
htmlHow to change the font color: 1. Set the font color through external CSS styles; 2. Set the font color through internal CSS styles; 3. Set the font color through the font tag.

The operating environment of this article: windows7 system, HTML5&&CSS3 version, DELL G3 computer
HTML is mainly used to write page layout, and it is often used in the process. It is necessary to set the color of some fonts on the page. There are usually three common ways to customize the settings:
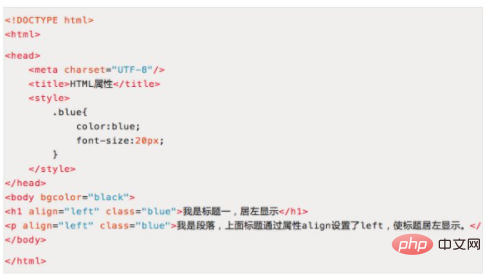
1. Set through external CSS styles. You can add style to the head tag, and add class="the name defined in the above style, such as blue" to other tags in the body, such as h1, p, div and other start tags. The code is implemented as follows:

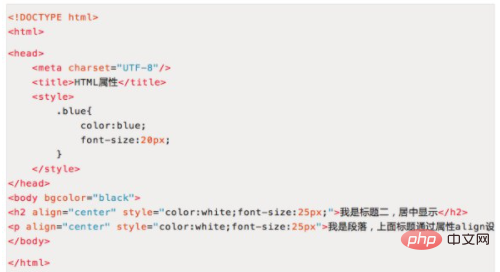
#2. Set through internal CSS styles. In other tags in the body, such as h1, p, div and other start tags, just add style="color:white;font-size:25px;". The code is implemented as follows:

#3. Set through the font tag. In the content of other tags in the body, add the font tag to set the font color and size, such as color="yellow" size="5". It should be noted that the maximum value of size is 7, and the font color and size are assigned using the equal sign. The first two CSS styles are assigned using English colons. The code is implemented as follows:

Recommended learning: "HTML Video Tutorial"
The above is the detailed content of How to change font color in html. For more information, please follow other related articles on the PHP Chinese website!