
How to run javascript in the browser: first open the domain name address of the web page that needs to be debugged, and enter the console; then find the Source tag, and create a new snippet; finally click run.

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, DELL G3 computer.
How to run javascript in the browser:
1. First open a web page. This web page is the domain name address of the web page you need to debug. Otherwise, execute an ajax request later. There will be cross-domain

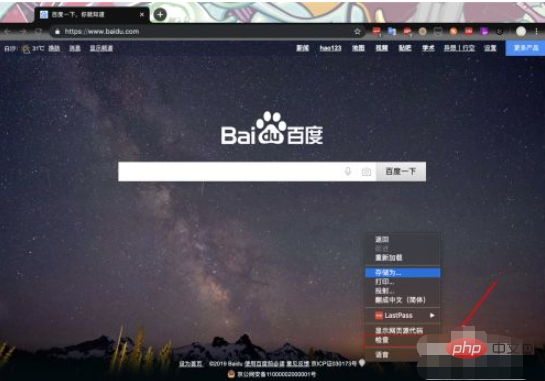
2. It doesn’t matter if you can’t access it. Just right-click on the web page, and then you can see the word check, and then click to enter the console

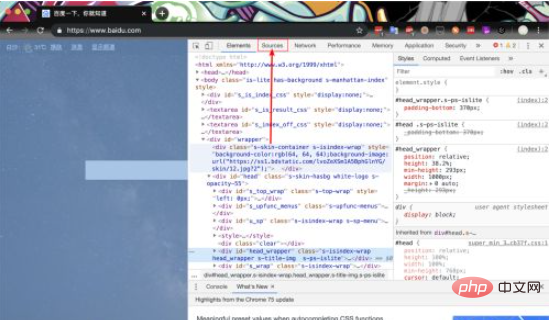
3. There are many options after entering. Find the Source tab in the top menu, and then click to switch to the page

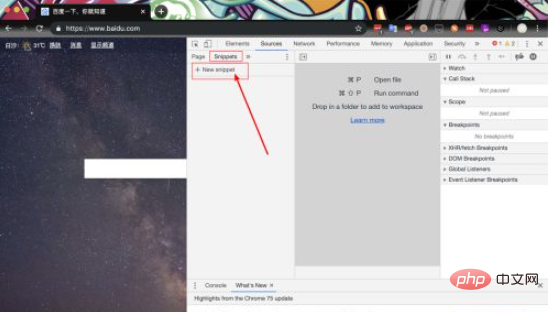
4 , after entering, find Snippets on the page below, and then click the plus sign new snippet below, a new snippet will be created

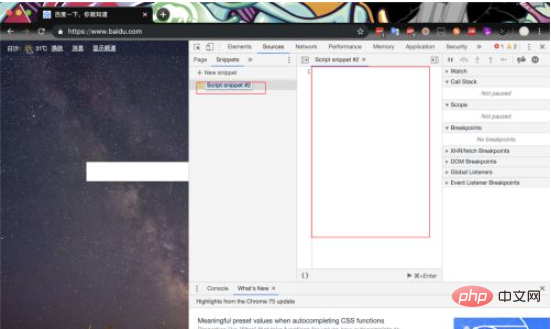
5, and then write your name on the right side of the new snippet JavaScript code is enough. You can write multiple ones. Create a snippet for one running item

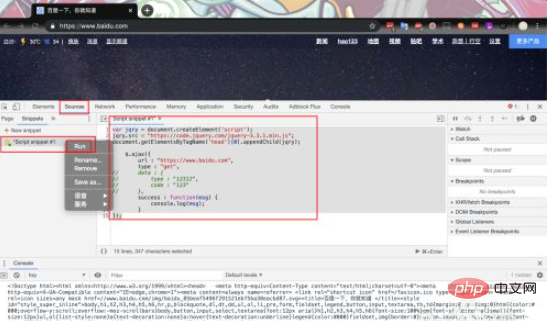
#6. After writing it, you can run it. Running is also very simple. Just click on the command Right-click on the running snippet and you will see a word run, click it

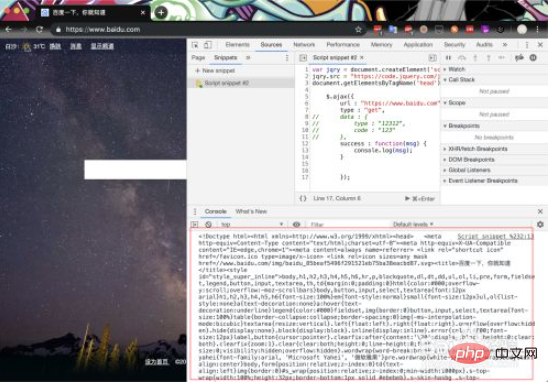
7. If there is no problem with JavaScript, you can see the execution in the console below The result is

## Related free learning recommendations: javascript video tutorial
The above is the detailed content of How javascript runs in the browser. For more information, please follow other related articles on the PHP Chinese website!