
In JavaScript, you can use the parseInt() function to force conversion to integer data, the syntax is "parseInt(string)"; the parseInt() function can parse a string and return an integer data.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript is a weakly typed language, and its value data type can be changed.
Some languages require specifying the data type of each variable. Such a language is called a strongly typed language, such as java C
There are two types of type conversion: one One is explicit conversion, which requires programmers to manually write code conversion; the other is implicit conversion, which is converted by the JavaScript interpreter.
JavaScript provides the following functions for explicit conversion:
1. Convert to numeric type: Number(mix), parseInt(string,radix), parseFloat(string)
2. Convert to string type: toString(radix), String(mix)
3. Convert to Boolean type: Boolean(mix)
Number(mix) function can convert any type of parameter mix into a numerical type. The rules are:
1. If it is a Boolean value, true and false are converted to 1 and 0 respectively.
2. If it is a numeric value, it returns itself.
3. If it is null, return 0
4. If it is undefined, return NaN.
5. If it is a string, follow the following rules:
a. If the string contains only numbers, convert it to decimal (ignoring the leading 0)
b. If the string contains valid Floating point format, convert it to a floating point value (ignore leading 0)
c. If it is an empty string, convert it to 0
d. If the string contains a format other than the above, then convert it is NaN
6. If it is an object, call the valueOf() method of the object, and then convert the returned value according to the previous rules. If the result of the conversion is NaN, call the object's toString() method and convert the returned string value again according to the previous rules.
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
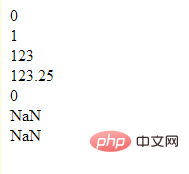
println(Number(false));
println(Number(true));
println(Number(123));
println(Number(123.25));
println(Number(null));
println(Number(undefined));
println(Number(person));
function println(a){
document.write(a+'<br>');
}
var person={};//字面量创建对象
// 设置字面量对象属性
person.name='huangshiren';
person.age=58;
person.appetite=3;
person.eat=function(){
document.write('正在吃饭');
}
</script>
</body>
</html>
[Recommended learning: javascript advanced tutorial]
Parameter description:
string The value to be parsed. If the argument is not a string, it is converted to a string (using the ToString abstract operation). Whitespace characters at the beginning of the string will be ignored.
radix An integer between 2 and 36 (the basis of mathematical systems) that represents the radix of the above string. For example, the parameter "10" means using the decimal numerical system we usually use. Always specifying this parameter eliminates confusion when reading this code and ensures that the conversion results are predictable. Different implementations produce different results when the base is not specified, usually defaulting to 10.
parseInt(string, radix) function converts a string into an integer type value. It also has certain rules:
1. Ignore spaces in front of the string until the first non-empty character is found
2. If the first character is not a numeric sign or a negative sign, return NaN
3. If the first character is a number, continue parsing until the string parsing is completed or a non-numeric symbol is encountered
4. If the result of the previous parsing starts with 0, it will be parsed as octal; if If it starts with
#parseFloat(string) function
parseFloat(string) function converts a string into a floating point type value. 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
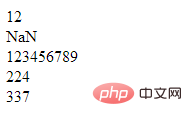
println(parseInt("12.34567",10));
println(parseInt("de",10));
println(parseInt("0123456789",10));
println(parseInt("0e0",16));
println(parseInt("0101010001",2));
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>##Convert to string type
 toString(radix) method. All types of values except undefined and null have a toString() method, which returns a string representation of the object.
toString(radix) method. All types of values except undefined and null have a toString() method, which returns a string representation of the object.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
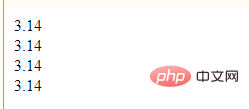
println(parseFloat("3.14"));
println(parseFloat("314e-2"));
println(parseFloat("0.0314E+2"));
println(parseFloat("3.14more non-digit characters"));
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>Boolean(mix) function, convert any type of value to Boolean value.
Example<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
var count=10;
println(count.toString());
var boolean=true;
println(boolean.toString());
var today=new Date();
println(today.toString());
var shoppingCart=['鞋','连衣裙','皮带'];
println(shoppingCart.toString());
var person={};//字面量创建对象
// 设置字面量对象属性
person.name='huangshiren';
person.age=58;
person.appetite=3;
person.eat=function(){
document.write('正在吃饭');
}
println(person.toString());
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>! !
The above is the detailed content of How to force conversion to integer in javascript. For more information, please follow other related articles on the PHP Chinese website!