Which properties in css can be inherited
The attributes that can be inherited in css are: text-indent, text-align, line-height, word-spacing, letter-spacing, text-transform, visibility, color, cursor, etc.

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
What is css inheritance?
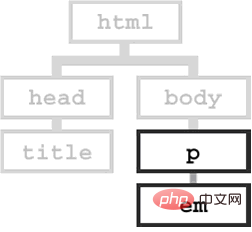
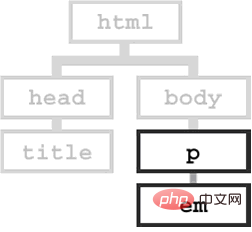
To understand the inheritance of CSS style sheets, we first start with the document tree (HTML DOM). The document tree consists of HTML elements.

The document tree is similar to the family tree, and also has ancestors, descendants, fathers, children and brothers^_^. This is easy to understand, so I won’t go into details here. If you want to know more, please google it.
So CSS style sheet inheritance means that specific CSS properties are passed down to descendant elements.
As an example, there is the following html code snippet:
<p> CSS样式表<em>继承特性</em>的演示代码 </p>
It should be noted that em is included in p.

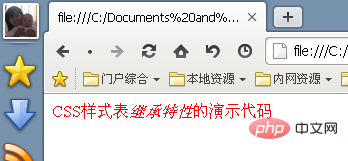
When we specify the css style of p, let’s see what happens to em?
<style>
p { color:red; }
</style>
Recommended tutorial: CSS video tutorial
The p and em fonts turn red at the same time in the browser. We did not specify the style of em, but em inherits the style attributes of its parent element p.
Maybe after reading this, you may think this is natural and not worth it at all^_^. In fact, this is inheritance. It affects our code unknowingly (imagine if there is no inherited attribute, you need to define the color attribute for each element, how painful this is!!! =_=!).
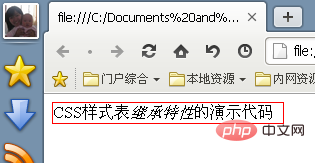
Of course not all css attributes will be inherited by subclasses, such as the border attribute. Continue to use the above piece of code. We add the border attribute to the p element
p { border: 1px solid red; }
Fortunately, the border attribute of p is not inherited by em, otherwise wouldn’t it be weird? !

#So, which properties can be inherited? css style sheet attributes that can be inherited are as follows:
1. Font family attribute
font: combined font
font-family: specifies the font family of the element
font-weight: Set the thickness of the font
font-size: Set the size of the font
font-style: Define the style of the font
font-variant : Sets the small caps font for displaying text, meaning all lowercase letters are converted to uppercase, but all letters using small caps have a smaller font size compared to the rest of the text.
font-stretch: Allows you to make text wider or narrower. Not supported by all major browsers.
font-size-adjust: Specifies an aspect value for an element. The ratio between the height of the lowercase letter "x" of the font and the height of "font-size" is called the aspect value of a font. This maintains the x-height of the preferred font.
2. Text series attributes
text-indent: text indent
text-align: text horizontal alignment
line-height: line height
Word-spacing: Increase or decrease the space between words (ie, word spacing)
letter-spacing: Increase or decrease the space between characters (character spacing)
text- transform: Control text case
direction: Specify the writing direction of text
color: Text color
3. Element visibility: visibility
4. Table layout attributes: caption-side, border-collapse, border-spacing, empty-cells, table-layout
5, list attributes: list-style-type, list-style-image, list-style- position, list-style
6, generated content attributes: quotes
7, cursor attributes: cursor
8, page style attributes: page, page-break-inside, windows, orphans
9, sound style attributes: speak, speak-punctuation, speak-numeral, speak-header, speech-rate, volume, voice-family, pitch, pitch-range, stress, richness,, azimuth, elevation
Attributes that can be inherited by all elements:
Element visibility: visibility, opacity
- ##Cursor attributes: cursor
- Font family attribute
- Except text -Text series attributes other than indent and text-align
programming video! !
The above is the detailed content of Which properties in css can be inherited. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Explain the difference between self::, parent::, and static:: in PHP OOP.
Apr 09, 2025 am 12:04 AM
Explain the difference between self::, parent::, and static:: in PHP OOP.
Apr 09, 2025 am 12:04 AM
In PHPOOP, self:: refers to the current class, parent:: refers to the parent class, static:: is used for late static binding. 1.self:: is used for static method and constant calls, but does not support late static binding. 2.parent:: is used for subclasses to call parent class methods, and private methods cannot be accessed. 3.static:: supports late static binding, suitable for inheritance and polymorphism, but may affect the readability of the code.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




