What are the new features of vue3.0
New features of vue3.0: 1. Node tag; 2. Event caching; 3. Responsive Proxy; 4. Composition API; 5. Three new components: Fragment, Teleport (portal) and Suspense; 6. Tree Shaking and so on.

The operating environment of this tutorial: windows10 system, vue3.0 version, Dell G3 computer.
New features of Vue3.0
##1. Node tag
Static Node<span>value</span>
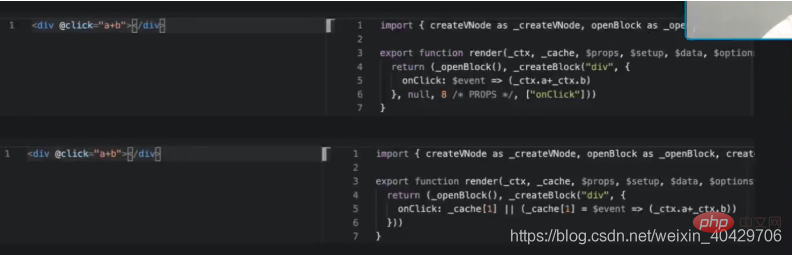
<span>{{value}}</span>patchFlag2. Event caching

3. Responsive Proxy
Proxy(vue3.0) vs Object.defineProperty (vue2.0) 1. Vue2.0 responsive principle- The responsive process needs to traverse data, props, etc., which consumes a lot of money
- Does not support Set/Map , class, array and other types
- Newly added or deleted attributes cannot be monitored
- Array responsiveness requires additional implementation
- The corresponding modification syntax is limited
4. Composition API
Don’t use Composition for the sake of Composition
Improves the quality of the code upper limit, but it also lowers the lower limit is positioned as an advanced feature because the problems it is designed to solve mainly arise in large applications. We are not planning to overhaul the documentation to use this as the default scheme. Related recommendations: "vue.js Tutorial"
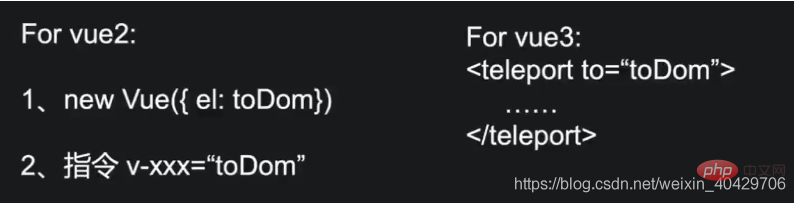
5. Teleport
Modal, Dialog, Select, Dropdown...
##6. Fragments
 The template does not need to be wrapped with a p, that is, there is no need to have only one root node. Multiple labels (nodes) can be paralleled
The template does not need to be wrapped with a p, that is, there is no need to have only one root node. Multiple labels (nodes) can be paralleled
7. Custom Renderer API (createRenderer)
- NativeScript Vue integration underway by @rigor789
- Users already experimenting w/ WebGL custom renderer that can be used alongside a normal Vue application (Vugel)
- WEEX, Vue Native, applet...
8. Tree ShakingLoading on demand
Except for retaining some necessary parts such as Virtual DOM update algorithm and responsive system, others are loaded on demand such as v-model, etc.
9. Suspense
- Wait on nested async dependencies in a nested tree
- Works with async setup()
- Works with Aysnc Components
- You can load components asynchronously, and the entire DOM will be in memory in advance Virtual rendering is performed in the UI. At this time, it will wait for asynchronous component rendering. After all components are rendered, it will be rendered to the interface DOM.
10. Better TypeScript Support
##Codebase written in TS w/ auto-generated type definitions- API is the same in JS and TS
-
In fact, code will also be largely the same
- Class component is still supported
- ##11. Stepping into pitfalls
Event
- The root node is automatically mounted by default and xxx.native event is discarded
-
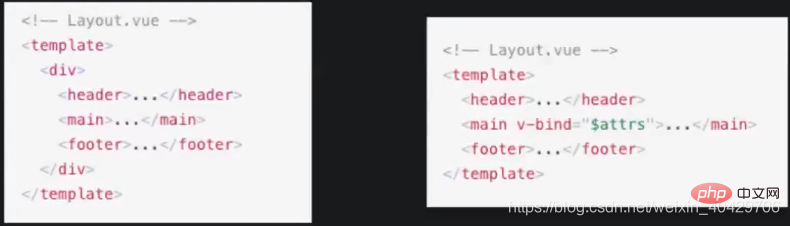
inheritAttrs: false (class, style, events, css scope)
- The settings are not mounted to the root node by default, but this will result in classes etc. not being mounted to the root node
-
props
Set the event attribute declaration in the component.
New emits configuration
-
Slot
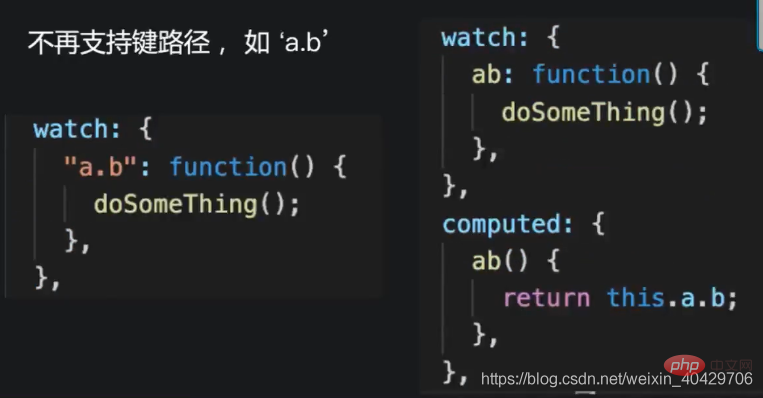
- watch

 ##In vue3.0, you can configure flush: " sync" to make the functions in the watch and the monitored element value changes at the same time, and no longer execute after the component is updated.
##In vue3.0, you can configure flush: " sync" to make the functions in the watch and the monitored element value changes at the same time, and no longer execute after the component is updated.
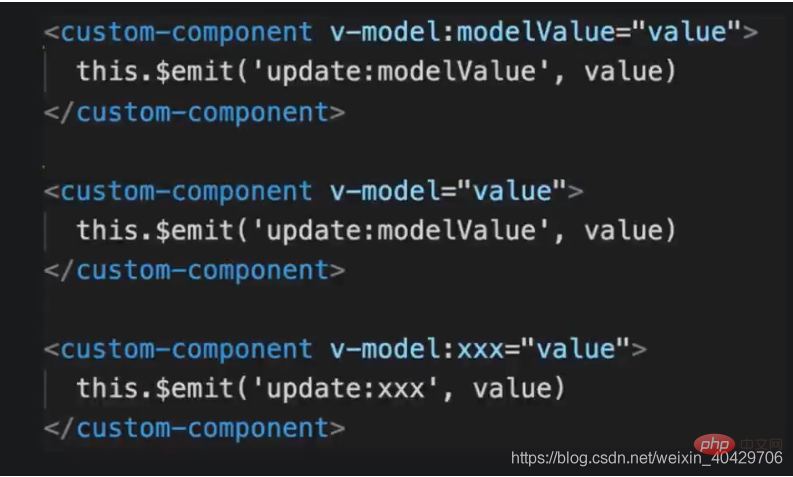
- v-model & .sync
-
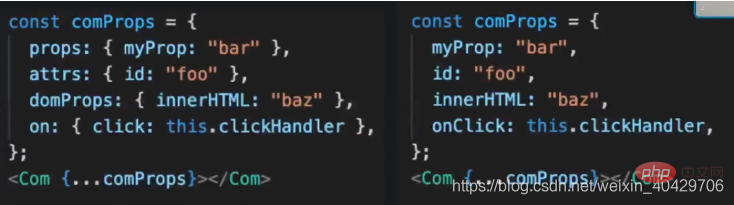
##JSX / TSX
- 1、@ant- design-vue / jsxIt used to be that some properties needed to be passed through objects. Now that properties are newly defined, you can pass them directly
programming video # #For more programming-related knowledge, please visit: ! !
# #For more programming-related knowledge, please visit: ! !
The above is the detailed content of What are the new features of vue3.0. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 PHP 8.3 released: new features at a glance
Nov 27, 2023 pm 12:52 PM
PHP 8.3 released: new features at a glance
Nov 27, 2023 pm 12:52 PM
PHP8.3 released: Overview of new features As technology continues to develop and needs change, programming languages are constantly updated and improved. As a scripting language widely used in web development, PHP has been constantly improving to provide developers with more powerful and efficient tools. The recently released PHP 8.3 version brings many long-awaited new features and improvements. Let’s take a look at an overview of these new features. Initialization of non-null properties In past versions of PHP, if a class property was not explicitly assigned a value, its value
 A guide to learn the new features of PHP8 and gain an in-depth understanding of the latest technology
Dec 23, 2023 pm 01:16 PM
A guide to learn the new features of PHP8 and gain an in-depth understanding of the latest technology
Dec 23, 2023 pm 01:16 PM
An in-depth analysis of the new features of PHP8 to help you master the latest technology. As time goes by, the PHP programming language has been constantly evolving and improving. The recently released PHP8 version provides developers with many exciting new features and improvements, bringing more convenience and efficiency to our development work. In this article, we will analyze the new features of PHP8 in depth and provide specific code examples to help you better master these latest technologies. JIT compiler PHP8 introduces JIT (Just-In-Time) compilation
 New Redis extension introduced in PHP8.1
Jul 07, 2023 pm 09:41 PM
New Redis extension introduced in PHP8.1
Jul 07, 2023 pm 09:41 PM
The new Redis extension introduced in PHP8.1 With the rapid development of the Internet, a large amount of data needs to be stored and processed. In order to improve the efficiency and performance of data processing, caching has become an indispensable part. In PHP development, Redis, as a high-performance key-value storage system, is widely used in caching and data storage scenarios. In order to further improve the experience of using Redis in PHP, PHP8.1 introduces a new Redis extension. This article will introduce the new functions of this extension and provide
 Interpretation of new features of Go language: making programming more efficient
Mar 10, 2024 pm 12:27 PM
Interpretation of new features of Go language: making programming more efficient
Mar 10, 2024 pm 12:27 PM
[Interpretation of new features of Go language: To make programming more efficient, specific code examples are needed] In recent years, Go language has attracted much attention in the field of software development, and its simple and efficient design concept has attracted more and more developers. As a statically typed programming language, Go language continues to introduce new features to improve development efficiency and simplify the code writing process. This article will provide an in-depth explanation of the latest features of the Go language and discuss how to experience the convenience brought by these new features through specific code examples. Modular development (GoModules) Go language from 1
 What are the new features of php8
Sep 25, 2023 pm 01:34 PM
What are the new features of php8
Sep 25, 2023 pm 01:34 PM
New features of php8 include JIT compiler, type deduction, named parameters, union types, properties, error handling improvements, asynchronous programming support, new standard library functions and anonymous class extensions. Detailed introduction: 1. JIT compiler, PHP8 introduces the JIT compiler, which is an important performance improvement. The JIT compiler can compile and optimize some high-frequency execution codes in real time, thereby improving the running speed; 2. Type derivation , PHP8 introduces the type inference function, allowing developers to automatically deduce the type of variables when declaring variables, etc.
 An overview of the new features of CSS3: How to use CSS3 to achieve transition effects
Sep 09, 2023 am 11:27 AM
An overview of the new features of CSS3: How to use CSS3 to achieve transition effects
Sep 09, 2023 am 11:27 AM
Overview of the new features of CSS3: How to use CSS3 to achieve transition effects CSS3 is the latest version of CSS. Among the many new features, the most interesting and practical one should be the transition effect. Transition effects can make our pages smoother and more beautiful during interaction, giving users a good visual experience. This article will introduce the basic usage of CSS3 transition effects, with corresponding code examples. transition-property attribute: Specify the CSS property transition effect that needs to be transitioned
 What are the new features of go language?
Aug 24, 2023 pm 01:36 PM
What are the new features of go language?
Aug 24, 2023 pm 01:36 PM
The new features of go language are: 1. Go module, used to manage the dependencies of Go language projects; 2. Error handling, adding a new error type error, making error handling more flexible and concise; 3. Context package, used Used to transfer request range values between goroutines; 4. Embedding, that is, one structure can be embedded in another structure; 5. Synchronization package, to better control the synchronization and communication between goroutines; 6. Error value, Better distinguish between different types of errors; 7. Generics allow developers to write more flexibly.
 Overview of the new features of CSS3: How to use CSS3 to achieve horizontally centered layout
Sep 09, 2023 pm 04:09 PM
Overview of the new features of CSS3: How to use CSS3 to achieve horizontally centered layout
Sep 09, 2023 pm 04:09 PM
Overview of the new features of CSS3: How to use CSS3 to achieve horizontally centered layout In web design and layout, horizontally centered layout is a common requirement. In the past, we often used complex JavaScript or CSS tricks to achieve this. However, CSS3 introduced some new features that make horizontally centered layouts simpler and more flexible. This article will introduce some new features of CSS3 and provide some code examples to demonstrate how to use CSS3 to achieve horizontally centered layout. 1. Use flexbox to layout fle






 # #For more programming-related knowledge, please visit:
# #For more programming-related knowledge, please visit: 