Teach you how to copy and paste online coursework
This article will teach you how to copy and paste online class assignments. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

#I woke up in the morning and opened my eyes. Oh, exam week is here again. Midterm assignments for each subject have been released on their respective platforms. All kinds of messy subjects are annoying.
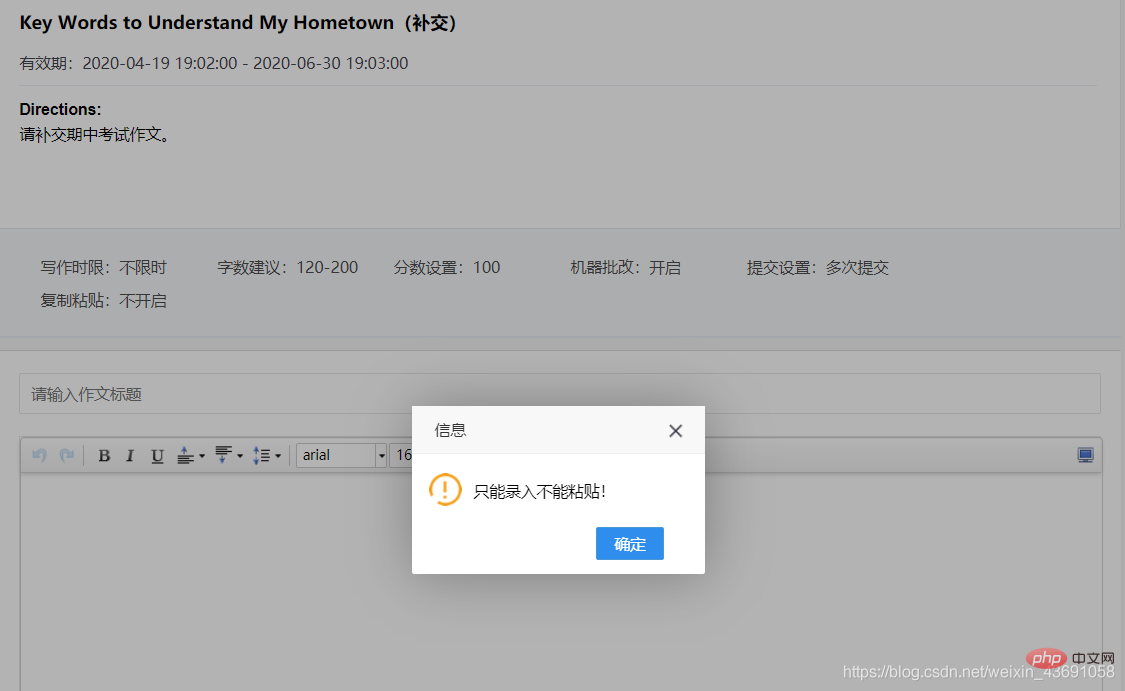
Taking the iwrite English teaching platform as an example, let’s first make up for the English composition that I missed before. As soon as I clicked on the input box, a message box popping up prohibiting pasting, emmm, this is college, don't we even have this basic trust between teachers and students? 
However, as a quasi-programmer, this problem is not difficult for me. The essence of programming is to process information. The meaning of programming is to improve efficiency. The joy of programming lies in solving problems. Since you encountered this problem today, pour a cup of tea and slowly solve this bug
Why can't I paste?
First of all, we need to understand the content copied by ctrl c. Why can't we paste it through ctrl v? Through the study of front-end knowledge, I know that the message pop-up box and mouse behavior on the web page are all controlled by javascript. Then prohibiting pasting on the web page actually means that the web page prohibits the paste behavior of the right mouse button.
After checking the information, I found that this is indeed the case. The following are the statements in JavaScript that turn on or off specific functions of the web page. Obviously, in the Js files of platforms like iwrite , the paste function has been false processed. If you also want to add disgusting functions like this to your webpage during website development, just enter the following code into your Js code.
script type=text/javascript// 禁止右键菜单
document.oncontextmenu = function(){
return false;
};// 禁止文字选择
document.onselectstart = function(){
return false;
};// 禁止复制
document.oncopy = function(){
return false;
};// 禁止剪切
document.oncut = function(){
return false;
};// 禁止粘贴
document.onpaste = function(){
return false;
};/script From a technical perspective, just find the document.onpaste = function(){ return false; }; statement directly on the front-end page and change its return value to true. However, More web pages implement dynamic Js events for the mouse. This idea is first eliminated by Pass, so you can only skip the statement that disables pasting by disabling JavaScript.
Now that we know that the reason is because JavaScript restricts the paste function, the idea of solving the bug is very clear. As long as the browser disables JavaScript, the problem will be solved. Solved easily.
Wait a minute, is the problem really just as simple as disabling JavaScript? In fact, this is indeed the case. Disabling JavaScript is equivalent to turning off front-end verification. There is a saying in the programming world: Front-end verification prevents gentlemen, and back-end verification prevents villains. What it means is that the security of front-end verification is 0, while the security of back-end verification is impregnable.
Front-end verification is generally to increase user experience, but the experience of prohibiting pasting is very subtle, which is very annoying; and important verification, such as login user name, password and other important information , all have to be handed over to the backend for verification through backend technology, such as JSR303, etc. The former reduces the pressure on the server, and the latter is more secure. The combination of the two is wonderful.
For example: Suppose there is a simple user login function, and we only do front-end testing. Then at this time, the user can press the F12 key to manually modify the front-end code through the browser console, manually change the front-end verification rules or directly close it. At this time, even if the wrong password is entered, the You can log in successfully. The reason is the lack of more secure backend verification.
Fortunately, the function of disabling paste is controlled by JavaScript, which only involves front-end content. The following method solves this problem by disabling JavaScript
Solution
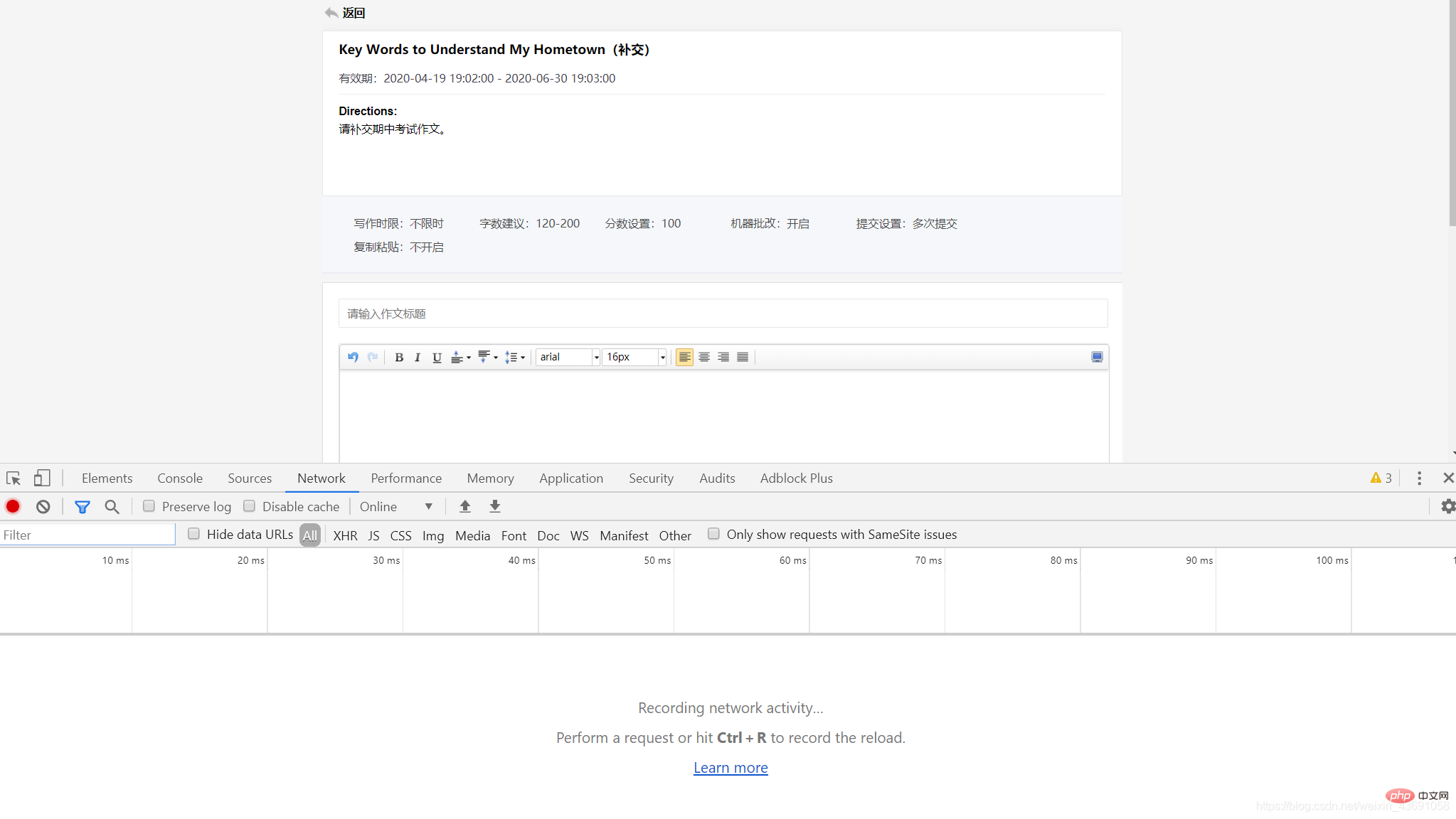
First of all, Press F12 on the page where you want to paste, open the console 
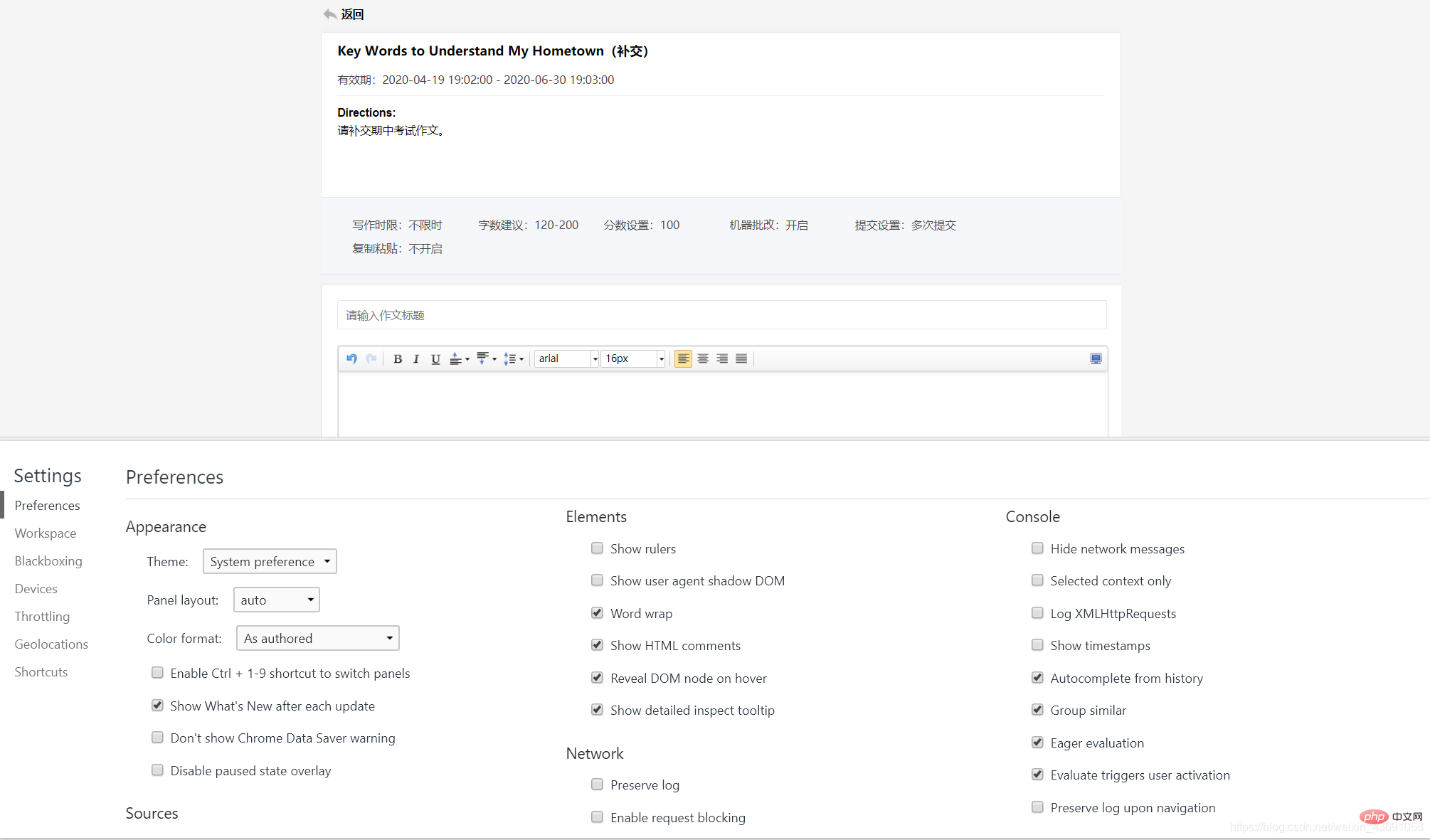
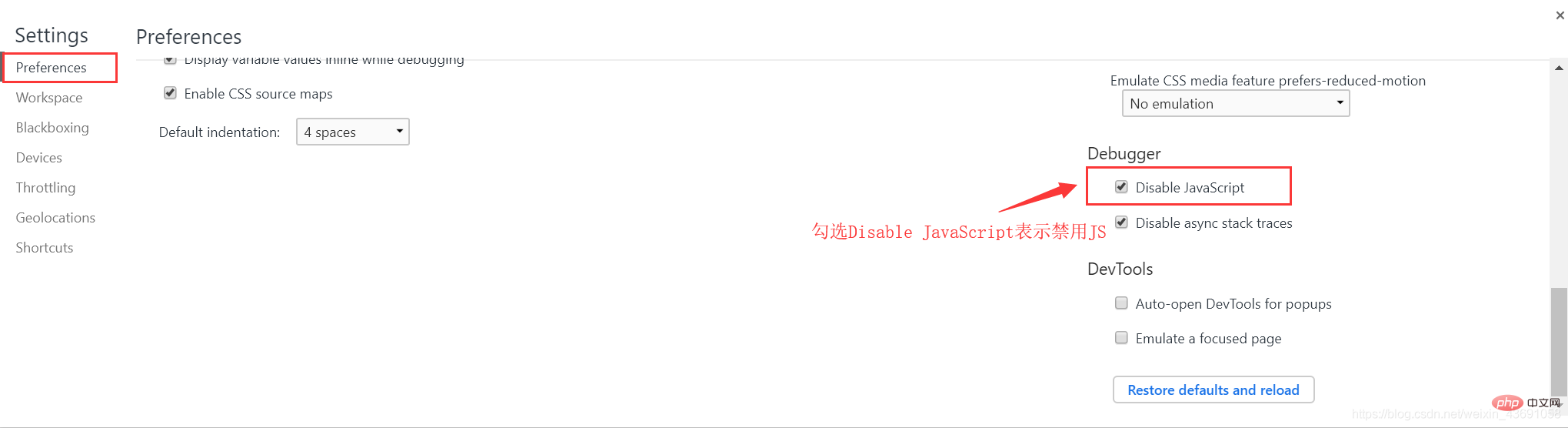
, and then press F1 on the console page Key to open the console settings

Find and check the Disable JavaScript checkbox in Debugger on the console settings page. 
At this time, the JavaScript function has been disabled, and the paste function of the page has been restored. Quickly paste your own composition.

After submission, I successfully got a score of 81 points, so I guess the timing function of the page is not within the scope of machine scoring, and you can use it with confidence.

The above solution is actually applicable to situations where content on some websites cannot be copied. For example, in a certain library, you need to pay to copy text. By disabling JavaScript, you can also copy large sections of text. By solving this small learning problem, you can see that both the front-end and the back-end are actually very interesting!
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of Teach you how to copy and paste online coursework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




