
CSS3 box model is a thinking model used by CSS technology. It means that in a web page document, each element is presented as a rectangular box, describing the content of the space occupied by the element. There are two box models in CSS: W3C box model (standard box model) and IE box model (weird box model).

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. What is the CSS box model
The CSS3 box model is a thinking model used by CSS technology, which refers to the content of a web page document. , each element is presented as a rectangular box, describing the content of the space occupied by the element.
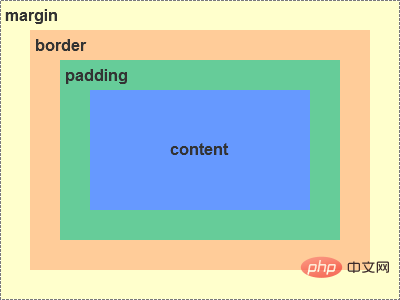
The box model, as the name suggests, is a box. Boxes in life have length, width and height, and the box itself also has thickness, and can be used to hold things. We can understand the box model on the page as a plan view from the top of the box. The things in the box are equivalent to the content of the box model; the gap between the things and the box is understood as the inner edge of the box model. Padding; the thickness of the box itself is the border of the box model; the distance between the outside of the box and other boxes is the margin of the box.
The outer margin (margin), border (border), inner margin (padding), and content (content) of the element constitute the CSS box model.

Figure 1. Schematic diagram of the box model
2, IE box model and W3C box model
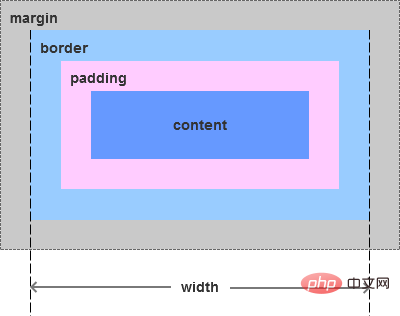
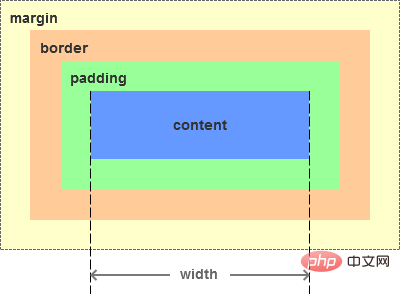
The CSS box model is divided into IE box model (Figure 2) and W3C box model (Figure 3). In fact, the IE box model is a box model in Quirks Mode, while the W3C box model is a box model in Standards Mode.
IE6 and higher versions, as well as all current standard browsers, follow the W3C box model, and browsers below IE6 follow the IE box model.

Figure 2. IE box model

Figure 3. W3C box model
From above It can be seen intuitively from the figure that the width or height of the IE box model is calculated as: width/height = content padding border, and the width or height of the W3C box model is calculated as: width/height = content.
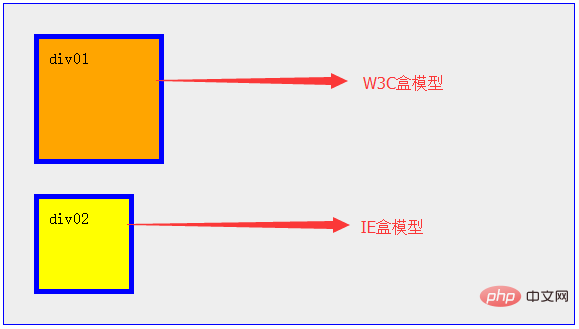
Give a simple example: the width and height of a div are 100px, the inner margin is 10px, the border is 5px, and the outer margin is 30px. Figure 4 shows the results displayed under different models. The total width and total height of the div displayed under the W3C box model (including margins, borders, inner margins, and content) are 100 10 5 30 = 145px. Under the IE box model The total width and total height of the displayed div (including margins, borders, padding, and content) are 100 30 = 130px. The obvious difference is that if the width of the element (width) is certain, the width (width) of the W3C box model does not include padding and borders, but the IE box model does.
The code is as follows:
<style>
.content {background: #eee; height: auto;border: 1px solid blue;}
.div {width: 100px;height: 100px;margin: 30px;padding: 10px;border: 5px solid blue;}
.div-01 {background: orange;}
.div-02 {background: yellow;box-sizing: border-box;}
</style>
<div>
<div>div01</div>
<div>div02</div>
</div>The page effect is as follows:

Figure 4. Difference
3. CSS3 attribute box-sizing
If we calculate the length, width and height of a box, we usually calculate the thickness of the box itself plus the size of the space in the box, where is IE box model and W3C box model, we will feel that the IE box model is more logical. (Learning video sharing: css video tutorial)
Different people have different habits, so CSS3 adds a new attribute box-sizing: content-box | border-box | inherit, The default value is content-box. If the value is content-box, the element follows the W3C box model; if the value is border-box, the element follows the IE box model; if the value is inherit, the value of this attribute should be inherited from the parent element.
4. About the use of box model
Is there anyone like me who thinks that the attribute box-sizing is really a good thing? Set this attribute of all elements to content-box or border-box to suit your own habits.

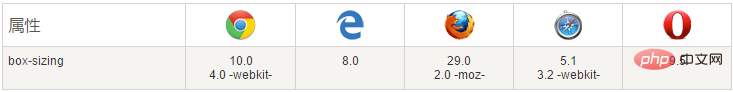
虽说现在的浏览器都兼容该属性(如上图),还是得以防万一,在属性前最好暂时加-webkit-和-moz-前缀。
* {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}在上图,我们看到IE兼容属性box-sizing必须是8或者更高的版本,其他浏览器都可以自动升级,兼容性不担心,那如果是IE7、IE6或者更低的版本,怎么办?还有,如果我们不用该属性,那浏览器该选择哪种盒模型呢?
其实,浏览器选择哪个盒模型,主要看浏览器处于标准模式(Standards Mode)还是怪异模式(Quirks Mode)。我们都记得声明吧,这是告诉浏览器选择哪个版本的HTML,后面一般有DTD的声明,如果有DTD的声明,浏览器就是处于标准模式;如果没有DTD声明或者HTML4一下的DTD声明,那浏览器按照自己的方式解析代码,处于怪异模式。
处于标准模式的浏览器(IE浏览器版本必须是6或者6以上),会选择W3C盒模型解析代码;处于怪异模式的浏览器,则会按照自己的方式去解析代码,IE6以下则会是选择IE盒模型,其他现代的浏览器都是采用W3C盒模型。
因为IE6以下版本的浏览器没有遵循Web标准,不论页面开头有没有DTD声明,它都是按照IE盒模型解析代码的。
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of what is css box model. For more information, please follow other related articles on the PHP Chinese website!