There are several types of positioning in css
CSS has 4 positioning methods, namely static positioning (static), relative positioning (relative), absolute positioning (absolute) and fixed positioning (fixed); positioning has different parameters, such as left, right, top, bottom, z-index, etc.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The proficient application of positioning in CSS for layout is very helpful for page beautification. CSS has 4 positioning methods, namely: static positioning, relative positioning, absolute positioning, fixed positioning, and different positioning. Parameters, such as: left, right, top, bottom, z-index, etc.
1. Static positioning (static)
General label elements without any positioning attributes are static positioning, and they belong to the standard flow at the bottom of the page.
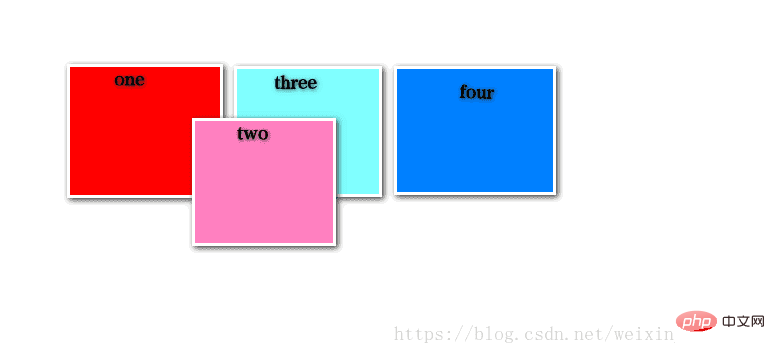
2. Absolute positioning (absolute)
Drag the absolutely positioned element from the document flow, and use left, right, top, bottom and other attributes to position it relative to the closest one The set parent element is positioned absolutely. If the element's parent does not set a positioning attribute, it is positioned based on the upper left corner of the body element as a reference. Absolutely positioned elements can be stacked, and the stacking order can be controlled through the z-index attribute. The z-index value is a unitless integer, with the larger one on top, and can have negative values.
Absolute positioning positioning method: If its parent element sets a position other than static, such as position:relative or position:absolute and position:fixed, then it will be relative to its parent element. Positioning and position are specified through the left, top, right, and bottom attributes. If its parent element does not have positioning set, then it depends on whether the parent element of its parent element has positioning set. If it still does not, continue to the higher-level ancestor element. By analogy, in short, its positioning is relative to the first ancestor element that has a positioning other than static positioning. If all ancestor elements do not have one of the above three positionings, then it will be relative to the document. body to position (not relative to the browser window, positioning relative to the window is fixed).
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>Position the p of class="two" 50px from the top and left of
. It will change the layout of other elements and will not leave any blank space in the original position of this element.
(Learning video sharing: css video tutorial)
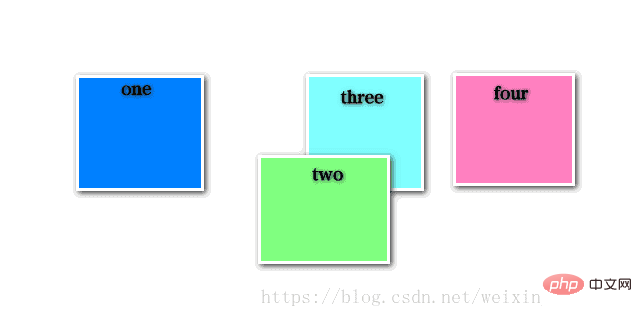
3. Relative positioning (relative)
relative Positioned elements cannot be stacked and are offset in the normal document flow based on attributes such as left, right, top, and bottom. You can also use z-index hierarchical design.
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>Position the p of class="two" 50px from the top and left of its original position. It will not change the layout of other elements, but will leave a blank space in the original position of this element.

4. Fixed positioning (fixed)
Fixed positioning is similar to absolute positioning, but it is positioned relative to the browser window and will not follow Scroll bar for scrolling.
One of the most common uses of fixed positioning is to create a fixed header, fixed foot or fixed sidebar on the page, without using margin, border, or padding.
5. Absolute positioning vs relative positioning
Absolute positioning seems to arrange different elements on different floors of a building (except for the first floor, where the text is placed on the first floor). They are mutually exclusive. Influence; relatively positioned elements are on the first level and stored together with the text flow, and they influence each other.
Elements that are set to absolute positioning do not occupy space in the document flow. If an element is set to absolute positioning, its position in the document flow will be deleted and it will float. In fact, Setting relative positioning will also make the element float, but their difference is that relative positioning will not delete the space it occupies in the document flow. Other elements cannot occupy the space, while absolute positioning will delete the element. Its position in the document flow makes it completely extracted from the document flow. Other elements can occupy its space and their stacking order can be set by z-index.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of There are several types of positioning in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
The article discusses useEffect in React, a hook for managing side effects like data fetching and DOM manipulation in functional components. It explains usage, common side effects, and cleanup to prevent issues like memory leaks.
 What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
The article explains useContext in React, which simplifies state management by avoiding prop drilling. It discusses benefits like centralized state and performance improvements through reduced re-renders.
 How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
Article discusses connecting React components to Redux store using connect(), explaining mapStateToProps, mapDispatchToProps, and performance impacts.
 How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
Article discusses preventing default behavior in event handlers using preventDefault() method, its benefits like enhanced user experience, and potential issues like accessibility concerns.
 What are the advantages and disadvantages of controlled and uncontrolled components?
Mar 19, 2025 pm 04:16 PM
What are the advantages and disadvantages of controlled and uncontrolled components?
Mar 19, 2025 pm 04:16 PM
The article discusses the advantages and disadvantages of controlled and uncontrolled components in React, focusing on aspects like predictability, performance, and use cases. It advises on factors to consider when choosing between them.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
Vue 2's reactivity system struggles with direct array index setting, length modification, and object property addition/deletion. Developers can use Vue's mutation methods and Vue.set() to ensure reactivity.
 How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
The article discusses defining routes in React Router using the <Route> component, covering props like path, component, render, children, exact, and nested routing.




