
Javascript method to change the shape of the mouse pointer: First create a new file, create a div with an id of a, and give it width, height and background color; then add a script to make the mouse move to the div and change it into a hand shape.

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, DELL G3 computer.
Javascript method to change the shape of the mouse pointer:
1. Create a test html file in the folder, an ico picture cur as a pointer, and the size of the picture 32x32 is recommended, and the maximum cannot exceed 128x128 (jpg and other formats can also be used, ico is for compatibility with some IE).

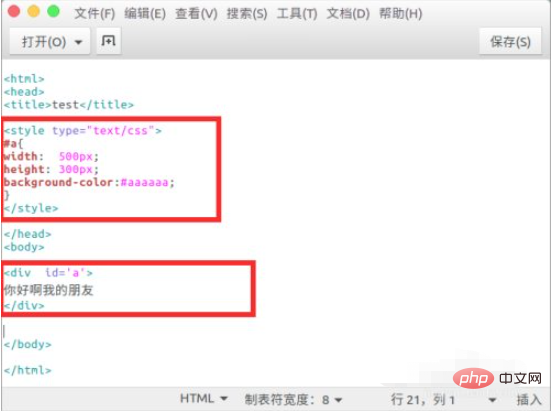
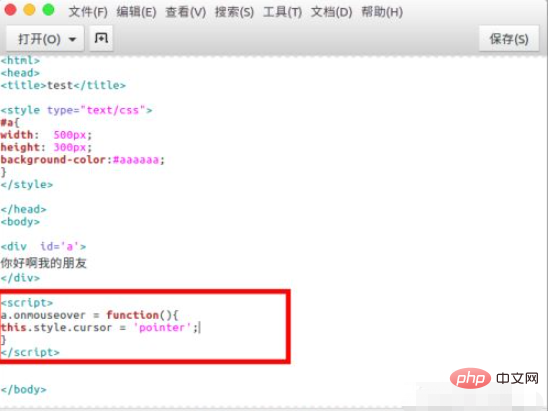
#2. Create a div in test with the id a and give it width, height and background color.

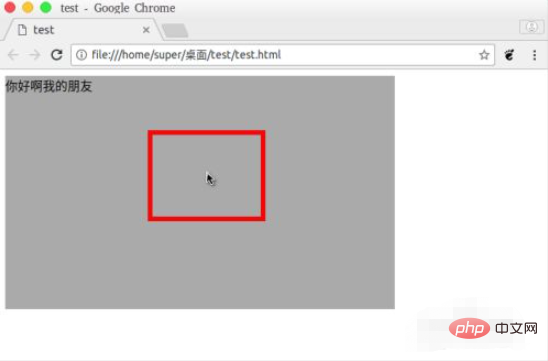
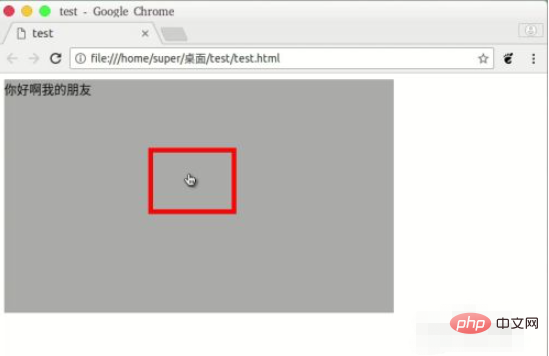
#3. Open the mouse in the browser and it will be the default style.

#4. Now we add the script behind the div so that the mouse moves over the div to change into a hand shape.
a.onmouseover = function(){
this.style.cursor = 'pointer';
}
5. When we open the browser again, we find that when the mouse moves over the gray rectangle, it changes into a hand shape.

Related free learning recommendations: javascript(Video)
The above is the detailed content of How to change mouse pointer shape in javascript. For more information, please follow other related articles on the PHP Chinese website!