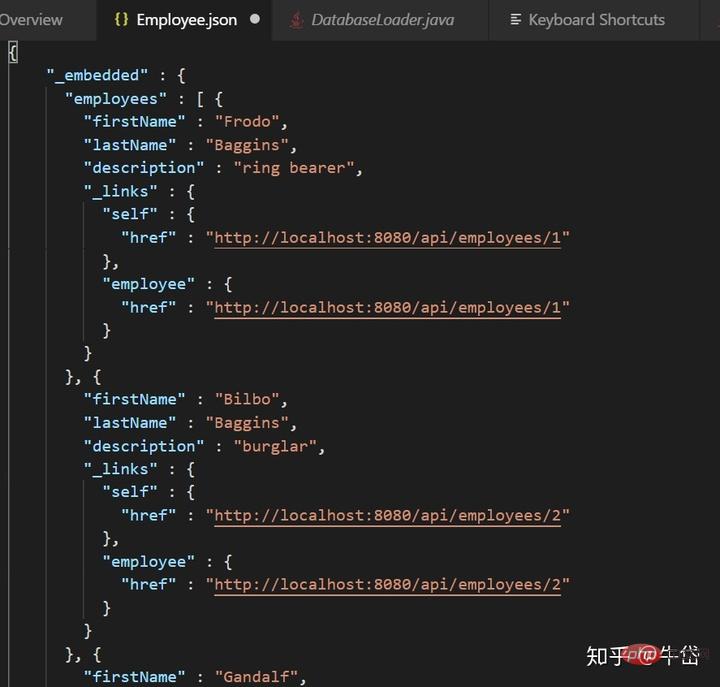
The following json file:

json file
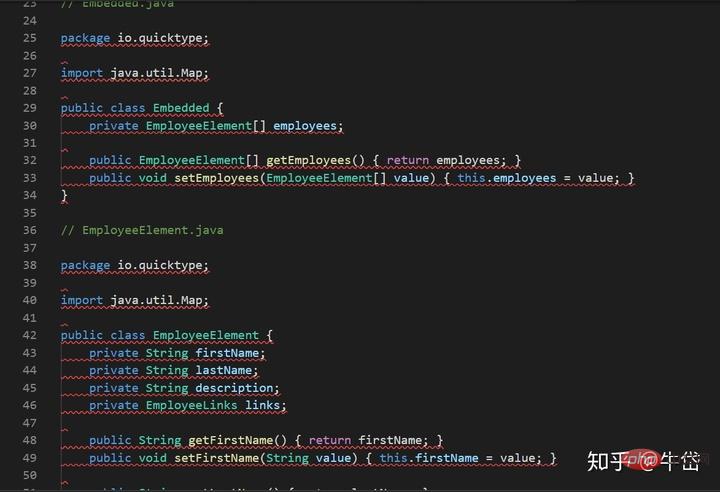
Serialized into Java code:

Open the command panel directly and enter the command Paste Json As Code That’s it, very convenient.
7. Use the Gitlens extension with up to 12 million installations to help you better collaborate on code and view code change history.

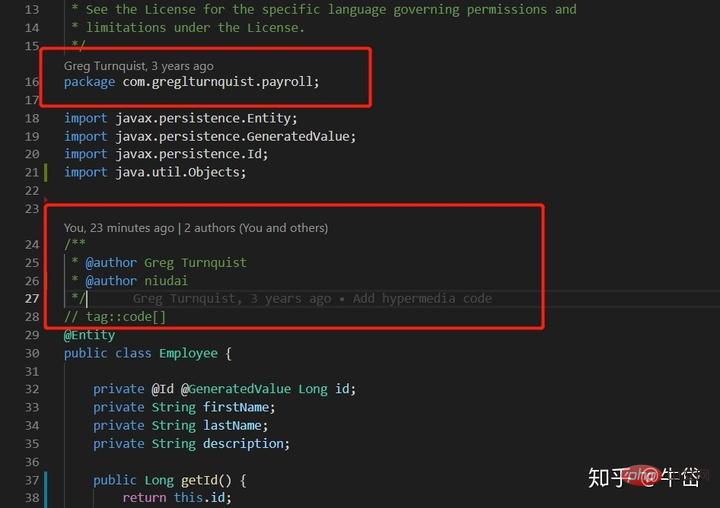
Combined with GitLens, the code author will appear on the code you clone from github. The specific time of code commit:

You can see that the author Greg Turnquist committed the code change three times ago
Click the newly appeared "Toggle File Blame Annotation" button in the upper right corner to compare and show the difference between your code and the original repo:

Click on the change icon

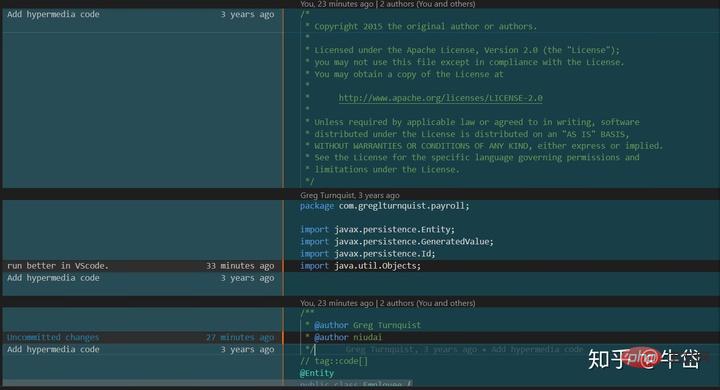
Check the difference between your changed code and the original version
The left side of the dividing line is the original repo. On the right is our changed code. We can see the specific code author and commit time.
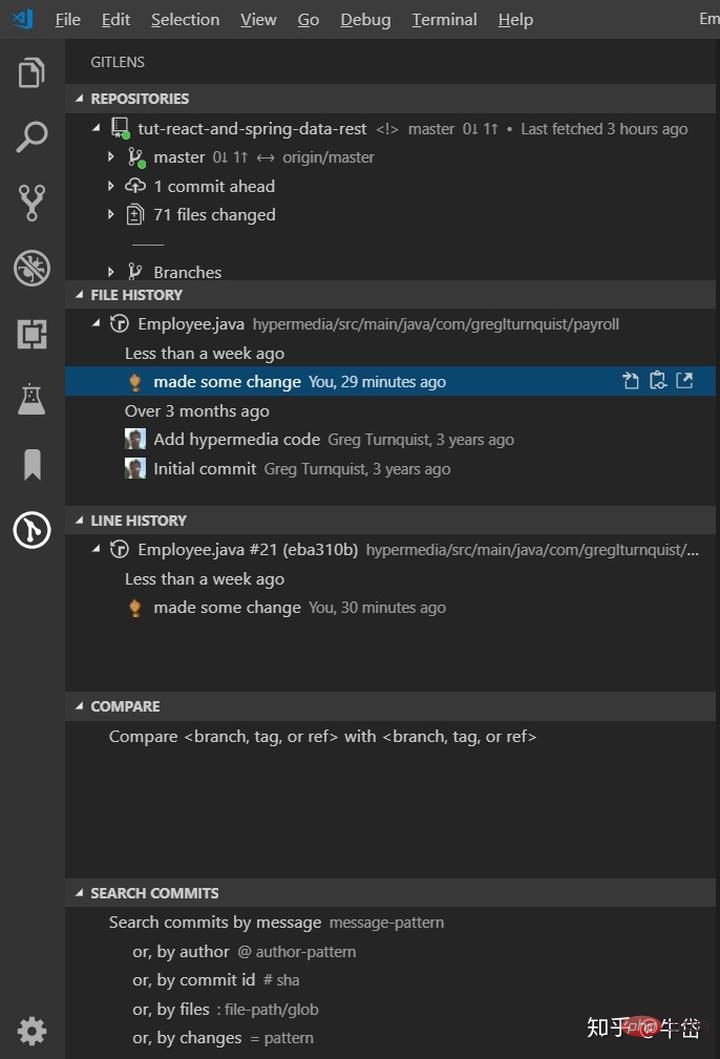
In the action bar on the left, a new GitLens icon appears. After clicking it, you can view the branch, master, and commit information in detail:

Yes You can see the entire commit history of the current repo, as well as the author's github avatar. Click on a modification history and you can directly see all the differences between the modification and the code before modification.
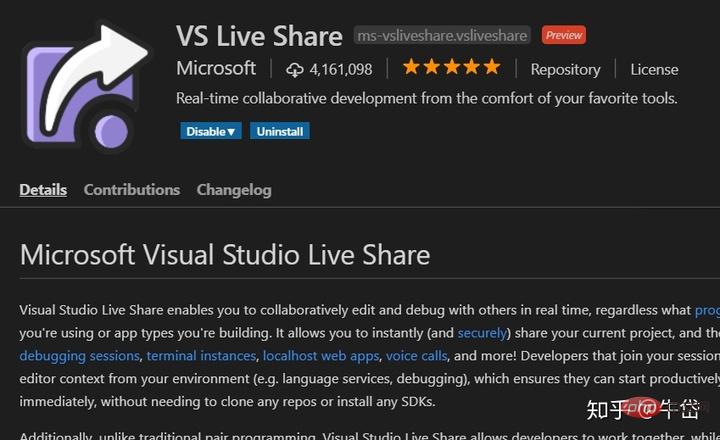
8. The finale: Microsoft’s main revolutionary development extension: VS Live Share. With the support of this extension, you can complete real remote real-time code collaborative development with your colleagues, and the other party does not need to After the entire project is cloned, you only need to connect to the session you opened, and you and he can develop and modify a file.
Visual Studio Live Share enables you to collaboratively edit and debug with others in real time, regardless of what programming languages you're using or app types you're building. It allows you to instantly (and securely) share your current project, and then as needed, share debugging sessions, terminal instances, localhost web apps, voice calls, and more! Developers that join your sessions recieve all of their editor context from your environment (e.g. language services, debugging), which ensures they can start productively collaborating immediately, without needing to clone any repos or install any SDKs.
VS live share allows you to edit and debug code in real time with your collaborators, no matter what language you are using or what type of development you are developing application. It allows you to share your current project in real time and securely, and if needed, even share debugging sessions, command line examples, local web applications, voice calls, and more! Developers participating in the meeting can receive all editing content (such as language services, debugging) from your environment, ensuring that participants can collaborate efficiently without having to clone the project code and install development packages.

It is easy to use, install the extension:



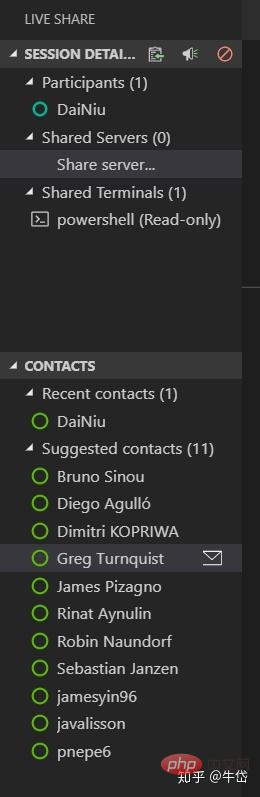
 Real-time Code Salon
Real-time Code Salon

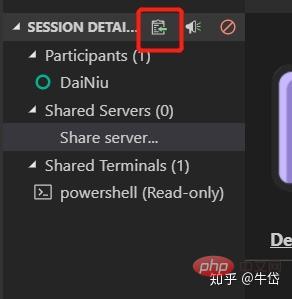
Click the icon
Every live code meeting held has a website address, which is the url address. Click this button and the address will automatically enter your clipboard , you only need to send this URL to your colleague, and your colleague enters this URL in the browser:

You can see this code The real-time conference is held by me , and then directly click Open Live Share for VS Code that pops up automatically, and your VScode will automatically start. After opening, you have entered the real-time meeting of the code, and can start sharing the entire project with everyone, and even use voice call to communicate with them in real time. Communicate via voice and enjoy the fun of collaborative code development together.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of Share 8 tips to improve VScode development efficiency. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 Remove duplicate values from PHP array using regular expressions
Apr 26, 2024 pm 04:33 PM
Remove duplicate values from PHP array using regular expressions
Apr 26, 2024 pm 04:33 PM
How to remove duplicate values from PHP array using regular expressions: Use regular expression /(.*)(.+)/i to match and replace duplicates. Iterate through the array elements and check for matches using preg_match. If it matches, skip the value; otherwise, add it to a new array with no duplicate values.
 What is programming for and what is the use of learning it?
Apr 28, 2024 pm 01:34 PM
What is programming for and what is the use of learning it?
Apr 28, 2024 pm 01:34 PM
1. Programming can be used to develop various software and applications, including websites, mobile applications, games, and data analysis tools. Its application fields are very wide, covering almost all industries, including scientific research, health care, finance, education, entertainment, etc. 2. Learning programming can help us improve our problem-solving skills and logical thinking skills. During programming, we need to analyze and understand problems, find solutions, and translate them into code. This way of thinking can cultivate our analytical and abstract abilities and improve our ability to solve practical problems.
 Collection of C++ programming puzzles: stimulate thinking and improve programming skills
Jun 01, 2024 pm 10:26 PM
Collection of C++ programming puzzles: stimulate thinking and improve programming skills
Jun 01, 2024 pm 10:26 PM
C++ programming puzzles cover algorithm and data structure concepts such as Fibonacci sequence, factorial, Hamming distance, maximum and minimum values of arrays, etc. By solving these puzzles, you can consolidate C++ knowledge and improve algorithm understanding and programming skills.
 Build browser-based applications with Golang
Apr 08, 2024 am 09:24 AM
Build browser-based applications with Golang
Apr 08, 2024 am 09:24 AM
Build browser-based applications with Golang Golang combines with JavaScript to build dynamic front-end experiences. Install Golang: Visit https://golang.org/doc/install. Set up a Golang project: Create a file called main.go. Using GorillaWebToolkit: Add GorillaWebToolkit code to handle HTTP requests. Create HTML template: Create index.html in the templates subdirectory, which is the main template.
 Problem-Solving with Python: Unlock Powerful Solutions as a Beginner Coder
Oct 11, 2024 pm 08:58 PM
Problem-Solving with Python: Unlock Powerful Solutions as a Beginner Coder
Oct 11, 2024 pm 08:58 PM
Pythonempowersbeginnersinproblem-solving.Itsuser-friendlysyntax,extensivelibrary,andfeaturessuchasvariables,conditionalstatements,andloopsenableefficientcodedevelopment.Frommanagingdatatocontrollingprogramflowandperformingrepetitivetasks,Pythonprovid
 The Key to Coding: Unlocking the Power of Python for Beginners
Oct 11, 2024 pm 12:17 PM
The Key to Coding: Unlocking the Power of Python for Beginners
Oct 11, 2024 pm 12:17 PM
Python is an ideal programming introduction language for beginners through its ease of learning and powerful features. Its basics include: Variables: used to store data (numbers, strings, lists, etc.). Data type: Defines the type of data in the variable (integer, floating point, etc.). Operators: used for mathematical operations and comparisons. Control flow: Control the flow of code execution (conditional statements, loops).
 Use golang's error wrapping and unwinding mechanism for error handling
Apr 25, 2024 am 08:15 AM
Use golang's error wrapping and unwinding mechanism for error handling
Apr 25, 2024 am 08:15 AM
Error handling in Go includes wrapping errors and unwrapping errors. Wrapping errors allows one error type to be wrapped with another, providing a richer context for the error. Expand errors and traverse the nested error chain to find the lowest-level error for easy debugging. By combining these two technologies, error conditions can be effectively handled, providing richer error context and better debugging capabilities.
 Demystifying C: A Clear and Simple Path for New Programmers
Oct 11, 2024 pm 10:47 PM
Demystifying C: A Clear and Simple Path for New Programmers
Oct 11, 2024 pm 10:47 PM
C is an ideal choice for beginners to learn system programming. It contains the following components: header files, functions and main functions. A simple C program that can print "HelloWorld" needs a header file containing the standard input/output function declaration and uses the printf function in the main function to print. C programs can be compiled and run by using the GCC compiler. After you master the basics, you can move on to topics such as data types, functions, arrays, and file handling to become a proficient C programmer.




