Why does css need to be initialized?
Reasons for initializing CSS: 1. Browsers have compatibility issues. Different browsers have different default values for some tags. If CSS is not initialized, page display differences between browsers will often occur. 2. Initializing CSS can save web page code and save web page download time; it will also make web page content more convenient and concise; and improve coding quality.

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
CSS initialization refers to resetting the browser's style. Every time we develop a new website or web page, we need to initialize the CSS style properties. Why is this? Let me introduce to you the reasons below.
Reasons for initializing CSS
1. Browser differences
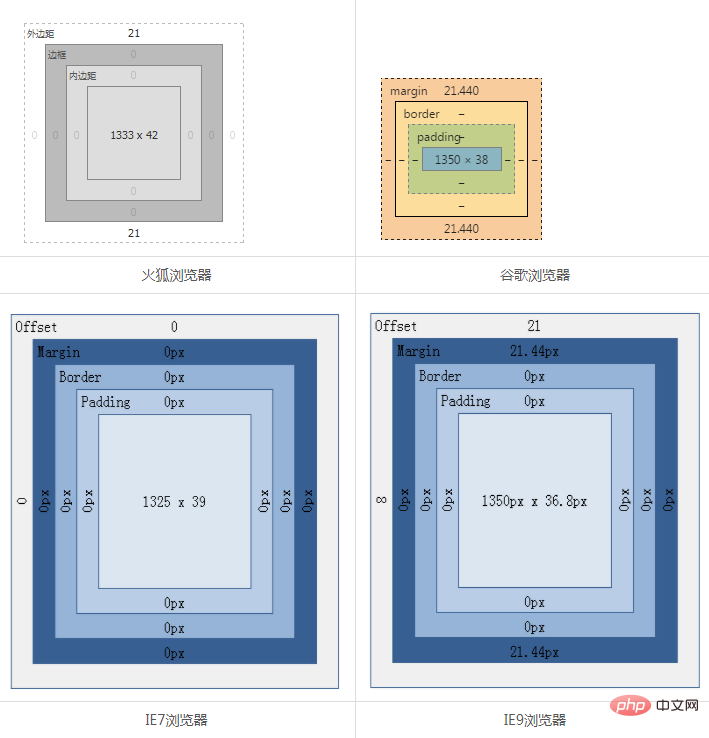
Due to browser compatibility issues, the default values of some tags in different browsers are Differently, if CSS is not initialized, page display differences between browsers will often occur.
<h1 id="标题-标签在不同浏览器的盒子模型">标题1标签在不同浏览器的盒子模型</h1>

As can be seen from the above, the data parsed by different browsers for the same tag is different, which will lead to differences in display.
2. Improve coding quality
Initializing CSS saves us web page code and web page download time; it also makes it more convenient and concise for us to develop web page content without having to think too much.
If it is not initialized, the entire page will be terrible, with many repeated css styles. When we develop a more complex web page, we will not know whether we have set the CSS properties here, whether they are the same as the previous CSS properties, and whether the style and style of the entire web page are unified.
Every time we develop a new website or new webpage, we initialize the properties of the CSS style to make the CSS or html tags we will use more convenient and accurate, making it more convenient and concise when we develop webpage content. At the same time Reduce the amount of CSS code and save web page download time.
Disadvantages
The initialization style will have a certain impact on SEO, but you can’t have your cake and eat it too, but try to initialize it with the least impact.
(Learning video sharing: css video tutorial)
The above is the detailed content of Why does css need to be initialized?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.




