
In html, you can set the overall page margin by adding margins using the margin attribute in the body tag element. The specific syntax format is "body{margin: margin value;}". The body tag contains all the content of the document and represents the entire html page.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Set html overall page margins
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{margin: 30px;}
</style>
</head>
<body>
HTML页面主体内容
</body>
</html>Rendering:

Instructions :
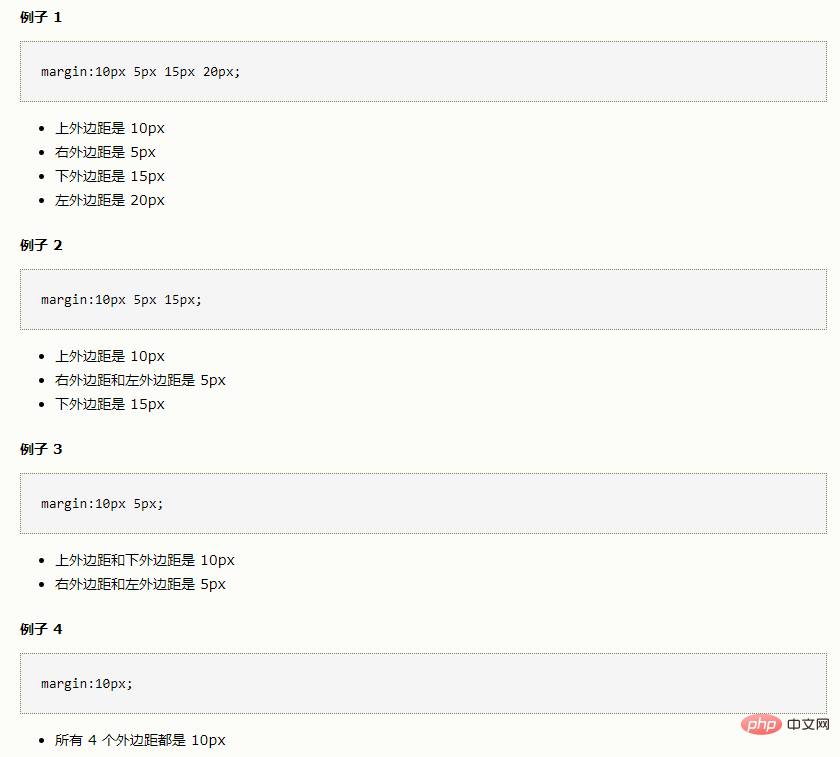
tag defines the body of the document. The element contains all the content of the document (such as text, hyperlinks, images, tables, lists, etc.). [Recommended tutorial: "html video tutorial"]margin is a shorthand attribute that can set all margin attributes in one statement. This attribute can have 1 to 4 values. [Recommended tutorial: CSS video tutorial]

For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of How to set the overall page margins in html. For more information, please follow other related articles on the PHP Chinese website!