
How to remove the input border in css: 1. Remove the input border by directly adding "style="outline:none;"" to the input; 2. Directly control the css style to "input{ in the top style outline:none;}" is enough.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
The specific steps to remove the input border are as follows:
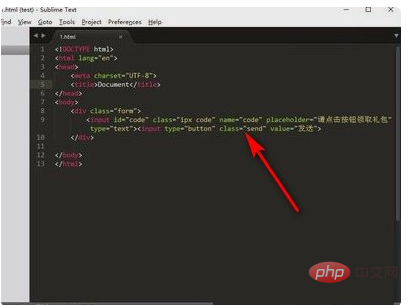
1. Enter the input related code in the html page.
<div class="form"><input id="code" class="ipx code" name="code" placeholder="请点击按钮领取礼包" type="text"><input type="button" class="send" value="发送"></div>。

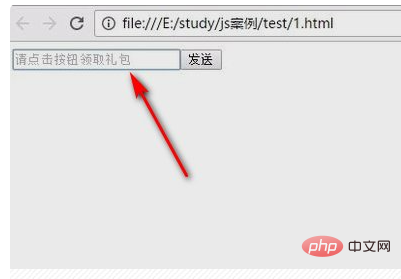
#2. Open the browser, click the input and a blue border will appear.

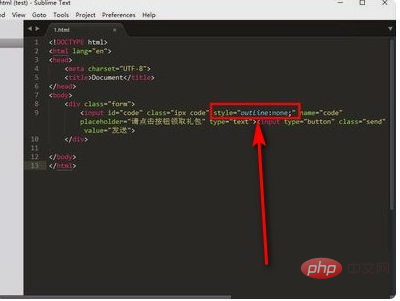
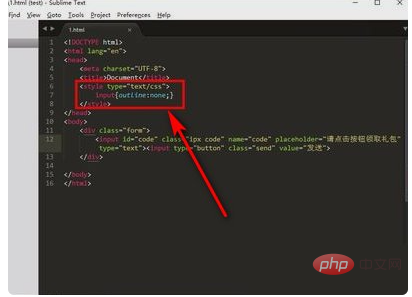
3. Add style="outline:none;" directly to the input.

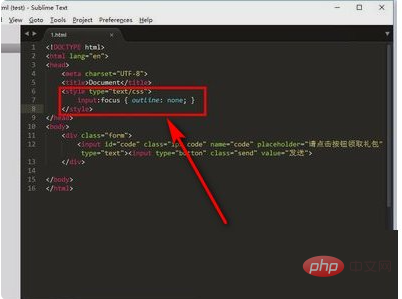
4. Directly control the css style in the top style: .

5. Directly use input:focus { outline: none; } to control the focus to remove the blue border.

Recommended study: "css video tutorial"
The above is the detailed content of How to remove input border in css. For more information, please follow other related articles on the PHP Chinese website!