
This article will introduce to you the usage of Glyphicons icons in Bootstrap. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

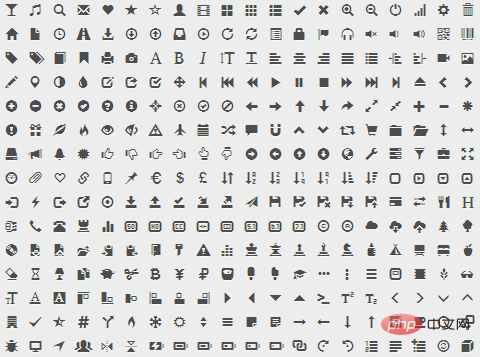
Bootstrap3 provides almost 300 font icons from Glyphicon Halflings, which can be used for buttons, links, navigation and forms, etc. element. The most common icons are shown in Figure 3-1:

Figure 3-1 Icons provided by Glyphicons
Glyphicons Halflings are generally paid, but their authors Bootstrap is allowed to be used for free. To express our gratitude, I hope you will try your best to add a friendly link to Glyphicons when using it.
Related recommendations: "bootstrap tutorial"
The usage of font icons is very simple. Apply the icon class on any inline-level element. Can. However, since the icon class cannot be used directly with other components, it is usually necessary to create a separate inline-level element to place the icon.
For performance reasons, all icons require a base class .glyphicon and a .glyphicon-* class corresponding to each icon. In order to avoid potentially confusing output content captured by screen reading devices, it is recommended to set the aria-hidden="true" attribute for the icon. For example, the following is the code to add a search icon:
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
Bootstrap assumes that all icon font files are located in the ../fonts/ directory (relative to the directory of the precompiled CSS file) . If you modify the location of the icon font file, you need to choose any of the following methods to update the CSS file according to your own situation:
@icon in the Less source file -font-path and/or @icon-font-name variables. url() address in the precompiled CSS file. You can use these icons to design wherever needed, such as button groups, buttons, navigation, form input boxes, warning boxes and other components. Beautiful interface. For example, in button groups and buttons:
<button type="button" class="btn btn-default" aria-label="Left Align"> <span class="glyphicon glyphicon-align-left" aria-hidden="true"></span> </button> <button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star </button>
The effect is shown in Figure 3-2:
 ##Figure 3-2 Using font icons in button groups
##Figure 3-2 Using font icons in button groups
The icon contained in the
.sr-only text, you can let the assistive device know what this prompt means. . For example:
<div class="alert alert-danger" role="alert"> <span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span> <span class="sr-only">Error:</span> Enter a valid email address </div>
 Figure 3-3 Using icons in the warning box
Figure 3-3 Using icons in the warning box
<button type="button" class="btn btn-primary"> <span class="glyphicon glyphicon-user"></span> User </button>
##Figure 3-4 Font icon
If If you want the icon to be slightly larger, you can apply the .btn-lg class to the button, or set the font size via CSS to get an icon of any size. For example:
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
The effect is shown in Figure 3‑5:
Figure 3-5 Font icon size
You can also use the same method Get the icon color you want by setting the button's text color. For example:
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
The effect is shown in Figure 3‑6:
Figure 3-6 Font icon color
Even, you can also set the icon Add text shadow. For example:
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
The effect is shown in Figure 3-7:
Figure 3-7 Font icon shadow
For more programming-related knowledge, please Visit:
The above is the detailed content of A brief discussion on the usage of Glyphicons icons in Bootstrap. For more information, please follow other related articles on the PHP Chinese website!