
Css method to clear floating: 1. At the end of the parent tag, add an empty div tag with the "clear:both" style; 2. The parent div tag defines the pseudo-class ":after" and the zoom attribute; 3. The parent div element defines the "overflow:hidden" style.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
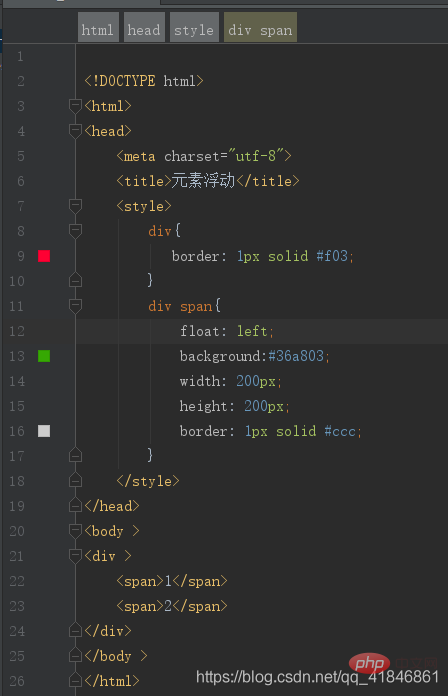
After using float, the height of the parent box becomes 0. Let's write an example to take a look. Create a parent div and set the border attribute. Then create two child element spans below and set them to float.
The specific code is as follows:

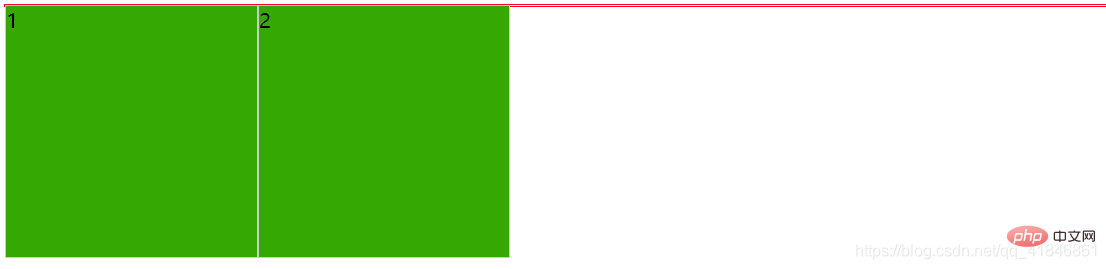
Effect:

From the picture above It can be seen that after adding float to span, the height of the parent element div becomes 0 (red box). We have the following ways to solve this problem
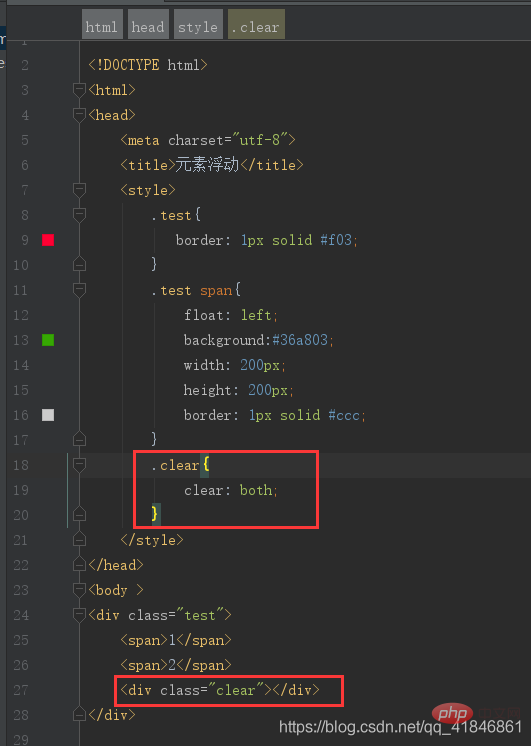
1. Add an empty div tag at the end of the tag clear:both
Source code:

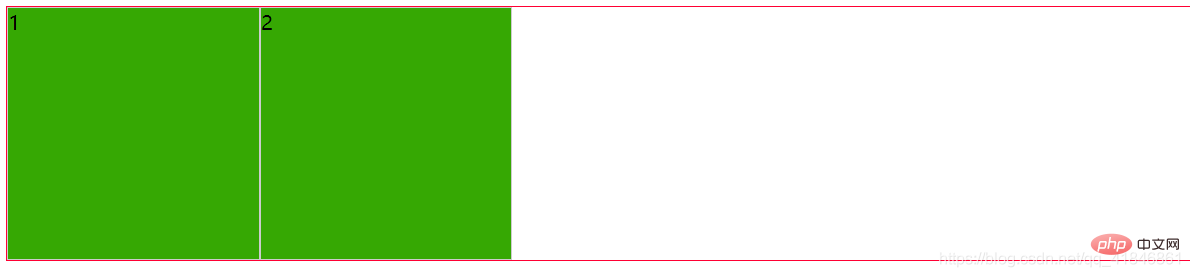
Effect:

Principle: Add For an empty div, use clear:both raised by CSS to clear the float, so that the parent div can automatically obtain the height.
Advantages: Simple, less code, good browser support, not prone to strange problems
Disadvantages: Many beginners do not understand the principle ; If the page has a lot of floating layouts, a lot of empty divs will be added, which is not conducive to page optimization.
(Learning video sharing: css video tutorial)
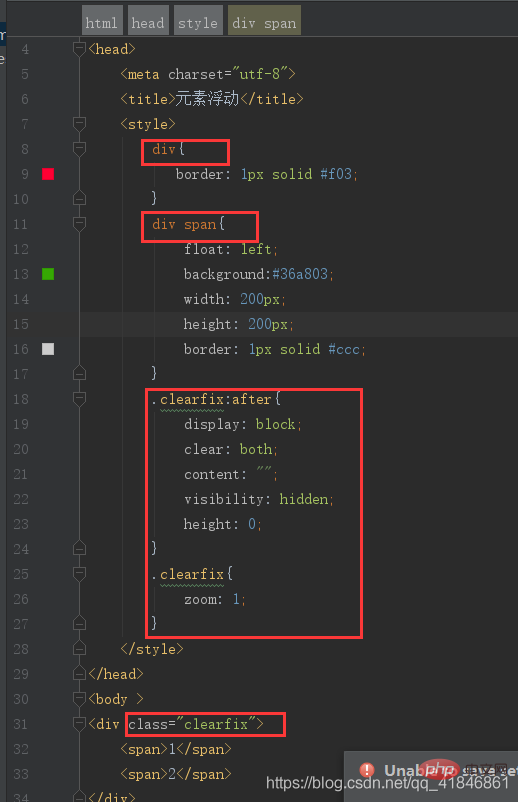
2. Parent div defines pseudo-classes: after and zoom
Source code:

Effect:

Principle: The function and effect of element generation pseudo-class are equivalent to the principle in method 2, but only supported by IE8 and above and non-IE browsers: after, zoom (IE converted with attributes) can solve ie6, ie7 Floating problem
Advantages: The browser has good support and is not prone to strange problems. The writing method is fixed. You can copy and use it directly if you don’t understand it; (The editor strongly recommends using this method. Simple and convenient, just add a class to solve the problem)
Disadvantages: There are many css codes, and many beginners do not understand the principle. It takes two lines of code to be used in conjunction with mainstream browsers All supported.
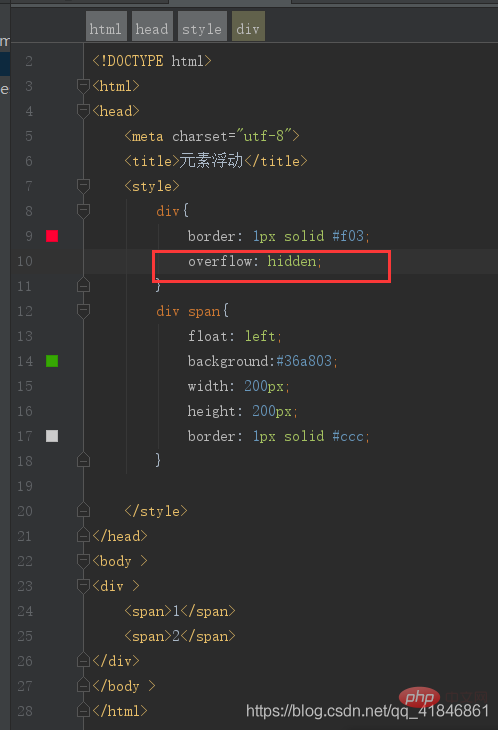
3. Parent div definition overflow:hidden
##Source code:

Effect:
Advantages: Simple, less code, good browser support
Disadvantages: cannot be used with position, because the exceeded size will be hidden. (This method is not recommended as it may affect the layout of page elements)
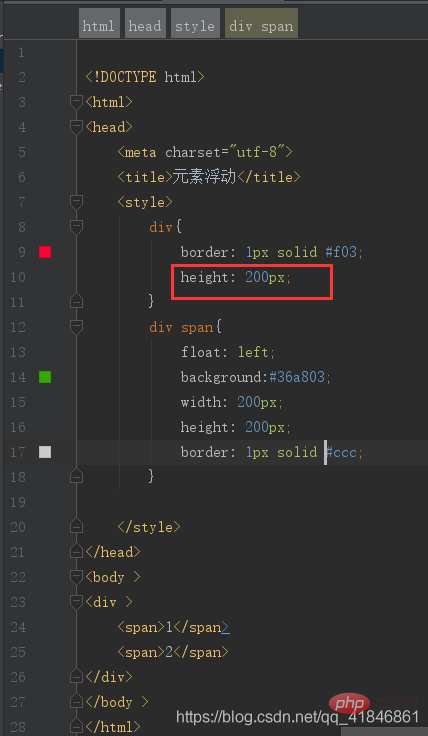
4. Define the height of the parent element separatelySource code: 
Effect: 
Principle: If the parent element does not define a height, the height of the parent element is completely stretched by the child elements , the parent div manually defines the height, which solves the problem that the parent div cannot automatically obtain the height.
Advantages: Simple, less code, easy to master.
Disadvantages: It is only suitable for fixed-height layouts. The precise height must be given. If the height is different from the parent div, problems will occur. It will have a big impact on responsive layout.
For more programming related knowledge, please visit:Programming Video! !
The above is the detailed content of What are the ways to clear floats in css. For more information, please follow other related articles on the PHP Chinese website!