
The javascript show method is used to display hidden elements, and its usage syntax is "$(selector).show(speed,callback)"; this effect applies to elements hidden through jQuery, or in CSS Elements that declare "display:none".

The operating environment of this tutorial: Windows 7 system, jquery version 3.2.1, Dell G3 computer.
show method definition and usage
If the selected elements have been hidden, display these elements:
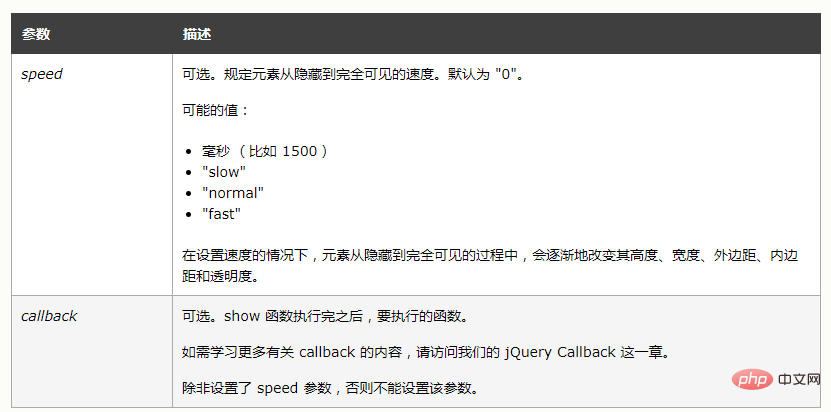
Syntax
$(selector).show(speed,callback)

Tips and Notes
Tips: If the element is already fully visible, the effect will not change unless a callback function is specified.
Note: This effect applies to elements hidden through jQuery, or elements declared with display:none in CSS (but not elements with visibility:hidden).
Example:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
</html>Run:

js basic tutorial】
The above is the detailed content of What is the use of javascript show method. For more information, please follow other related articles on the PHP Chinese website!
