How to invalidate css styles: First create an HTML sample file; then use the div tag to create a line of text and add css styles to the text; finally use the css comment "/* */" to invalidate the required Just comment the css code.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
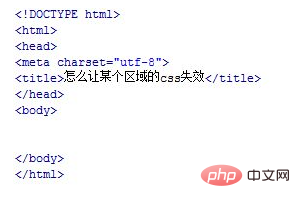
Create a new html file, named test.html, to explain how to invalidate css in a certain area.

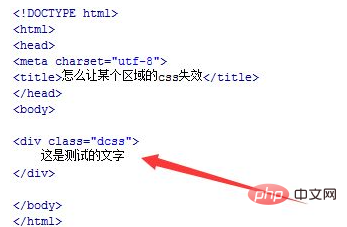
In the test.html file, use the div tag to create a line of text and set its class to dcss. It is mainly used to set the css style through this class below.

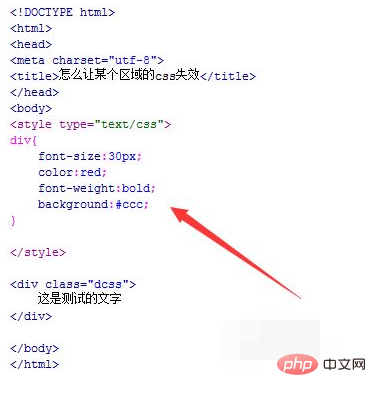
##In the test.html file, write the tag. The css style of the page will be written in this within the label.

In the css tag, set the style of the div element. Use font-size to set the text size to 30px, use color to set the text color to red, and use font-weight to set it. The font is bold, and background color is set to gray using background.

Open the test.html file in the browser to check the effect.

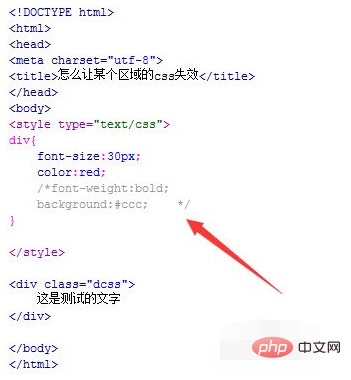
In the test.html file, use the css comment characters "/* */" to comment the css code that needs to be invalidated. For example, only keep the text size and text color. The css style invalidates the bold attribute and background color of the div element.

Open the test.html page in the browser again. It can be seen that the commented out css code has been successfully invalidated.

[Recommended learning:
css video tutorial]
The above is the detailed content of How to invalidate styles in css. For more information, please follow other related articles on the PHP Chinese website!