30 VSCode plug-ins to improve PHP development efficiency
This article will share with you 30 VSCode plug-ins that improve the efficiency of PHP development. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Today I will introduce some very useful plug-ins that I use every day. With them, our VSC (VSCode) will be like a unicorn with five lasers!
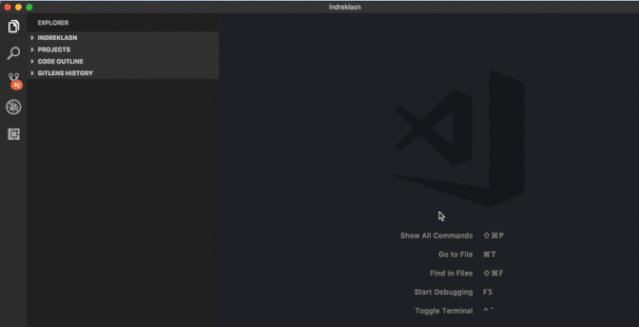
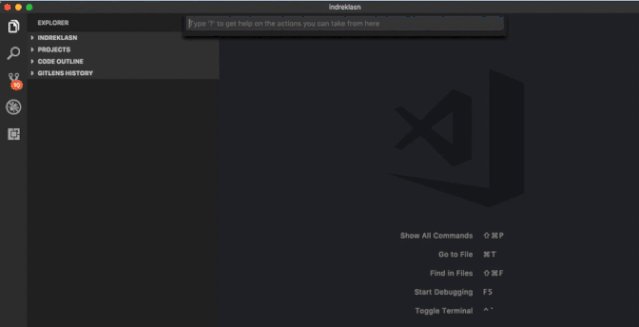
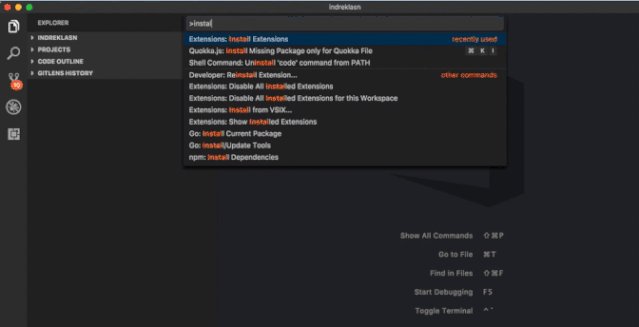
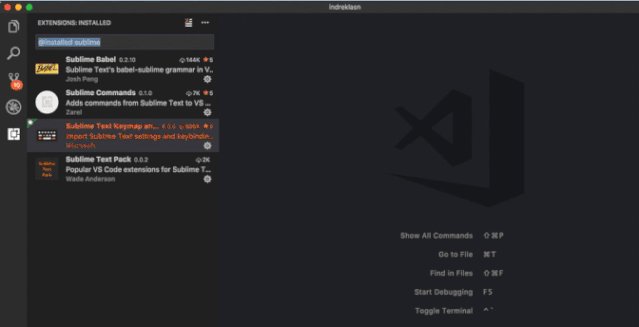
If you are still new to VSC, click the bottom button on the left to install the plug-in.

Material Theme
Visual Studio Code’s oldest theme!

Auto Import
Automatically search, analyze, and then provide code completion. For TypeScript and TSX, this works.

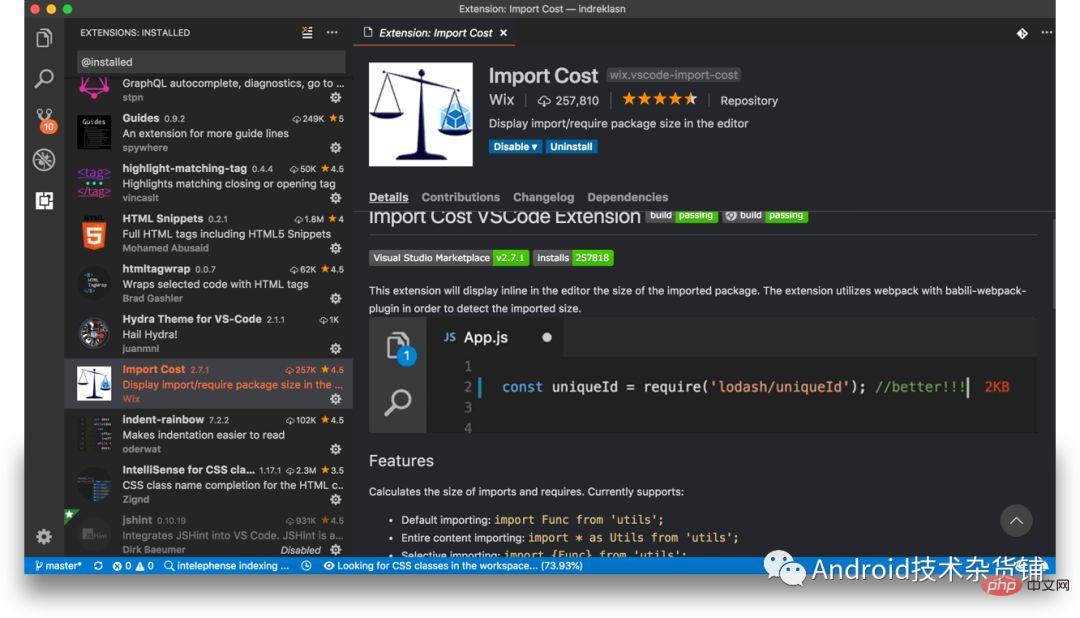
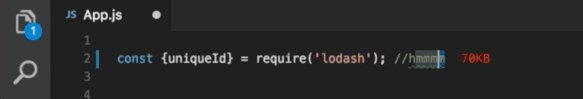
Import Cost
This plug-in will display the size of the imported package at the end of the line. To calculate bundle size, the plugin uses Webpack and babili-webpack-plugin.


vscode tutorial"
Indent-Rainbow
A simple plugin can make alignment more readable.
IntelliSense for CSS class names in HTML
Based on your project and external files referenced through the link tag, this smart plug-in Provides completion of CSS class names in HTML.
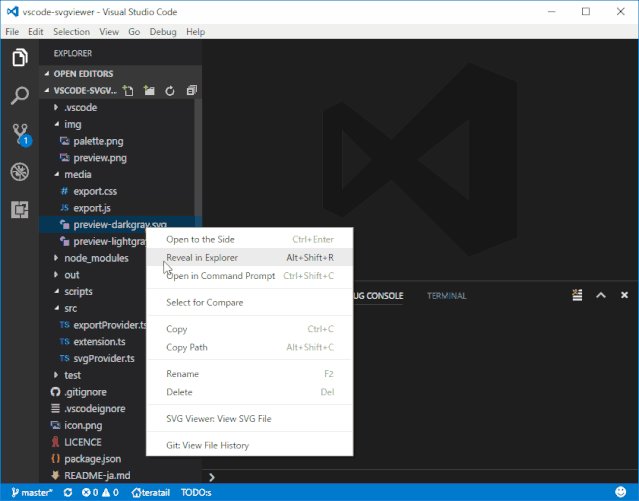
SVG Viewer
A plug-in for previewing SVG.
Prettier
You absolutely cannot live without this plug-in, you need it to beautify your JavaScript/TypeScript/CSS with one click code.
Sublime Text Keymap and Settings Importer
Judging from the number of downloads, it seems that many people have transferred from Sublime Text .

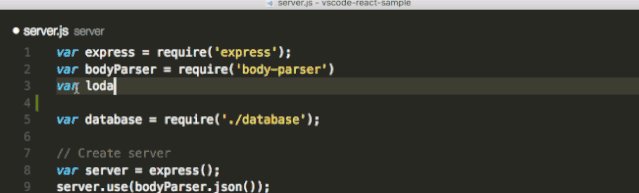
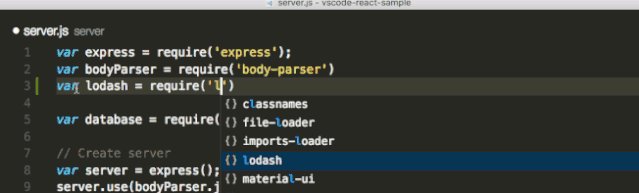
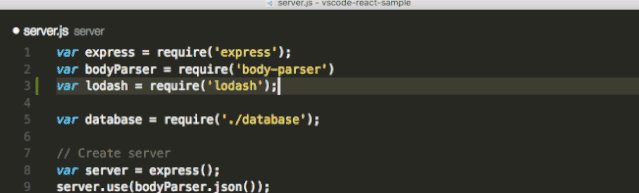
npm Intellisense
The VSCode plug-in can automatically complete npm module names in import statements.
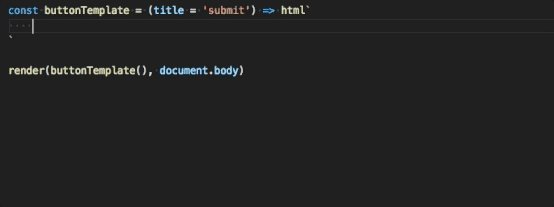
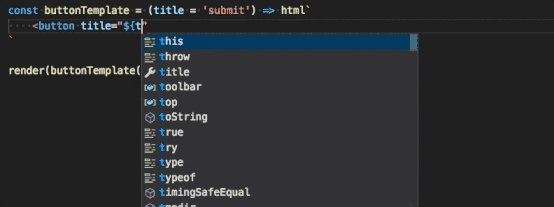
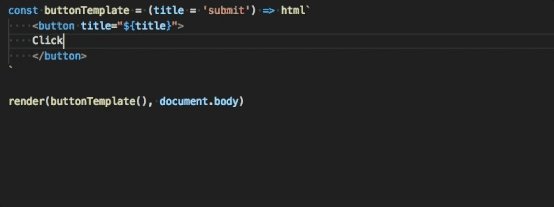
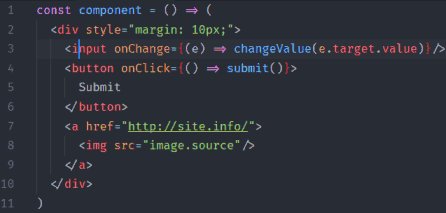
lit-html
In JavaScript/TypeScript files, if HTML tags are used, lit-html provides syntax Highlighting and corresponding completion support.
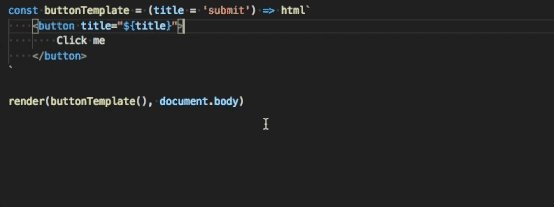
highlight-matching-tag
This should have been a function that VSCode should provide by default, highlighting matching tags.
GitLens
Don’t say anything, just post the picture!
Git Project Manager
Git Project Manager allows you to directly search and open a project managed based on Git with one click.

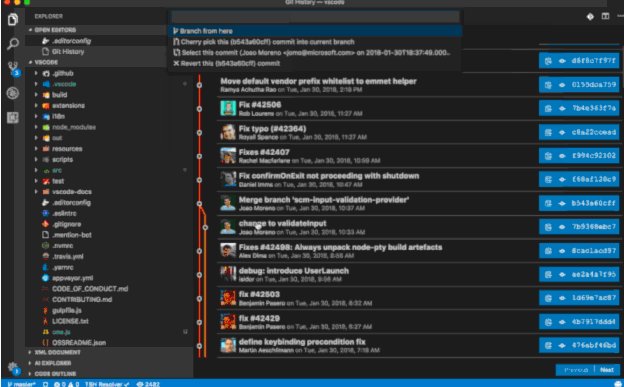
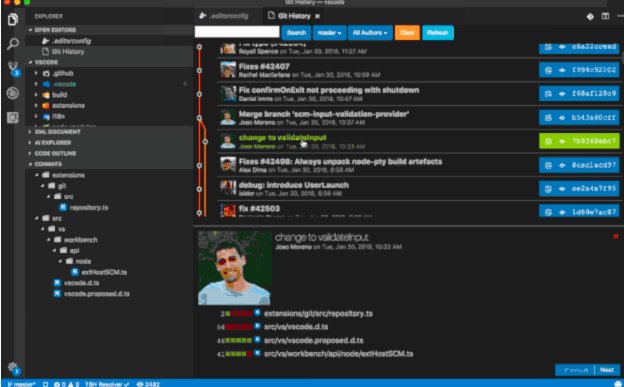
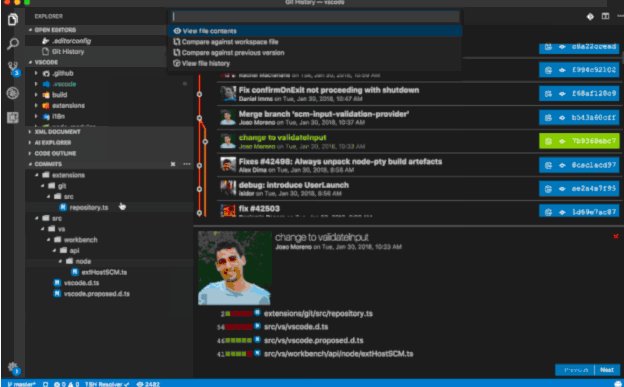
Git History
Used to view git log or the git history of a file, compare different branches, and commits.

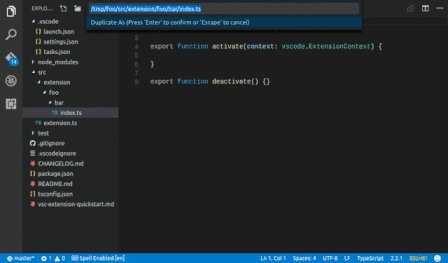
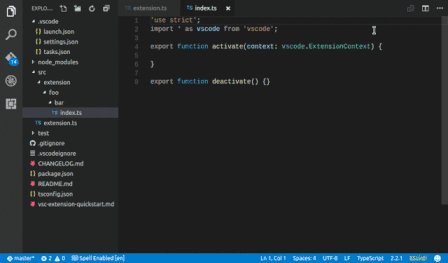
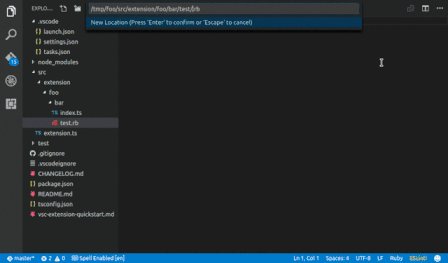
File Utils
Provides a more concise way to create, copy, move, rename, delete files/files folder.

Bracket Pair Colorizer
If your code has a lot of callbacks, then this highlighting can help you better understand into different code blocks.

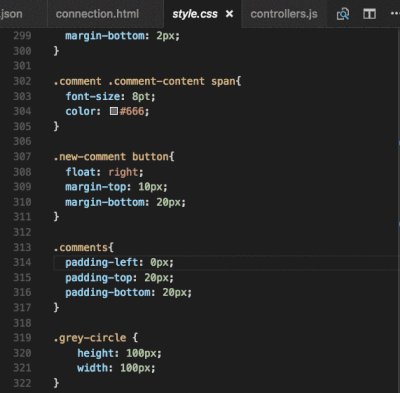
Color Highlight
Visually display the colors you define.

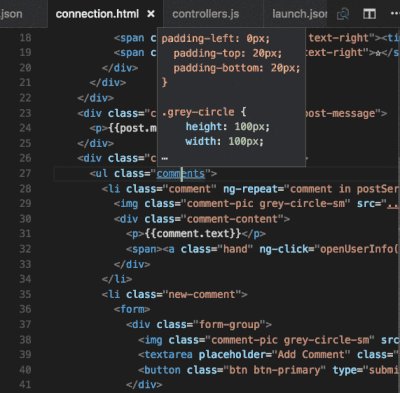
CSS Peek
You can locate its definition in HTML by CSS id or class.

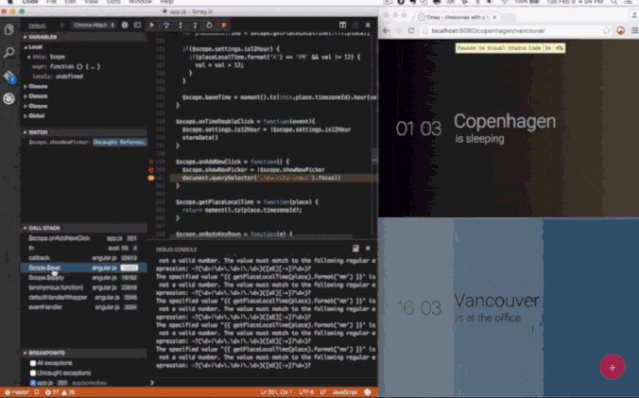
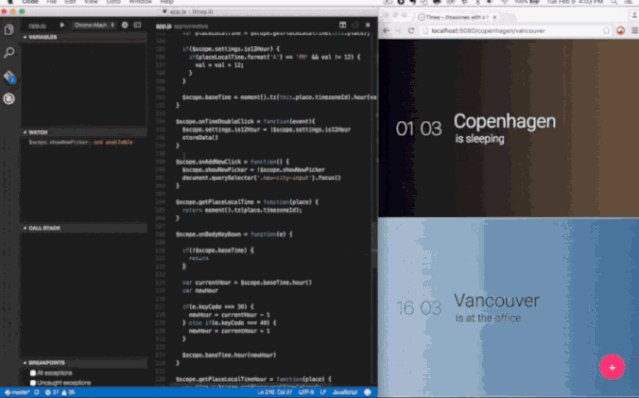
Debugger for Chrome
Use Chrome to debug your JavaScript code, or other platforms that support the Chrome Debugger protocol.

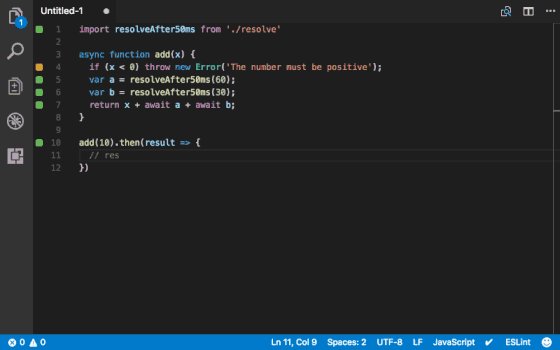
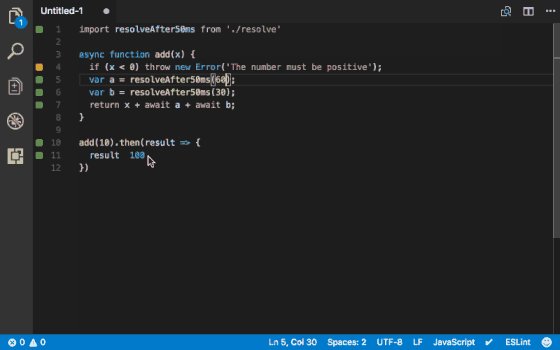
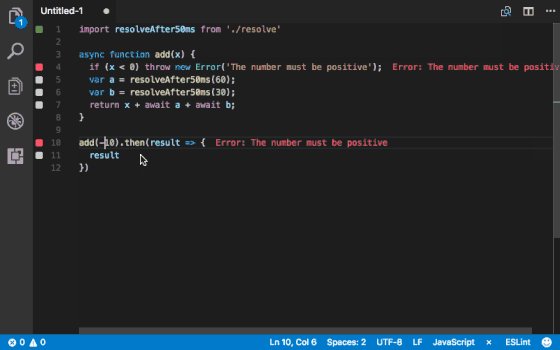
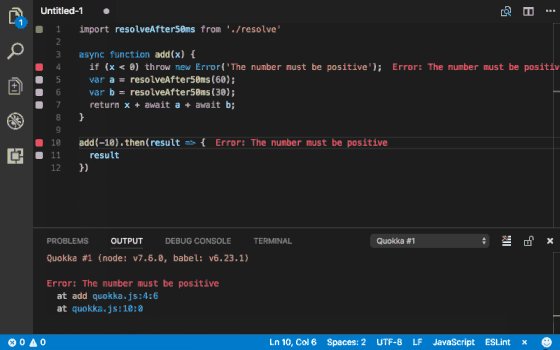
Quokka.js
Execute JavaScript code in real time (useful for quick demos).

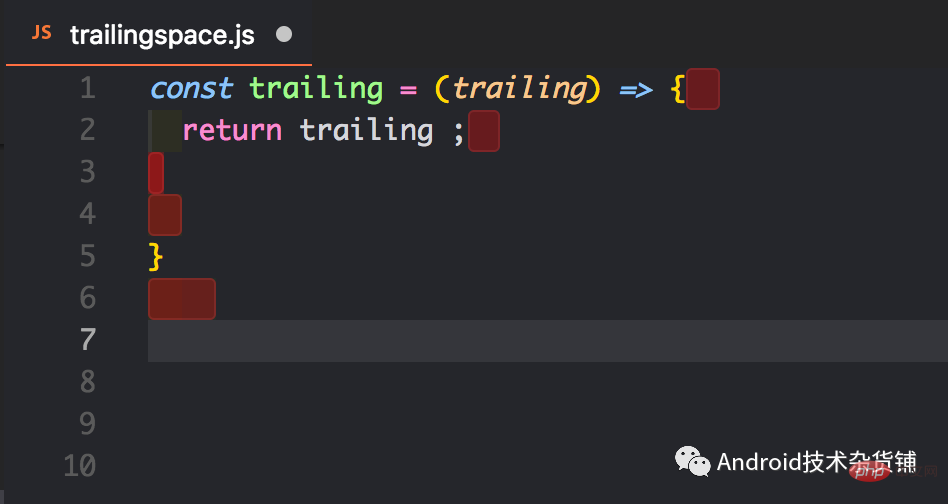
Trailing Spaces
Highlight those redundant spaces and quickly delete them.

TypeScript Hero
Children’s shoes to assist with TypeScript programming! 
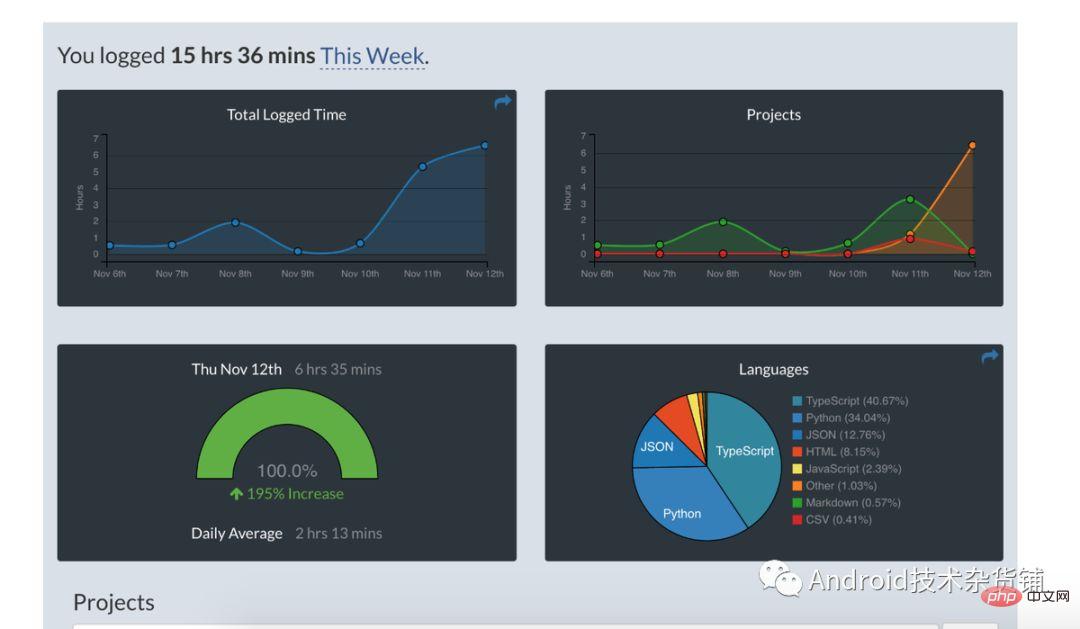
WakaTime
Generate data reports from your usage habits. 
Vetur
Vue tools under VS Code! Developed by Pine Wu, it has accumulated more than 4 million downloads! 
Code Runner
Supports immediate execution of code in multiple languages. Supported languages: C, C, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey , AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D.

PHP IntelliSense

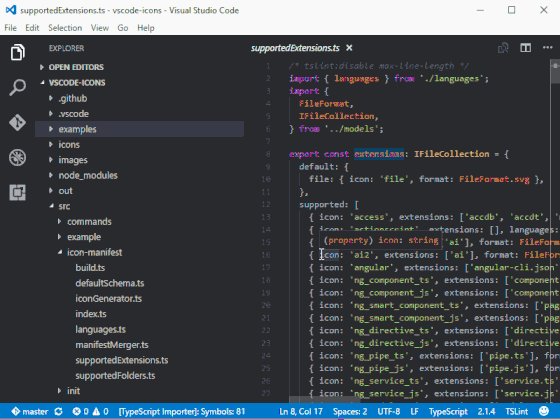
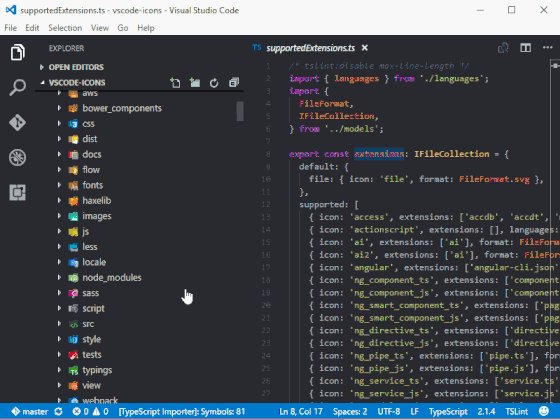
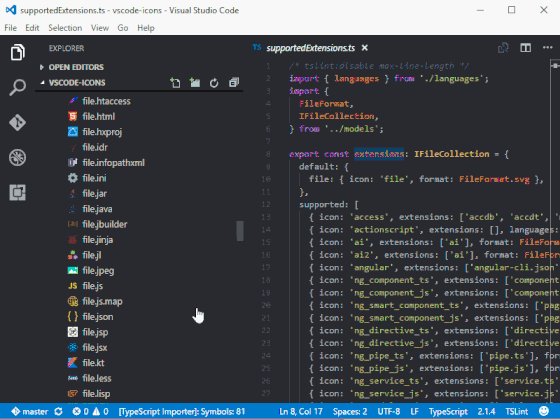
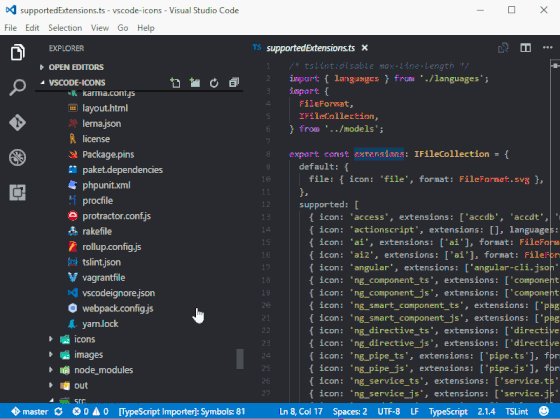
##vscode-icons
Icon collection.
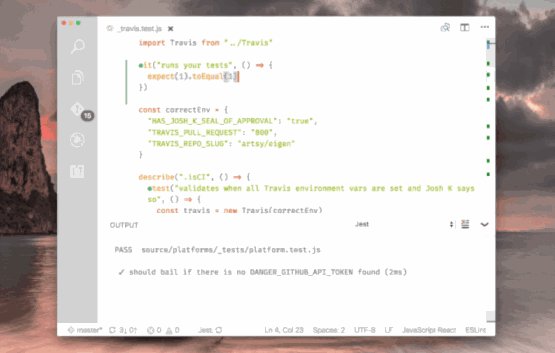
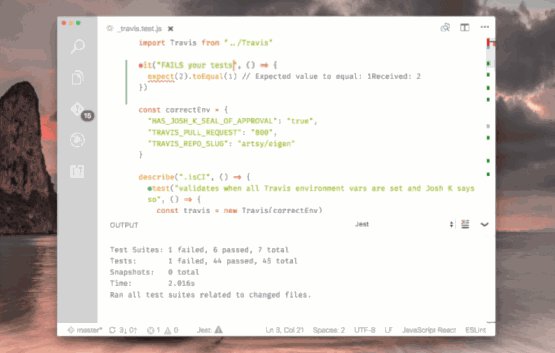
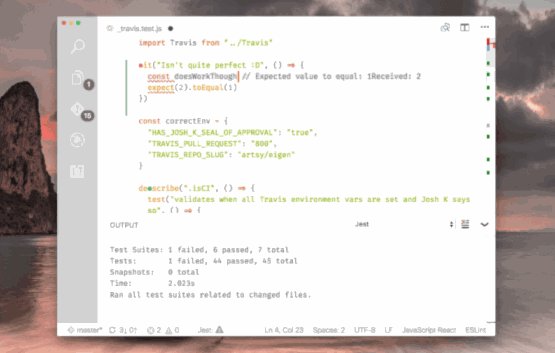
Jest
Have fun using Jest for Facebook.
React.js code snippets
It is very convenient to use ES6 syntax to develop React.js applications.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of 30 VSCode plug-ins to improve PHP development efficiency. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 What language is written in vscode
Apr 15, 2025 pm 11:51 PM
What language is written in vscode
Apr 15, 2025 pm 11:51 PM
VSCode is written in TypeScript and JavaScript. First, its core code base is written in TypeScript, an open source programming language that extends JavaScript and adds type checking capabilities. Secondly, some extensions and plug-ins of VSCode are written in JavaScript. This combination makes VSCode a flexible and extensible code editor.
 How to execute code with vscode
Apr 15, 2025 pm 09:51 PM
How to execute code with vscode
Apr 15, 2025 pm 09:51 PM
Executing code in VS Code only takes six steps: 1. Open the project; 2. Create and write the code file; 3. Open the terminal; 4. Navigate to the project directory; 5. Execute the code with the appropriate commands; 6. View the output.
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 What language is vscode used
Apr 15, 2025 pm 11:03 PM
What language is vscode used
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) is developed by Microsoft, built using the Electron framework, and is mainly written in JavaScript. It supports a wide range of programming languages, including JavaScript, Python, C, Java, HTML, CSS, etc., and can add support for other languages through extensions.




