
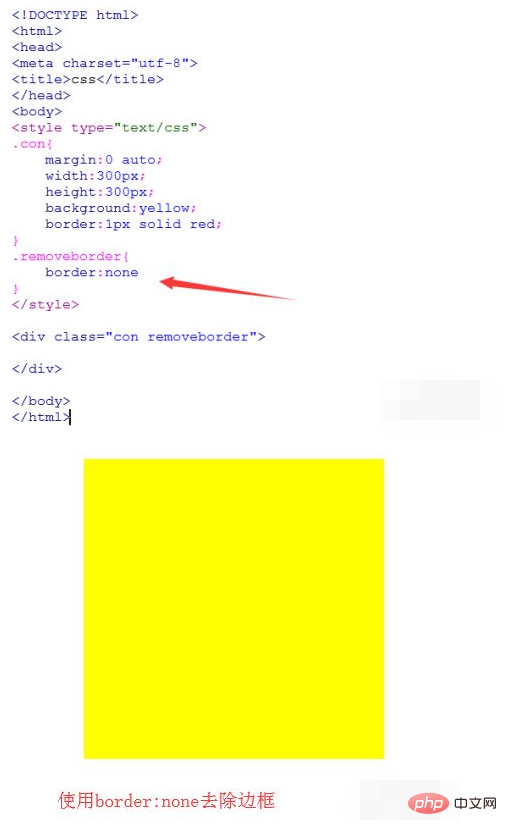
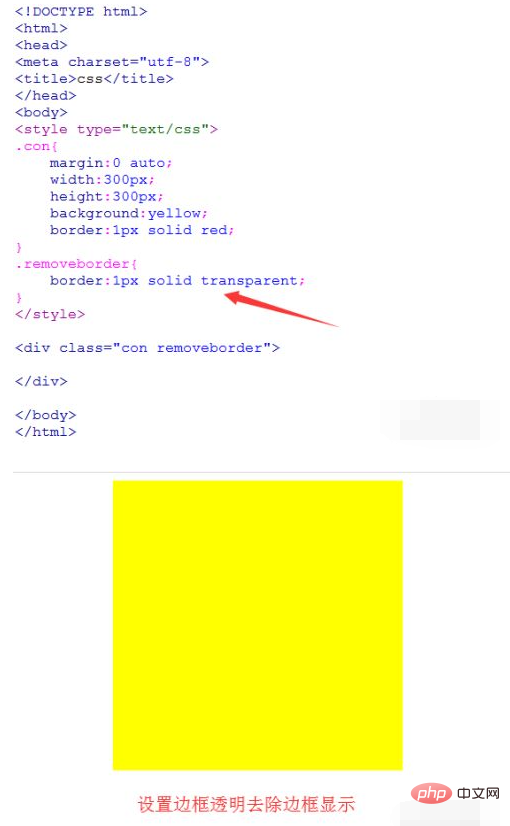
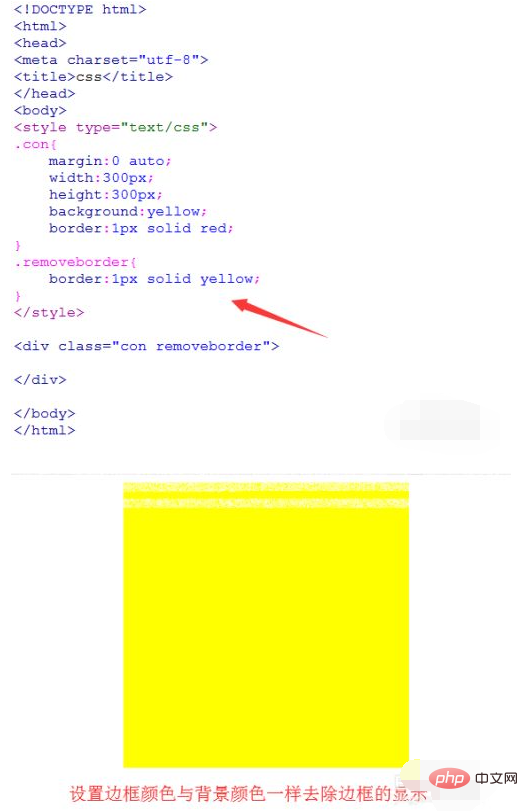
How to remove the border in css: 1. Use "border:none" to remove the border of the div; 2. Use "border:1px solid transparent" to set the border to be transparent to remove the border of the div; 3. Set the border to be transparent To remove the border display of the div.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
Create a new html file, named test.html, for Explain how to remove the border of a div with CSS.

In the test.html page, create a div and set its css class name to con. The code is as follows:

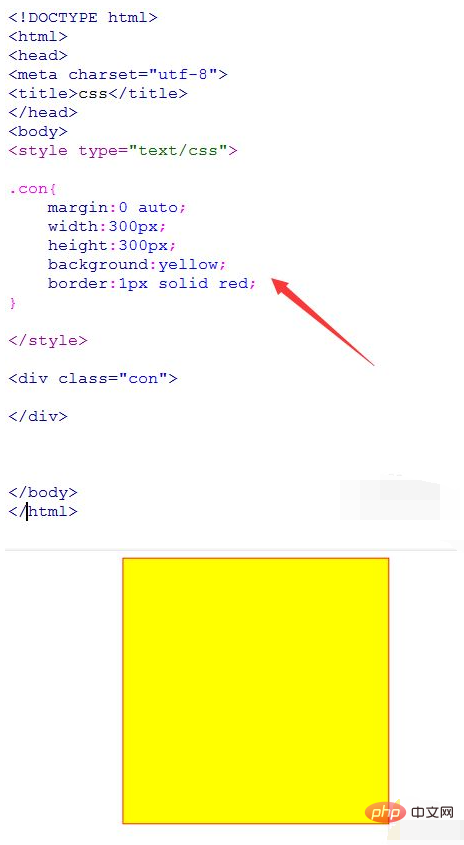
Use css to set the div to be displayed in the center of the page, set its width and height to 300px, and set the div to a red border.

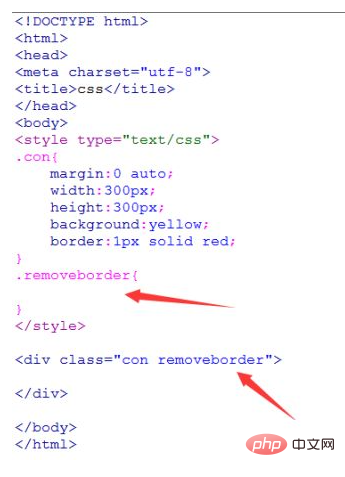
In css, set a class name removeborder to remove the border style, and add it to the class attribute of the div. [Recommended learning: "css video tutorial"]




The above is the detailed content of How to remove borders in css. For more information, please follow other related articles on the PHP Chinese website!