
In CSS, you can set the mouse style through the cursor attribute, the syntax format is "cursor: value;". The cursor attribute is used to specify the type (shape) of the cursor to be displayed. You can set the cursor shape used when the mouse pointer is placed within the bounds of an element.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
Sometimes we don’t want to add text, pictures and links, but The mouse style when you want to add a link. This uses the cursor in our css to set the mouse pointer shape.
The cursor attribute specifies the type (shape) of the cursor to be displayed. This property defines the cursor shape used when the mouse pointer is placed within the bounds of an element.
The following are some attribute values of the mouse pointer cursor attribute:

Example:
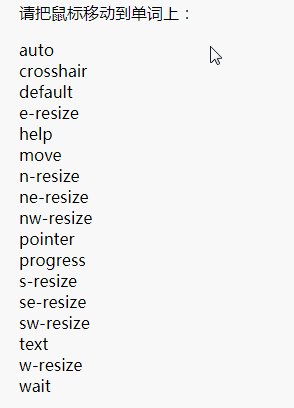
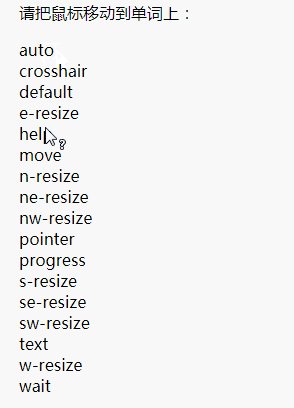
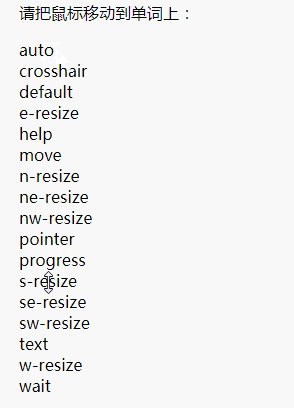
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>请把鼠标移动到单词上:</p> <span style="cursor:auto">auto</span><br> <span style="cursor:crosshair">crosshair</span><br> <span style="cursor:default">default</span><br> <span style="cursor:e-resize">e-resize</span><br> <span style="cursor:help">help</span><br> <span style="cursor:move">move</span><br> <span style="cursor:n-resize">n-resize</span><br> <span style="cursor:ne-resize">ne-resize</span><br> <span style="cursor:nw-resize">nw-resize</span><br> <span style="cursor:pointer">pointer</span><br> <span style="cursor:progress">progress</span><br> <span style="cursor:s-resize">s-resize</span><br> <span style="cursor:se-resize">se-resize</span><br> <span style="cursor:sw-resize">sw-resize</span><br> <span style="cursor:text">text</span><br> <span style="cursor:w-resize">w-resize</span><br> <span style="cursor:wait">wait</span><br> </body> </html>
In this way, the mouse Became what we needed.

Explanation:
There is another usage. The principle is: using a cursor of CSS2 Attribute cursor: url (url), mouse files can use jpg, gif, ani and cur file format. It should be noted that this method can only be displayed normally in browsers above IE5.5.
Recommended study: "css video tutorial"
The above is the detailed content of How to change mouse style with css. For more information, please follow other related articles on the PHP Chinese website!