
The solution to the problem that the css import is successful but has no effect: 1. Open the web debugging tool and modify it according to the displayed error; 2. Check whether the "rel="stylesheet"" of the link tag is wrong and modify it. .

The operating environment of this article: Windows7 system, Chrome76.0&&CSS3 version, DELL G3 computer
The css file in the web page has no effect after being introduced ? How to solve the
tracking problem:
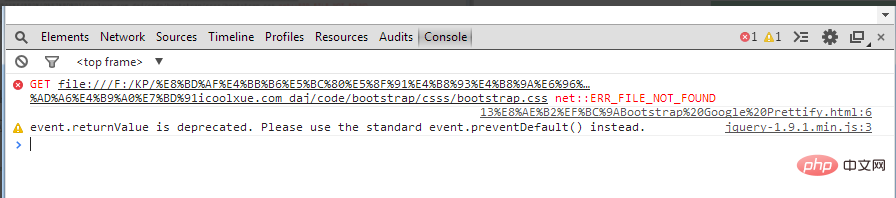
1. Open the web debugging tool and see if there are any errors.
A common error is that the imported file is at the target address. This file does not exist, causing the css to not take effect.
For example, the console of the Chrome browser will usually tell you what errors have occurred:
The errors that will generally be told are: File Does not exist, javascript error, etc.,

<link rel="stylesheet" href="bootstrap/css/bootstrap.css" type="text/css" charset="utf-8"/>
css video tutorial】
The above is the detailed content of What should I do if the css import is successful but has no effect?. For more information, please follow other related articles on the PHP Chinese website!