
How to implement css fixed bottom: First create an HTML sample file; then set the css and div areas; finally, use the "position:fixed;" attribute to fix the div at the bottom of the page.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
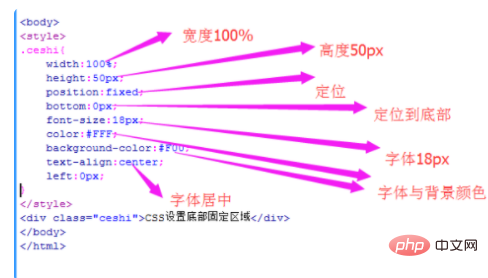
1. Open an editing software to set the css and div area. Make it fixed at the bottom of the page

Its main attributes: position:fixed; Absolute positioning generates absolutely positioned elements, positioned relative to the browser window.
2. The effect achieved on the web page is as follows:

#Extension: There is also a positioning method: position:absolute; when the browser slides like the above example , it will scroll with the browser scroll bar; while position:absolute; will not
[Recommended learning: css video tutorial]
The above is the detailed content of How to fix the bottom in css. For more information, please follow other related articles on the PHP Chinese website!