How to set transparency in css using three methods
Method: 1. Add the "background-color:rgba(R,G,B,A)" style to the element to set the color transparency; 2. Add the "opacity:transparent value;" style to the element to set it Transparency; 3. Set the "filter:opacity(%);" style to the image to increase transparency.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
There are three ways to set transparency in css:
rgba()opacityAttributesfilter:opacity(%)
Method 1: rgba () function
rgba() function can set the color transparency. The syntax is as follows:
RGBA(R,G,B,A)
Value:
R: Red value . Positive integer | Percent
G: Green value. Positive integer | Percent
B: Blue value. Positive integer | Percent
A: Alpha transparency. The value is between 0~1.
For example: rgba(255,0,0,0.5)Translucent red
rgba() can simply set the color transparency. This has many applications in page layout. For example: make the background transparent, but the text above is opaque.
Example:
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

(Learning video sharing: css video tutorial)
Method 2 : Use the opacity attribute
In CSS3, an opacity attribute is added. You can use this attribute to set the transparency of the element. The opacity attribute is inherited and will make all elements in the container transparent;
Syntax:
opacity: value ;
value: Specifies opacity, starting from 0.0 (fully transparent) to 1.0 (fully opaque).
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
The effect of setting transparency
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
}Performance effect:

Method 3: Set filter:opacity(%)Style to set the transparency of the image
The filter attribute is to apply the filter effect CSS method for elements on the web page (mainly images); you can set the opacity effect of the image by setting the opacity() value. 0% opacity means the element is completely transparent, and if the opacity is 100%, it means the original image.
Grammar:
filter: opacity(%);
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.opacity1 {
opacity: 0.5;
filter: none;
}
.opacity2 {
opacity: 0.2;
filter: none;
}
</style>
</head>
<body>
<div>
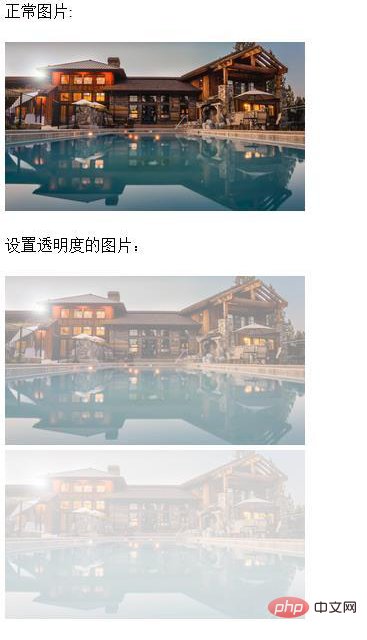
正常图片:<br /><br />
<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" style="max-width:90%" / alt="How to set transparency in css using three methods" ></div><br />
<div>
设置透明度的图片:<br /><br />
<img class="opacity1 lazy" src="/static/imghw/default1.png" data-src="1.jpg" style="max-width:90%" / alt="How to set transparency in css using three methods" >
<img class="opacity2 lazy" src="/static/imghw/default1.png" data-src="1.jpg" style="max-width:90%" / alt="How to set transparency in css using three methods" >
</div>
</body>
</html>Rendering:

More programming related knowledge , please visit: programming video! !
The above is the detailed content of How to set transparency in css using three methods. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




