
Javascript method to set only numbers: first use the input tag to create a text input box, and set the button to execute the [pan()] function; then use the [getElementById()] method to obtain the input box through the value attribute content; finally click the button to view the judgment results.

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, DELL G3 computer.
How to set only numbers in javascript:
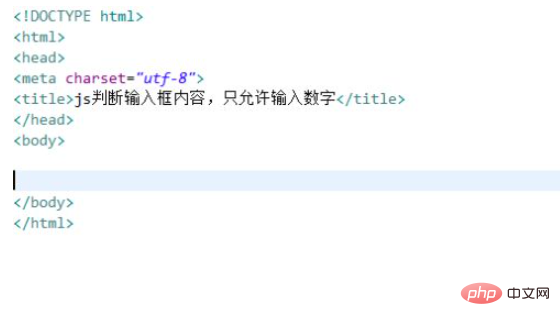
1. Create a new html file and name it test.html. It is used to explain js to judge the content of the input box. Only Numbers are allowed.

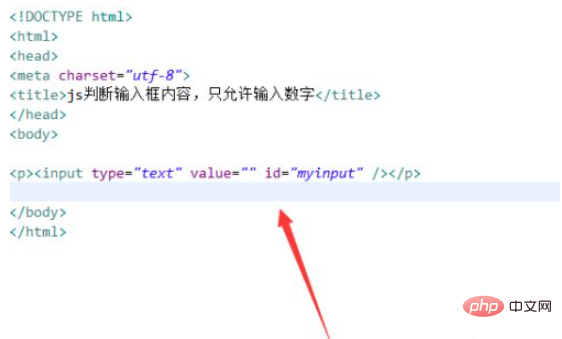
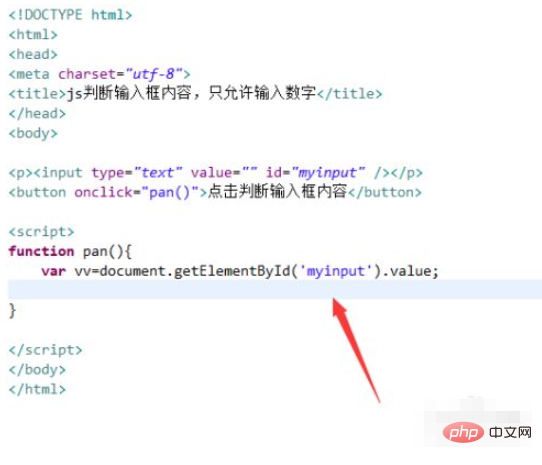
2. In the test.html file, use the input tag to create a text input box and set its id attribute to myinput.

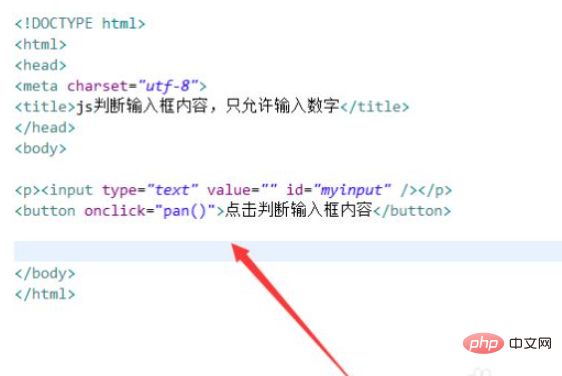
3. In the test.html file, use the button tag to create a button, bind the onclick() click event to the button, and when the button is clicked, execute pan( )function.

4. In the test.html file, in the js tag, create a pan() function. Within the function, use the getElementById() method to obtain input through the value attribute. The contents of the box.

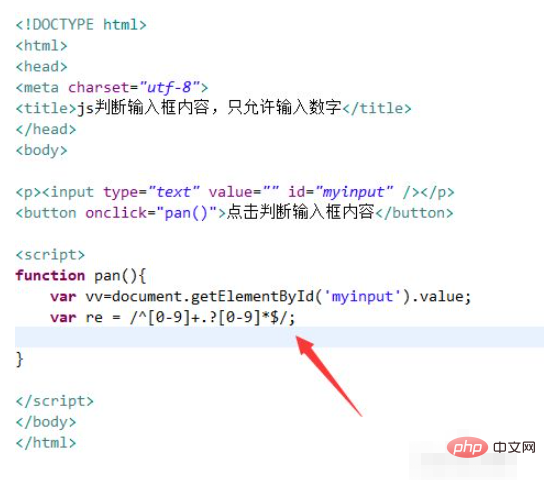
#5. Within the pan() function, create a regular expression that matches numbers and save it in the re variable.

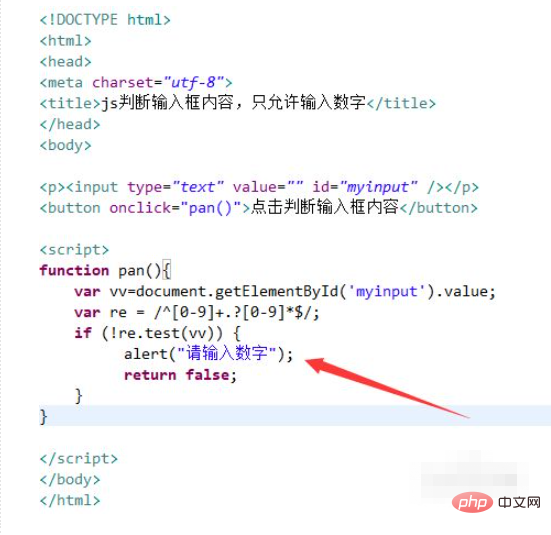
6. In the test.html file, use the if statement and use the test() method to use regular expressions to determine whether the content of the input box is a number. If it is not a number, Use the alert() method to prompt "Please enter a number."

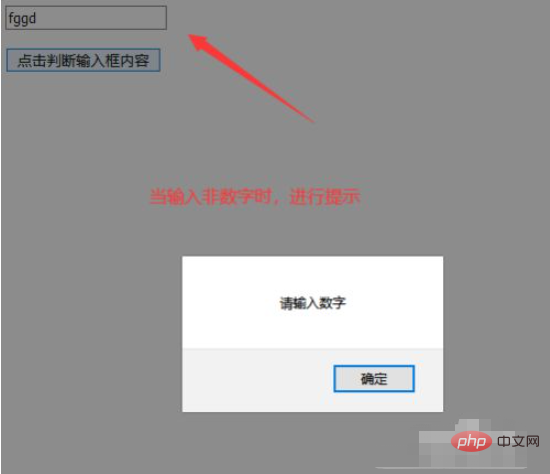
7. Open the test.html file in the browser, enter non-numeric content in the input box, and click the button to view the judgment results.

Related free learning recommendations: javascript learning tutorial
The above is the detailed content of How to set javascript to only enter numbers. For more information, please follow other related articles on the PHP Chinese website!