How to remove the dot of li in css
The li tag of html has small dots by default. You can use the list-style-type attribute in CSS to remove the small dots of li; you only need to add "list-style-type: none;" to the li tag. " style, just set no mark before the li list item.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The
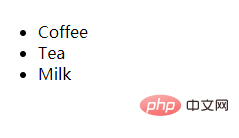
<ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
Rendering:

How to remove this small dot? In fact, it is simple. You only need to set the style for the
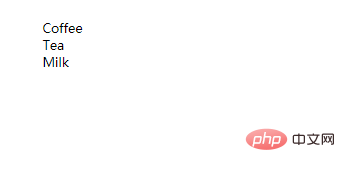
list-style-type: none; to remove the small dots. <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
Rendering:

The sequence number of the ordered list can also be usedlist-style-type: none; Style removal.
css list-style-type attribute
list-style-type attribute sets the type of list item tag. [Recommended tutorial: CSS video tutorial]
The attribute values that can be set are:
| value | Description |
|---|---|
| none | No tags. |
| disc | Default. Markers are filled circles. |
| circle | The mark is a hollow circle. |
| square | Markers are solid squares. |
| decimal | The markers are numbers. |
| decimal-leading-zero | Number tag starting with 0. (01, 02, 03, etc.) |
| lower-roman | Lowercase Roman numerals (i, ii, iii, iv, v, etc.) |
| upper-roman | Uppercase Roman numerals (I, II, III, IV, V, etc.) |
| lower- alpha | The marker is lower-alpha (a, b, c, d, e, etc.) |
| upper-alpha | uppercase English letters The marker is upper-alpha (A, B, C, D, E, etc.) |
| lower-greek | Lowercase Greek letters (alpha , beta, gamma, etc.) |
| lower-latin | Lowercase Latin letters (a, b, c, d, e, etc.) |
| upper-latin | Uppercase Latin letters (A, B, C, D, E, etc.) |
| hebrew | Traditional Hebrew numbering |
| armenian | Traditional Armenian numbering |
| georgian | Traditional Georgia numbering (an, ban, gan, etc.) |
| cjk-ideographic | Simple ideographic numbers |
| hiragana | The markers are: a, i, u, e, o, ka, ki, etc. (Japanese Hiragana characters) |
| katakana | Markers are: A, I, U, E, O, KA, KI, etc. (Japanese katakana characters) |
| hiragana-iroha | The markers are: i, ro, ha, ni, ho, he, to, etc. (Japanese Hiragana serial number) |
| katakana-iroha | The symbols are: I, RO, HA, NI, HO, HE, TO, etc. (Japanese katakana serial number) |
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of How to remove the dot of li in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




