What to do if html cannot play video
The solution to the problem that html cannot play videos: first open the corresponding HTML code file; then specify the MP4, WebM and Ogg video formats in the MIME type; and finally modify the encoding of the video.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Common reasons why videos embedded in HTML pages cannot be played
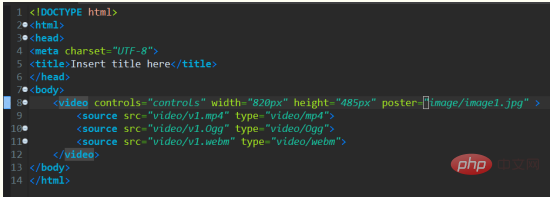
There is a
I used this tag to embed a video yesterday. The

It was found that this video played normally in the local player, but the following problem occurred when it could be embedded in the web page. It just couldn’t be played. I used several browsers. The device either displays an invalid source or displays that the video format is not supported

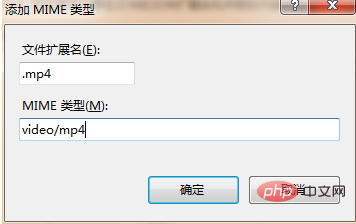
After a wave of Baidu, it said that it is because of the MIME type These three formats do not exist in MIME type. These video formats need to be specified in the MIME type:


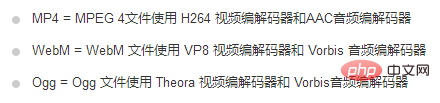
After configuring it, I ran it again and found that it still didn't work. Every browser couldn't display it. After looking for the reason for a long time, I finally found the reason in the

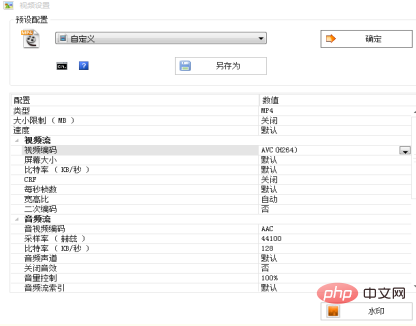
That is to say, the browser only supports videos with these encodings. I don’t know if this is the reason. Anyway, try it again:
Use the format factory to modify the encoding of the video:

Run it again, but something went wrong, God! ! ! Lost in thought again. . . .
Finally, after being pointed out by my roommate, I discovered that the path was written incorrectly. T_T
But it was actually the two reasons mentioned above: MIME type and encoding issues. (Later verified again).
[Recommended learning: HTML video tutorial]
The above is the detailed content of What to do if html cannot play video. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






