What are the comment tags in html
The comment tag of
html is "<!--...-->", which is used to insert comments in the source document. The content of the comment will not be displayed on the browser page. Comments are only visible when you open the document in a text editor, or with your browser's "View Source" option.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer. The comment tag of
html is "<!--...-->", which is used to insert comments in the source document.
In the HTML code, the text between the <!-- and --> tags is the comment of the document, and the content of the comment does not will be displayed on the browser page. Comments are only visible when you open the document in a text editor, or with your browser's "View Source" option.
In a large document, comments can be used to indicate the beginning and end of the block, which can facilitate search, and comments can also be used to prevent certain content from being displayed.
When writing a lot of code, it is a good habit to comment the key code. Commenting to explain the intention of a certain piece of code can help remind yourself or others who need to work on this website. Understand what this code does.
It is also a good habit to use comments to hide scripts, so that browsers that do not support scripts will not display the script as plain text. Such as:
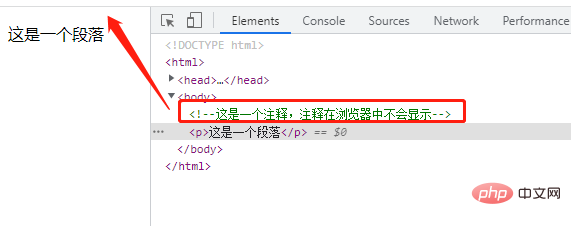
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <!--这是一个注释,注释在浏览器中不会显示--> <p>这是一个段落</p> </body> </html>

Recommended tutorial: "html video tutorial"
The above is the detailed content of What are the comment tags in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




