
In CSS, you can control the div size by setting the width and height of the div. The setting method is: first create an HTML sample file; then set the width of the div through the width attribute; finally set the height of the div through the height attribute. That’s it.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
The width attribute sets the width of the element; the height attribute sets the height of the element. These two properties define the width and height of the element's content area, and padding, borders, and margins can be added outside the content area.
Inline non-replaced elements will ignore the width and height attributes.
Attribute values of width attribute and height attribute:
auto: Default. The browser will calculate the actual height.
length: Use px, cm and other units to define the height.
%: Based on the percentage height of the block-level object that contains it.
inherit: Specifies that the value of the height attribute should be inherited from the parent element.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
margin-top: 20px;
}
.div1{
background-color: pink;
}
.div2{
width: 200px;
height: 100px;
background-color: palegoldenrod;
}
.div3{
width: 400px;
height: 200px;
background-color: powderblue;
}
</style>
</head>
<body>
<div class="div1">未定义大小的div,自适应</div>
<div class="div2">定义大小的div,宽200px,高100px</div>
<div class="div3">定义大小的div,宽400px,高200px</div>
</body>
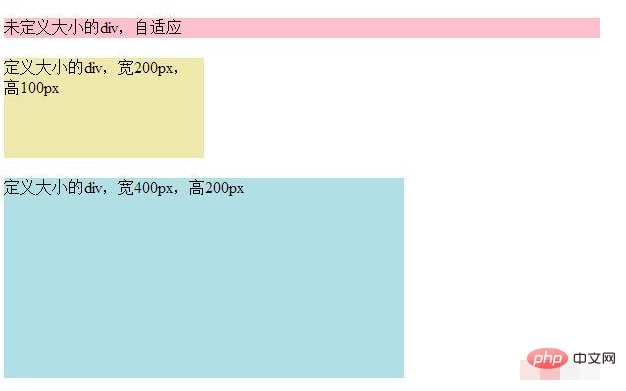
</html>Rendering:

[Recommended learning: css video tutorial】
The above is the detailed content of How to set div size with css. For more information, please follow other related articles on the PHP Chinese website!