WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat Mini Program Development (1) Introduction to WeChat Developer Tools and Mini Program Framework
WeChat Mini Program Development (1) Introduction to WeChat Developer Tools and Mini Program Framework
WeChat Mini Program Development (1) Introduction to WeChat Developer Tools and Mini Program Framework
Preface
The WeChat mini program that has always been tepid welcomes 2018 In the second spring, with the emergence of 小游戏 in my memory, tens of millions of WeChat mini-programs sprung up like mushrooms after a spring rain. appear in our sight. Following this big wave, my company also began to transfer some of its needs to WeChat mini programs. Next, I will share with you the development process of a recent Calendar Check-in applet and the problems encountered in a few articles.
Related free learning recommendations: WeChat Mini Program Development
(1) WeChat Developer Tools
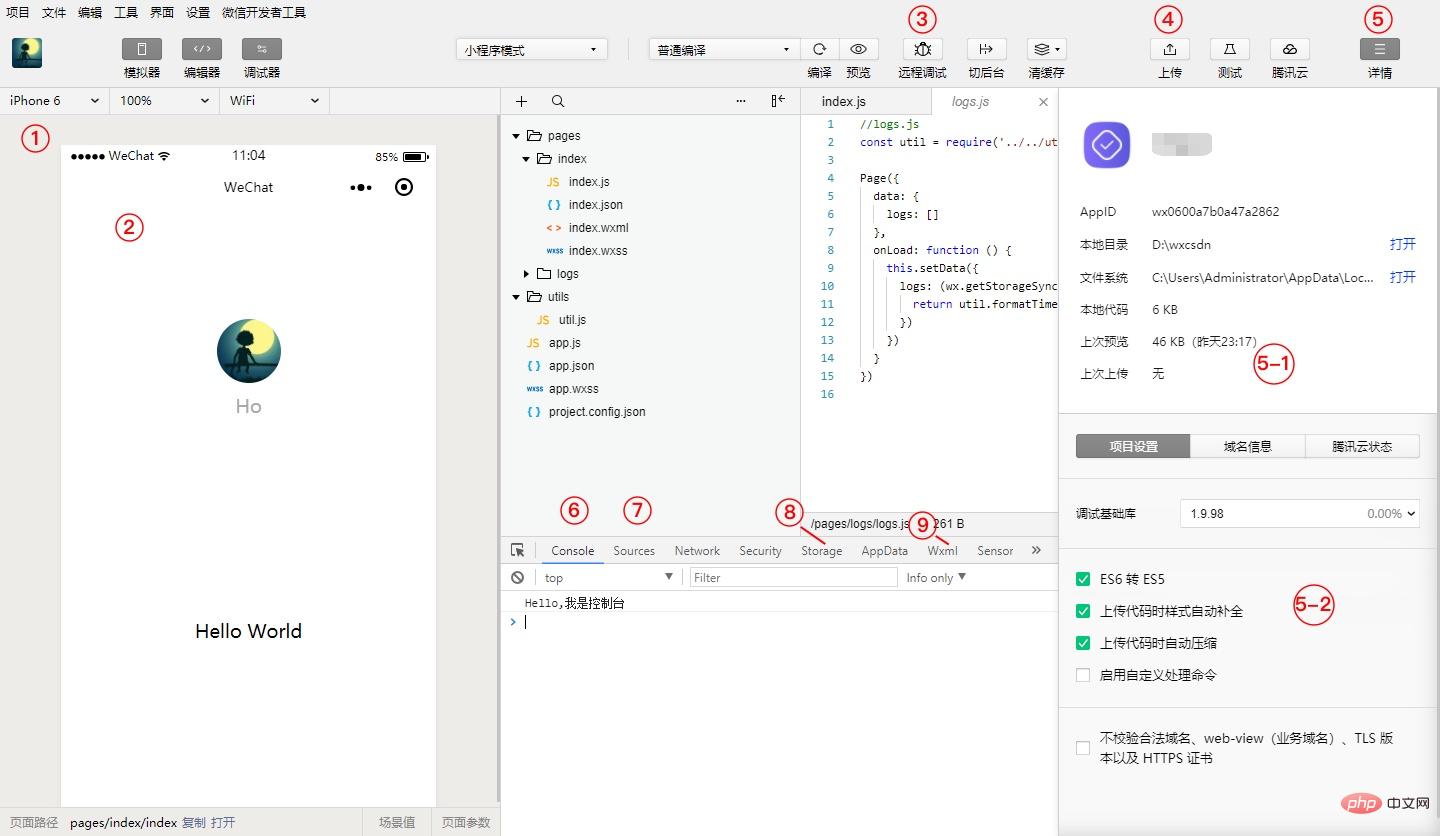
The mini program team has launched its own development tool - WeChat Developer Tools. At present, the WeChat developer tools are still being continuously improved, and they often need to be constantly updated when developing mini programs. There are also a lot of articles complaining about it on the forum, and there are many bugs. The author was also fooled by it during the development process. The author is an Android developer and is accustomed to this kind of visual programming, so he did not choose Webstrom or other development tools. Next, I will introduce the basic functions of WeChat developer tools.

- Model selection: The mini program uses the screen size of IPhone6 as the design standard, and asks the UI lady to follow the screen size of IPhone6 Let’s cut the picture.
- Preview interface: After writing the view layout, click compile, and the view interface will refresh and display
- Remote debugging: Connect the mobile and PC development tools Adjustment (very practical)
- Upload code: Upload to Tencent server, submit the necessary steps for review. You can fill in the version number and remark information
- 5-1: Code size, WeChat limit is within 2M . 5-2: ES syntax conversion, legal domain name information is generally not verified during development. 5-3: Domain name information: The backend of the mini program needs to configure the server domain name, including request domain name, socket domain name and uploadFile and downloadFileDomain name. Note: The domain name applet must be https
- ##Console: Print output information, convenient Debugging
- # Resource file: the file directory corresponding to the project, generally you can perform breakpoint debugging
- Local data storage: Displays locally stored data, and the corresponding related API is wx.setStorageSync(key,data)
- View debugging: The target component is presented in a child-parent hierarchical structure to facilitate debugging.
The above are the functions commonly used by WeChat developer tools during the development process. WeChat developer tools are also constantly being improved,In order to better improve development efficiency in the future, we also need to continuously feedback the problems we encounter during the development process to the mini program team for optimization. I hope everyone will have an inclusive attitude. During the development process, you can also choose other development tools according to your own habits.
(2) Introduction to the applet framework and directory structure
The logic layer of the small program development framework is written in JavaScript. The logic layer processes the data and sends it to the view layer, and at the same time accepts event feedback from the view layer. The logic layer corresponds to the js file. In the js file of each page, the system provides a series of methods such as: page life cycle onLoad(),onShow(),onHide(),, etc., pull down to refresh onPullDownRefresh(), page to the bottom (pull up to load) onReachBottom()Method, sharing functiononShareAppMessage()etc. The view layer of the frame is composed ofwxml and wxss are written and displayed by components. Reflect the data of the logical layer into the view, and at the same time send the events of the view layer to the logical layer. wxml is composed of components provided by the applet, wxss is the css style. ## (3) Conclusion This article briefly introduces the WeChat developer tools and mini program framework, WeChat development documentation The introduction to related functions is very detailed. Next we will start our journey of developing a calendar check-in applet.  ##
##
##app.json <span style="color:rgb(199,37,78);font-family:Consolas, Inconsolata, Courier, monospace;letter-spacing:.2px;background-color:rgb(249,242,244);"></span> file is used to add WeChat The program performs global configuration, determining the path of the page file, window performance, setting network timeout, setting multiple tabs, etc. The json file of the page is generally used to configure the window performance of the current page. app.js is used to provide global variables, such as baseUrl. app.wxss Provide global css style{
"pages": [ //页面的路径(在此处可快捷创建页面)
"pages/index/index",
"pages/logs/index"
],
"window": { //视图窗口
"navigationBarTitleText": "Demo"
},
"tabBar": { //底部tab
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": { //设置是否超时
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
Tool classes provided by the system, generally write public methods to export for convenience of calling other pages.
Related learning recommendations:
The above is the detailed content of WeChat Mini Program Development (1) Introduction to WeChat Developer Tools and Mini Program Framework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52