 Web Front-end
Web Front-end
 Bootstrap Tutorial
Bootstrap Tutorial
 Detailed explanation of the progress bar component in Bootstrap
Detailed explanation of the progress bar component in Bootstrap
Detailed explanation of the progress bar component in Bootstrap
This article will give you a detailed introduction to the progress bar component in Bootstrap. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

In web pages, the effect of progress bars is not uncommon, such as a scoring system, such as loading status, etc. Through a simple and flexible progress bar, you can improve the current workflow or actions to provide real-time feedback. Let's take a look at the progress bar component in Bootstrap.
Related recommendations: "bootstrap tutorial"
Basic style
The Bootstrap framework provides a basic style for the progress bar , a 100% width background color, and then a highlight color to indicate completion progress. In fact, it is very easy to make such a progress bar. Generally, two containers are used. The outer container has a certain width and a background color is set. The child element sets a width. For example, the completion degree is 30% (that is, the width ratio of the parent container). ), and set a highlight background color for it
The Bootstrap framework is also implemented in this way. It provides two containers. The outer container uses the "progress" style, and the sub-container uses the "progress- bar" style. Among them, progress is used to set the container style of the progress bar, and progress-bar is used to limit the progress of the progress bar.
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}
.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}<div class="progress">
<div class="progress-bar" style="width:40%"></div>
</div>The better way to write accessibility is as follows
<div class="progress">
<div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">40% Complete</span>
</div>
</div>The role attribute tells the search engine this The function of p is a progress bar; the aria-valuenow="40" attribute tells the current progress bar that the progress is 40%; the aria-valuemin="0" attribute tells the minimum value of the progress bar is 0%; aria-valuemax="100" The property tells the maximum value of the progress bar to be 100%

Colored progress bar
Progress bar and warning message box in the Bootstrap framework Similarly, in order to give users a better experience, different progress bar colors are configured according to different states. It is called a colored progress bar here, which mainly includes the following four types:
☑ progress-bar-info: represents the information progress bar, the color of the progress bar is blue
☑ progress-bar- success: indicates a successful progress bar, the color of the progress bar is green
☑ progress-bar-warning: indicates a warning progress bar, the color of the progress bar is yellow
☑ progress-bar-danger: indicates an error Progress bar, the color of the progress bar is red
The specific use is very simple, you only need to add the corresponding class name to the basic progress bar. Compared with the basic progress bar, the color progress bar is the color of the progress bar. Certain changes
.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
}<div class="progress">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>
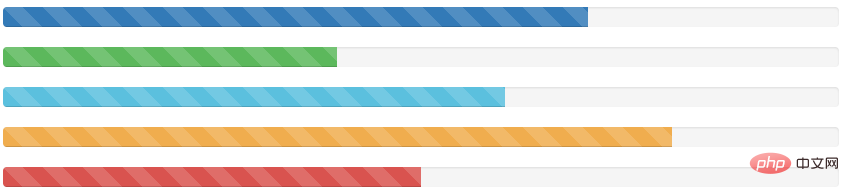
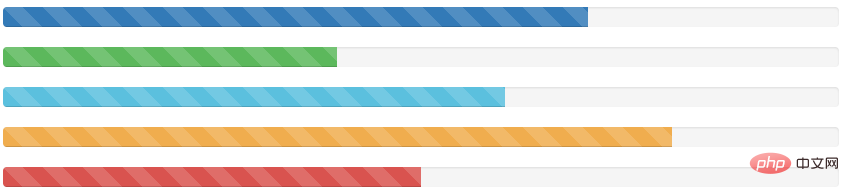
Striped progress bar
In addition to providing colored progress bars in the Bootstrap framework, it also provides A striped progress bar, this striped progress bar is implemented using CSS3 linear gradient without using any pictures. To use the striped progress bar in the Bootstrap framework, you only need to add the class name "progress-striped" to the container "progress" of the progress bar. Of course, if you want the progress bar stripes to have a color effect like colored progress, you only need to add the class name "progress-striped" to the progress bar. Add the corresponding color class name to the bar
[Note] You can create a stripe effect for the progress bar through gradients. IE9-browser does not support it
.progress-striped .progress-bar {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}.progress-striped .progress-bar-success {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}<div class="progress progress-striped">
<div class="progress-bar" style="width:70%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>
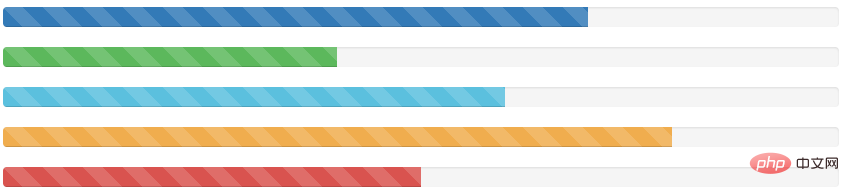
Dynamic Stripes
In order to make the striped progress bar move, the Bootstrap framework also provides a dynamic striped progress bar. Its implementation principle is mainly accomplished through animation of CSS3. First, a progress-bar-stripes animation is created through @keyframes. This animation mainly does one thing, which is to change the position of the background image, which is the value of background-position. Because the striped progress bar is made through the linear gradient of CSS3, and linear-gradient implements the background image in the corresponding background
[Note] IE9-browser does not support
@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}In the Bootstrap framework, by adding a class name "active" to the progress bar container "progress", and letting the "progress-bar-stripes" animation take effect when the document is loaded, it will show the animation effect of moving from right to left.
.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
}<div class="progress progress-striped active">
<div class="progress-bar" style="width:70%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>
Cascading Progress Bar
In addition to providing the above progress bars, the Bootstrap framework also provides a cascading progress bar strip. Cascading progress bars can place progress bars in different states together and arrange them horizontally
Put multiple progress bars into the same .progress to make them appear stacked
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 35%">
<span class="sr-only">35% Complete (success)</span>
</div>
<div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 20%">
<span class="sr-only">20% Complete (warning)</span>
</div>
<div class="progress-bar progress-bar-danger" style="width: 10%">
<span class="sr-only">10% Complete (danger)</span>
</div>
</div>
[Note]The sum of the cascading progress bars cannot be greater than 100%
<div class="progress"> <div class="progress-bar progress-bar-success" style="width: 30%"></div> <div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 40%"></div> <div class="progress-bar progress-bar-danger" style="width: 40%"></div> </div>
提示标签
在实际开发中,有很多时候是需要在进度条中直接用相关的数值向用户传递完成的进度值,Bootstrap考虑了这种使用场景,只需要在进度条中添加需要的值
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:20%">20%</div>
</div>在展示很低的百分比时,如果需要让文本提示能够清晰可见,可以为进度条设置 min-width 属性
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:0%">0%</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em;">0%</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:1%">1%</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em;">1%</div>
</div>更多编程相关知识,请访问:编程视频!!
The above is the detailed content of Detailed explanation of the progress bar component in Bootstrap. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.






