
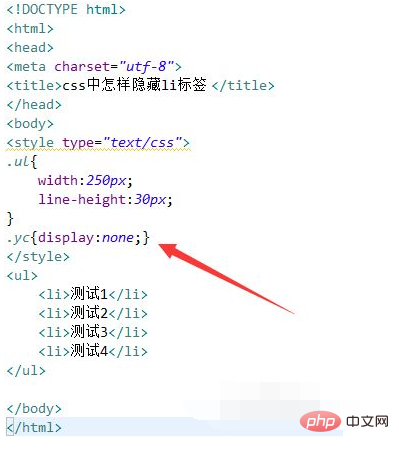
How to hide li in css: first create a new html file; then use ul tags and li tags to create a list of items; then create a style with a class name of yc; finally, within the yc style, set the display attribute Set to none to hide the li tag.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
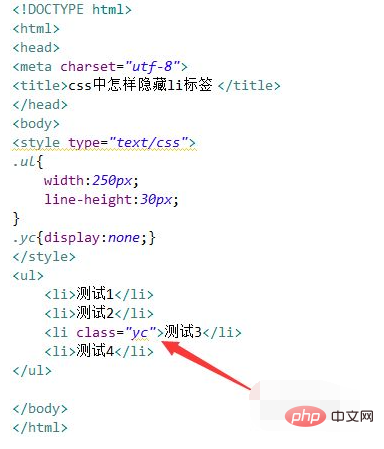
Create a new html file, named test.html, to explain how to hide the li tag in css.

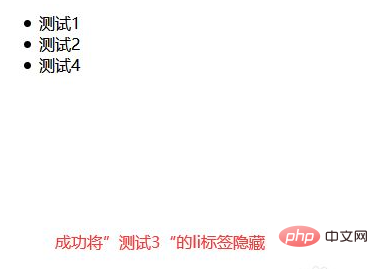
In the test.html file, use the ul tag and the li tag to create a list of items, the code is as follows:






css video tutorial]
The above is the detailed content of How to hide li in css. For more information, please follow other related articles on the PHP Chinese website!