How to get DOM elements in JavaScript
Methods: 1. Use the getElementById method to obtain through the ID; 2. Use the getElementsByName method to obtain through the name value; 3. Use the getElementsByTagName method to obtain through the tag name; 4. Use the querySelector method to obtain through the selector.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JS methods to get DOM elements (8 ways)
- Get by ID (getElementById)
- By name attribute (getElementsByName)
- Through the tag name (getElementsByTagName)
- Through the class name (getElementsByClassName)
- Get an element through the selector (querySelector)
- Get a group through the selector Element (querySelectorAll)
- Method to get html (document.documentElement)
- document.documentElement is specifically used to get the html tag
- Method to get body (document.body)
- Document.body is specifically used to obtain the body tag.
1. Get by ID (getElementById)
document.getElementById('id')
- The context must be document.
- Must pass parameters. The parameter is of string type and is used to obtain the id of the element.
- The return value only obtains one element, and returns null if it is not found.
2. Through the name attribute (getElementsByName)
document.getElementsByName('name')
- The context must be document, the content
- must pass parameters, parameters Yes, get the name attribute of the element.
- The return value is an array-like array. If not found, an empty array is returned.
[Recommended learning: javascript advanced tutorial]
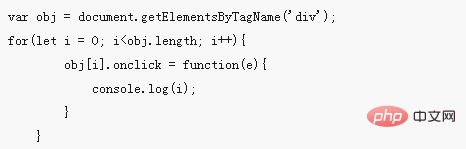
3. Through the tag name (getElementsByTagName)

- The context can be a document or an element. Note that this element must exist.
- The parameter is to obtain the tag name attribute of the element, which is not case-sensitive.
- The return value is a class array, if not found an empty array is returned
4. Through the class name (getElementsByClassName)
var obj1 = document.getElementsByClassName('animated') // console.log 0:div.app.animated 1:div#login.login.animated.rubberBand 2:div#reg.reg.animated.shake 3:div#kefu.kefu.animated.swing 4:div#LoginState.state.animated.bounce 5:div.loginState.animated 6:div.regState.animated 7:div.pop.animated
- Context can be a document or an element.
- The parameter is the class name of the element.
- The return value is an array-like array. If not found, an empty array is returned.
5. Get an element through the selector (querySelector)
document.querySelector('.animated')
- The context can be a document or an element.
- The parameter is the selector, such as: "p .className".
- The return value only obtains the first element.
6. Get a set of elements through the selector (querySelectorAll)
document.querySelector('.animated')
- The context can be a document or an element.
- The parameter is the selector, such as: "p .className".
- The return value is an array-like.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to get DOM elements in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




