
How to use animate.css: First put the animate css file in the folder; then add the animate file at the head of the html, and add code on the tags that need animation; finally add a infinite can play the animation in a loop.

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to use animate.css:
1. Put the animate css file and an html file in the folder.

#2. Add our animate file at the head of the html.

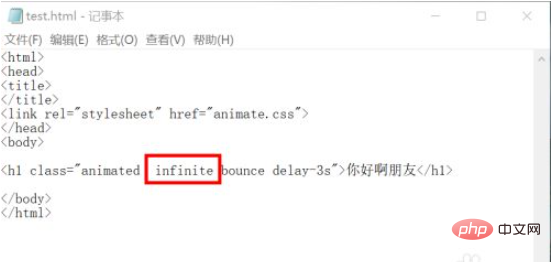
3. Add class="animated bounce delay-3s" to the label that needs animation. After a delay of 3 seconds, the bounce animation in animate will be played.

#4. Add an infinite in the middle to play the animation in a loop.

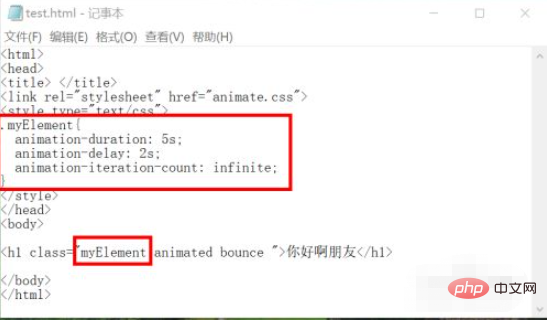
5. We can also add the class style ourselves, set the playback speed to 5 seconds, delay 2 seconds, loop playback, and write the definition directly in front of the label class That's it.

#6. If you want to set the number of plays, you can change infinite to 2, which means it will be played twice.

#7. When you open it in the browser, you can see the text jumping animation. You can use other animations in the same way. You only need to modify the animation name.

Related tutorial recommendations: CSS video tutorial
The above is the detailed content of How to use animate.css. For more information, please follow other related articles on the PHP Chinese website!
 How to turn off win10 upgrade prompt
How to turn off win10 upgrade prompt
 The difference between lightweight application servers and cloud servers
The difference between lightweight application servers and cloud servers
 CMD close port command
CMD close port command
 The difference between external screen and internal screen broken
The difference between external screen and internal screen broken
 How to jump with parameters in vue.js
How to jump with parameters in vue.js
 Cell sum
Cell sum
 How to intercept harassing calls
How to intercept harassing calls
 virtual digital currency
virtual digital currency




