How to split an image in css
How to split a picture in css: 1. Use the background-image and background-position attributes to split the picture; 2. Use the clip attribute to set "clip:rect(y1, y2,x2,x1);" style to segment the picture.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
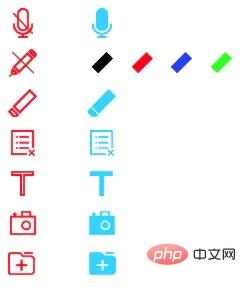
Scenario: If a page has a small img icon, then when accessing the browser, the browsing speed will be slowed down due to loading of images. At this time, if you put so many small icons together and integrate them into one img, you only need to access one image. You can reduce the number of image requests

Integrated img
So the integrated img is available, how to get the pixel range we want during use Woolen cloth? The reference address is written above. I'll just do it again.
Method 1
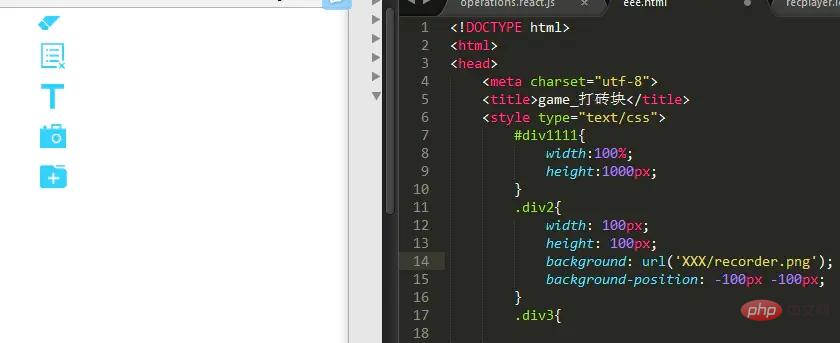
The background of the element in CSS: background-color || background-image || background-repeate || background-attachment || background-position , examples are as follows:
background:transparent url(123.jpg) no-repeat scroll -140px -20px;
transparent means transparency without color
url(123.jpg) means the background image
no-repeat means the image is not repeated
scroll means the background image scrolls with the browser pull-down
-140px Indicates that the horizontal position is at -140px of the image (taking the upper left corner of the image as 0,0)
-20px indicates that the vertical position is at -20px of the image
But I found the above It's not suitable for what I want.

The above effect can only display the lower right corner of the picture. Then try the second method
Method 2
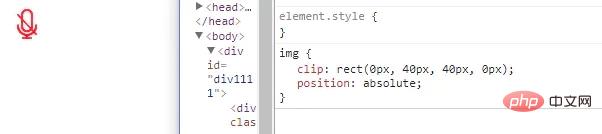
Use the rect,clip:rect(y1,y2,x2,x1) parameter in the clip attribute of img The description is as follows
y1 = The starting point of the positioning y coordinate (vertical direction)
y2 = The end point of the positioning y coordinate (vertical direction)
x1 = The positioning x coordinate The starting point (vertical direction)
x2 = The end point of the positioning x coordinate (vertical direction)
Note: The starting point of the coordinate is in the upper left corner
The code is as follows:
img{
position:absolute;
clip:rect(20px ,100px , 50px , 20px);
}
During the actual operation, two problems were discovered: 1. The rect method needs to have a comma, 2. The position must be included, and it needs to be absolute positioning, also It is absolute or fixed attribute.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to split an image in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




