wordpress version: wordpress: version 4.9.8
php version: v7.2.12
dockcer mirror is: wordpress:4.9.8
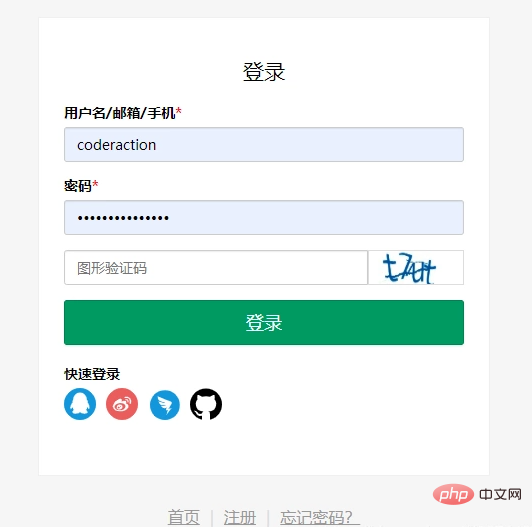
The graphical verification code cannot be loaded
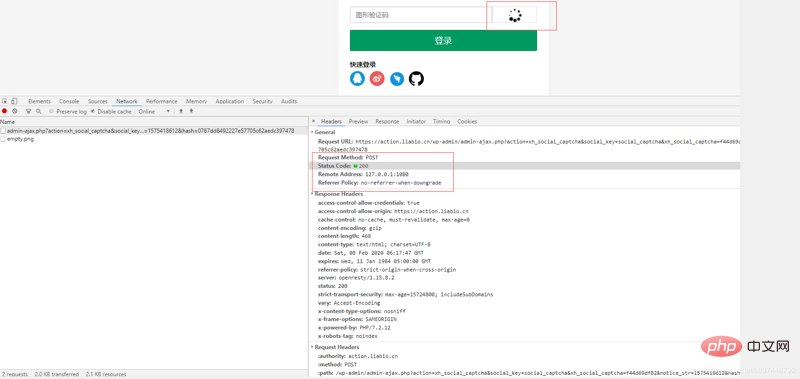
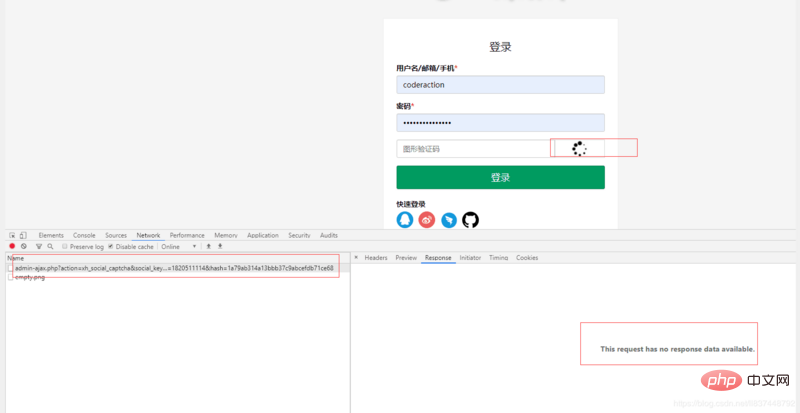
When I used wordpress to build a website recently, I used itwechat-social-loginPlug-in implementationWeChat, QQ, DingTalk, GithubWhen logging in, after turning on the graphic verification code function, I see that the graphic QR code cannot be loaded, F12See the status code is 200, but there is no return value, error This request has no response data available

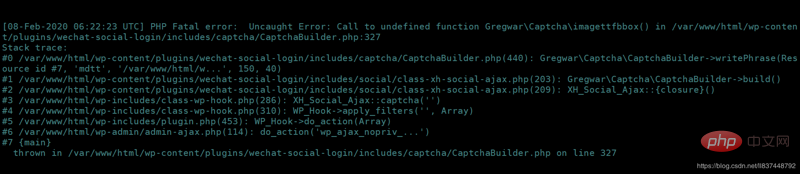
 ##After opening the wordpress log, I found the following error reported in the
##After opening the wordpress log, I found the following error reported in the
debug log file. For how to enable the debug log, please go to the historical article How to Enable WordPress Debug Mode (Error Prompt) and print the log to debug.log in the wp-content directory. 
[08-Feb-2020 07:37:42 UTC] PHP Fatal error: Uncaught Error: Call to undefined function Gregwar\Captcha\imagettfbbox() in /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php:327
Stack trace:
#0 /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php(440): Gregwar\Captcha\CaptchaBuilder->writePhrase(Resource id #7, '84sx', '/var/www/html/w...', 150, 40)
#1 /var/www/html/wp-content/plugins/wechat-social-login/includes/social/class-xh-social-ajax.php(203): Gregwar\Captcha\CaptchaBuilder->build()
#2 /var/www/html/wp-content/plugins/wechat-social-login/includes/social/class-xh-social-ajax.php(209): XH_Social_Ajax::{closure}()
#3 /var/www/html/wp-includes/class-wp-hook.php(286): XH_Social_Ajax::captcha('')
#4 /var/www/html/wp-includes/class-wp-hook.php(310): WP_Hook->apply_filters('', Array)
#5 /var/www/html/wp-includes/plugin.php(453): WP_Hook->do_action(Array)
#6 /var/www/html/wp-admin/admin-ajax.php(99): do_action('wp_ajax_xh_soci...')
#7 {main}
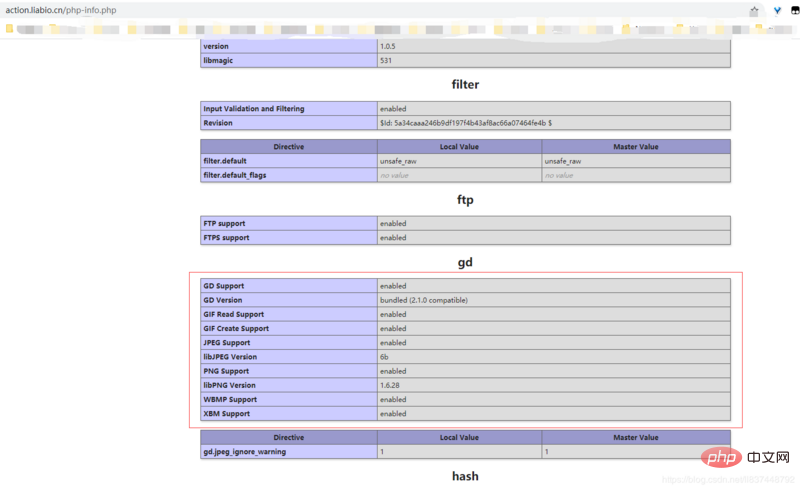
thrown in /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php on line 327gd library and freetype and other dependencies, through Check the detailed information in phpinfo(): gd extension does not have freetype:
php-info.php in the root directory of the website. The content is:
<?php phpinfo();
https://action.liabio .cn/php-info.php, you can see it.
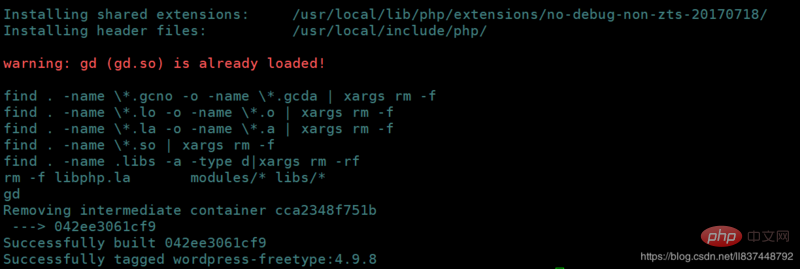
FROM wordpress:4.9.8 RUN echo 'deb http://mirrors.163.com/debian/ stretch main contrib non-free\ndeb http://mirrors.163.com/debian/ stretch-updates main contrib non-free\ndeb http://mirrors.163.com/debian/ stretch-backports main contrib non-free' > /etc/apt/sources.list RUN apt update \ && apt install -y libwebp-dev libjpeg-dev libpng-dev libfreetype6-dev \ && docker-php-source extract \ && cd /usr/src/php/ext/gd \ && docker-php-ext-configure gd --with-webp-dir=/usr/include/webp --with-jpeg-dir=/usr/include --with-png-dir=/usr/include --with-freetype-dir=/usr/include/freetype2 \ && docker-php-ext-install gd \ && php -m | grep gd
docker build -t wordpress-freetype:4.9.8 .
OCI runtime create failed: container_linux.go:346: starting container process caused "process_linux.go:319: getting the final child's pid from pipe caused \"EOF\"": unknown
Copy after login
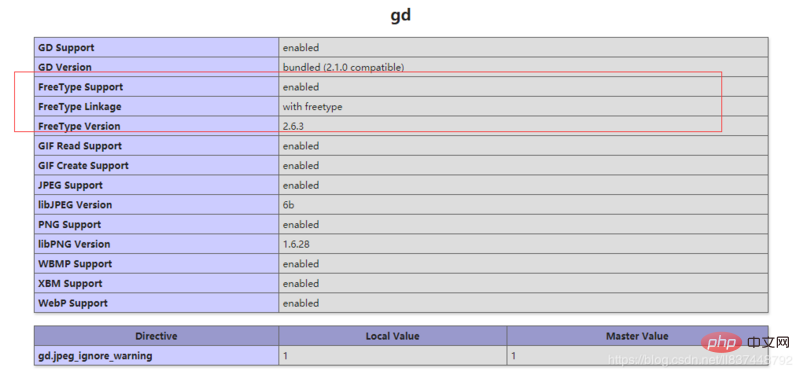
Because I am using the 19.03.5 version of docker, I checked the information on the Internet, which roughly means that I need the 18 version of docker to compile without error. Sure enough, the 18 version of docker compiled without an error: OCI runtime create failed: container_linux.go:346: starting container process caused "process_linux.go:319: getting the final child's pid from pipe caused \"EOF\"": unknown

 You can see that the QR code has been successfully displayed.
You can see that the QR code has been successfully displayed.