How to set font size in javascript
How to set the font size in JavaScript: First set the layout and write two buttons; then click the plus and minus buttons to control the size of the text. The code is [oPtxt.style.fontSize=num 'px'].

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, DELL G3 computer.
How to set the font size in javascript:
First of all, look at the layout, write a simple sentence, and write two buttons:
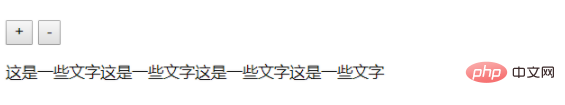
<input id="Btn1" type="button" value="+" name=""/> <input id="Btn2" type="button" value="-" name=""/> <p id="p1" style="font-size:14px;">这是一些文字这是一些文字这是一些文字这是一些文字</p>
Effect The picture is as follows:

#Then, you need to control the text size by clicking the plus and minus buttons. The js code is as follows:
<script>
window.onload= function(){
var oPtxt=document.getElementById("p1");
var oBtn1=document.getElementById("Btn1");
var oBtn2=document.getElementById("Btn2");
var num = 14; /*定义一个初始变量*/
oBtn1.onclick = function(){
num++;
oPtxt.style.fontSize=num+'px';
};
oBtn2.onclick = function(){
num--;
oPtxt.style.fontSize=num+'px';
}
}
</script>Related free Learning recommendation: javascript video tutorial
The above is the detailed content of How to set font size in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 How to adjust font size in OnePlus_Tutorial on setting font size in OnePlus
Mar 23, 2024 am 08:31 AM
How to adjust font size in OnePlus_Tutorial on setting font size in OnePlus
Mar 23, 2024 am 08:31 AM
1. Open the [Settings] of your phone and click the [Display] option. 2. After entering the display settings page, click the [Font Size] option. 3. Enter the font size setting page and drag the slider left or right to adjust the font size.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to set font size in eclipse
Jan 23, 2024 pm 03:09 PM
How to set font size in eclipse
Jan 23, 2024 pm 03:09 PM
Setting steps: 1. Open Eclipse and enter the menu bar Window -> Preferences; 2. Select General -> Appearance -> Colors And Fonts; 3. Expand Basic -> Text Font and click the Edit button on the right; 4. Select the font , font, size and other attributes, select the appropriate font size according to personal needs, such as 12, 14 or 16, etc.; 5. Click the Apply button to apply the changes.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to set font size on Apple mobile phone
Mar 08, 2024 pm 03:40 PM
How to set font size on Apple mobile phone
Mar 08, 2024 pm 03:40 PM
The method of setting the font size of Apple mobile phones is relatively simple. Many users do not know how to set it specifically. There are two ways to set it, which are to adjust the font size through mobile phone settings and accessibility functions. How to set the font size on Apple phones? Answer: Set the size through phone settings and accessibility functions 1. The user clicks on the phone settings to enter the display and brightness menu. 2. You can see the text size option in Display and Brightness, click and slide. 3. Slide the slider to set the size of the text. Sliding on the right will make it larger, and sliding on the left will make it smaller. 4. Users can also set the font size through the auxiliary function in Apple mobile phones. 5. In Settings Display and Brightness, continue to slide down to find and click the Accessibility button. 6. Select display
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We




