
In JavaScript, variables represent some changeable data and are containers used to store data. They can change or be assigned again during the running of the program. Variables can only be declared without assignment, and the return value is undefined; without declaration, global variables are used for direct assignment.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
Variables in JavaScript
Variables represent some data that can change. Variables are containers used to store data and can change or be assigned again during the running of the program.
can be redeclared;
can be reassigned;
has a variable name in advance
can only be declared, without assignment, and returned The value is undefined;
No declaration, direct assignment uses global variables;
No declaration and no assignment, direct use will result in an error;
Variables can be declared multiple times at the same time;
We can use the var keyword to declare variables, and the value of the variable can be of any type. Examples of variables are as follows:
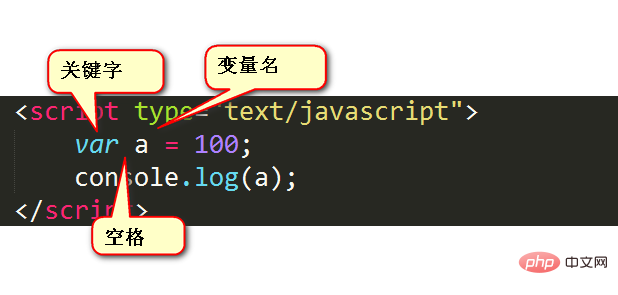
var a = 100;
As shown in the figure below:

var is the abbreviation of the English "variant" variable. A space must be added at the end, and the thing after the space is the "variable name":
Define variables: var is a keyword, used to define variables. The so-called keywords are small words with special functions. Keywords must be separated by spaces.
Assignment of variables: The equal sign represents assignment, assigning the value on the right side of the equal sign to the variable on the left.
Variable name: We can give the variable any name.
In ES6, there is a new let keyword to declare variables, which has a similar function to var, except that the declared variables are only valid in the area where they are located:
let str="es6";//str为变量
Variable naming convention
Variable names have naming conventions: they can only be composed of English letters, numbers, underscores, and the dollar sign $, and cannot start with a number. And it cannot be a JavaScript reserved word.
The following words are called reserved words, which means they are not allowed to be used as variable names and do not need to be remembered:
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
Capital letters can be used and are case-sensitive. In other words, A and a are two variables.
var A = 250; //变量1 var a = 888; //变量2
[Recommended learning: javascript advanced tutorial]
Let’s sort out the naming rules of variables:
1. It is recommended to use camel case naming rules: getElementById/matherAndFather/aaaOrBbbAndCcc
2. Variable names must start with letters or subscript symbols "_" or "$".
3. The variable name length cannot exceed 255 characters.
4. Spaces are not allowed in variable names, and the first character cannot be a number.
5. Do not use the keywords and reserved words reserved in scripting languages as variable names.
6. Variable names are case-sensitive (javascript is a case-sensitive language).
7. Chinese can be used as variable name. But it is not recommended because it is low.
Identifier
Identifier: All in JS can be named independently by our can be called identifiers.
For example: variable names, function names, and attribute names are all identifiers.
The naming rules for identifiers are the same as the command rules for variables. Just read the paragraph above.
The important thing to note is that identifiers cannot use the keywords and reserved words reserved in scripting languages. as follows.
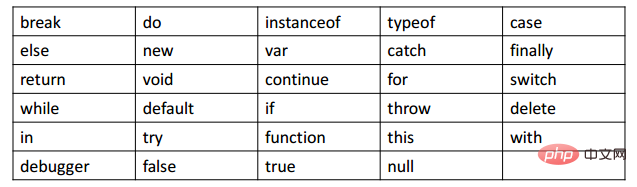
Keywords:

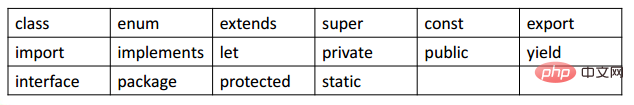
Reserved words:

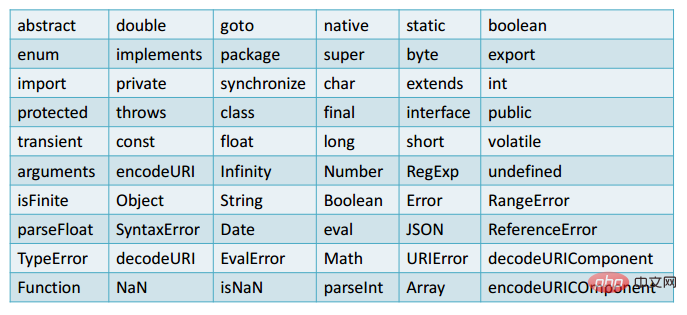
Other deprecated identifiers:

For more programming-related knowledge, please visit: Programming Video ! !
The above is the detailed content of What are the meanings of variables in JavaScript. For more information, please follow other related articles on the PHP Chinese website!