How to set a timer using HTML
How to set a timer with HTML: First create a new HTML page and set a button; then bind a function to the button; then set a variable to save the timer; finally write it in the function Just implement the code.

The operating environment of this article: windows7 system, html5&&javascript version 1.8.5, Dell G3 computer.
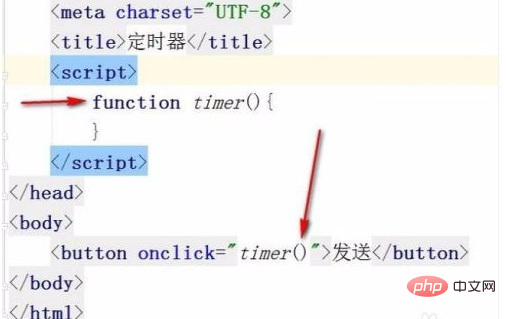
Create a new html page, then set a button and bind a function to the button. For example, set a function timer.

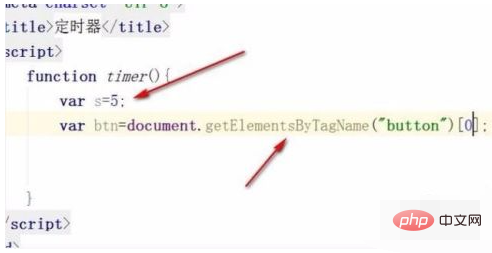
What we need to do now is a countdown timer. Assume the countdown time is 5 seconds, so we need to set a variable to save the number of seconds. And we also need to get the button element.

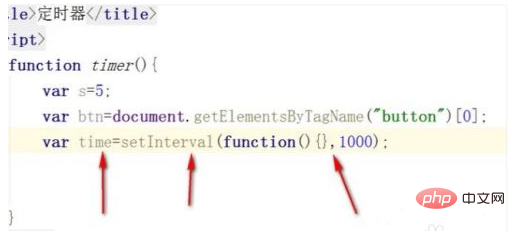
As shown in the figure, set a variable to save the timer. setInterval is the timer function. It has two parameters. The first is the function and the second is the time. Here I set function() to be called every 1000 milliseconds.

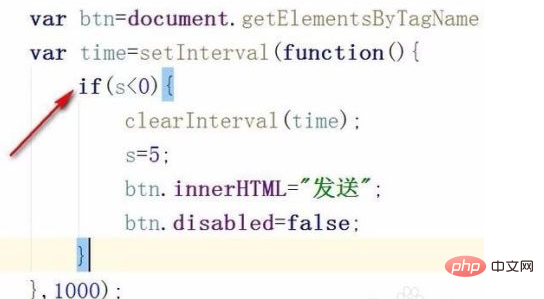
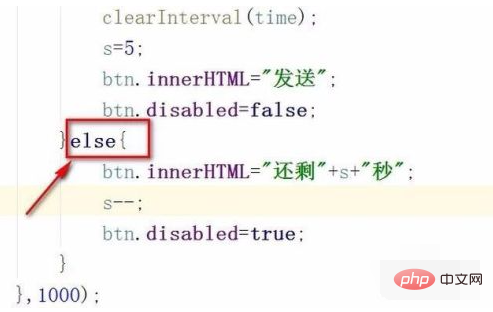
Then start writing code in the function. First, judge whether s is less than 0, because the timer I made starts counting down from 5 seconds. If it is less than 0, it will appear. It is a negative number, so you need to determine whether it is less than 0. If it is less than 0, clear the timer, modify the content in the button, and make the button available.

If it is not less than 0, modify the content of the button, subtract 1 from the time, and make the button unavailable.

After the countdown timer is completed, the initial effect is as shown in the figure. At this time, the color of the button is relatively bright, indicating that the button is clickable, and the text inside It's "send".

When we click the button, a five-second countdown begins, and the button text changes and the button is unclickable. After the countdown is over, the button will change to step 6. If you click it again, it will cycle again.

Recommended: "js basic tutorial" "HTML video tutorial"
The above is the detailed content of How to set a timer using HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






