what is css selector
Each CSS style definition consists of two parts, in the form of "selector {style}"; the part before "{}" is the "selector". The "selector" specifies the object of the "style" in "{}", that is, which elements in the web page the "style" acts on.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
To use CSS to achieve one-to-one, one-to-many or many-to-one control of elements in an HTML page, you need to use CSS selectors. Elements in HTML pages are controlled through CSS selectors.
Each css style definition consists of two parts, the form is as follows: selector{style}, the part before {} is the "selector". The "selector" specifies the object of the "style" in {}, that is, which elements in the web page the "style" acts on
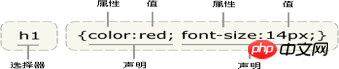
Next let's look at a picture, It is a specific analysis of the above definition.

As shown in the figure, we can know:
The part before {} is the "selector", and the "selector" specifies the elements in {} The object of "style", that is, which elements in the web page are affected by "style"
The selector is usually the HTML element you need to change the style, such as:
,
,< ;h1>WaitingEach format declaration statement consists of a pair of "attribute name: attribute value". The attribute name and attribute value are separated by colons. Each declaration statement is preceded by a semicolon in English "; "Finish.
After introducing what a css selector is, let’s take a look at what types of css selectors there are?
What are the types of css selectors?
There are many types of css selectors. Let’s take a look at the types of css selectors
1. Tag selectors (such as: body, div, p ,ul,li).
2. Class selector (such as: class="head", class="head_logo").
3. ID selector (such as: id="name", id="name_txt").
4. Global selector (such as: *).
5. Combination selectors (such as: .head .head_logo, please note that the two selectors are separated by the space bar).
6. Inherit the selector (such as: div p, note that the two selectors are separated by the space bar).
7. Pseudo-class selector (for example: link style, pseudo-class of a element, 4 different states: link, visited, active, hover.).
8. Attribute selectors for string matching (^ $ * three types, corresponding to start, end, and inclusion respectively).
Recommended tutorial: CSS video tutorial
The above is the detailed content of what is css selector. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to resize HTML textbox
Feb 20, 2024 am 10:03 AM
How to resize HTML textbox
Feb 20, 2024 am 10:03 AM
Setting the size of HTML text boxes is a very common operation in front-end development. This article explains how to set the size of a text box and provides specific code examples. In HTML, you can use CSS to set the size of a text box. The specific code is as follows: input[type="text"
 How to adjust a WordPress theme to avoid misaligned display
Mar 05, 2024 pm 02:03 PM
How to adjust a WordPress theme to avoid misaligned display
Mar 05, 2024 pm 02:03 PM
How to adjust WordPress themes to avoid misaligned display requires specific code examples. As a powerful CMS system, WordPress is loved by many website developers and webmasters. However, when using WordPress to create a website, you often encounter the problem of theme misalignment, which affects the user experience and page beauty. Therefore, it is very important to properly adjust your WordPress theme to avoid misaligned display. This article will introduce how to adjust the theme through specific code examples.
 What are the elements in the excluded section of css selector
Apr 06, 2024 am 02:42 AM
What are the elements in the excluded section of css selector
Apr 06, 2024 am 02:42 AM
The :not() selector can be used to exclude elements under certain conditions, and its syntax is :not(selector) {style rule}. Examples: :not(p) excludes all non-paragraph elements, li:not(.active) excludes inactive list items, :not(table) excludes non-table elements, div:not([data-role="primary"]) Exclude div elements with non-primary roles.
 What is css selector priority
Apr 25, 2024 pm 05:30 PM
What is css selector priority
Apr 25, 2024 pm 05:30 PM
CSS selector priority is determined in the following order: Specificity (ID > Class > Type > Wildcard) Source order (Inline > Internal style sheet > External style sheet > User agent style sheet) Declaration order (latest declarations take precedence) Importance (!important forces the priority to increase)
 Get a deep understanding of the weight and precedence of CSS selector wildcards
Dec 26, 2023 pm 01:36 PM
Get a deep understanding of the weight and precedence of CSS selector wildcards
Dec 26, 2023 pm 01:36 PM
In-depth understanding of the weight and priority of CSS selector wildcards In CSS style sheets, selectors are an important tool for specifying which HTML elements the style applies to. The selector's priority and weight determine which style is applied when multiple rules apply to an HTML element at the same time. Wildcard selectors are a common selector in CSS. It is represented by the "*" symbol, which means it matches all HTML elements. Wildcard selectors are simple but can be very useful in certain situations. However, the weight and precedence of wildcard selectors also
 css selectors which are advanced selectors
Oct 07, 2023 pm 02:59 PM
css selectors which are advanced selectors
Oct 07, 2023 pm 02:59 PM
Advanced selectors in CSS selectors include descendant selectors, child element selectors, adjacent sibling selectors, universal sibling selectors, attribute selectors, class selectors, ID selectors, pseudo-class selectors and pseudo-element selectors wait. Detailed introduction: 1. The descendant selector uses a space-separated selector to select the descendant elements of an element; 2. The child element selector uses a selector separated by a greater than sign to select the direct child elements of an element; 3. Adjacent sibling selectors use selectors separated by a plus sign to select the first sibling element immediately following an element, and so on.
 Learn the basic syntax of using CSS selectors
Jan 13, 2024 am 11:44 AM
Learn the basic syntax of using CSS selectors
Jan 13, 2024 am 11:44 AM
To master basic CSS selector syntax, specific code examples are required. CSS selectors are a very important part of front-end development. They can be used to select and modify various elements of HTML documents. Mastering basic CSS selector syntax is crucial to writing efficient stylesheets. This article will introduce some common CSS selectors and corresponding code examples. Element selector The element selector is the most basic selector, which can select the corresponding element by its tag name. For example, to select all paragraphs (p elements), you can use
 Learn more about the responsive layout framework: a thorough guide for beginners to experts
Feb 19, 2024 pm 05:43 PM
Learn more about the responsive layout framework: a thorough guide for beginners to experts
Feb 19, 2024 pm 05:43 PM
Responsive Layout Framework Analysis: An Essential Guide from Beginners to Experts With the popularity and diversification of mobile devices, responsive layout has become an essential skill for modern web design. The responsive layout framework has become the preferred tool for developers due to its simplicity, flexibility and maintainability. However, for beginners, learning and understanding responsive layout frameworks can feel a little confusing. From beginner to expert, this article provides you with a detailed guide to mastering the responsive layout framework, along with concrete code examples. What is responsive cloth




