
There are two json methods built into JavaScript: 1. "JSON.parse()" method, used to convert a JSON string into a JavaScript object; 2. "JSON.stringify()" method, used For converting JavaScript values into JSON strings.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JS has two built-in Json methods
1. JSON.parse()--Convert string to object
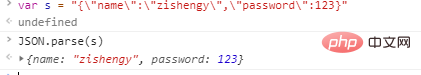
JSON.parse() is used to convert a JSON string into a JavaScript object.
If we receive a string in JSON format, we only need to deserialize it into a JavaScript object, and then we can use this object directly in JavaScript
JSON.parse(text[, reviver])
Parameter description:
text:Required, a valid JSON string.
reviver: Optional, a function that converts the result. This function will be called for each member of the object.
Return value: Returns the converted object of the given JSON string.
Example:

2. JSON.stringify()--Convert the object into a string
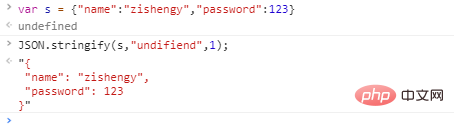
JSON .stringify() is used to convert JavaScript values to JSON strings.
Any way to turn JavaScript into Json is to serialize this object into a Json string before it can be transmitted through the network;
JSON.stringify(value[, replacer[, space]])
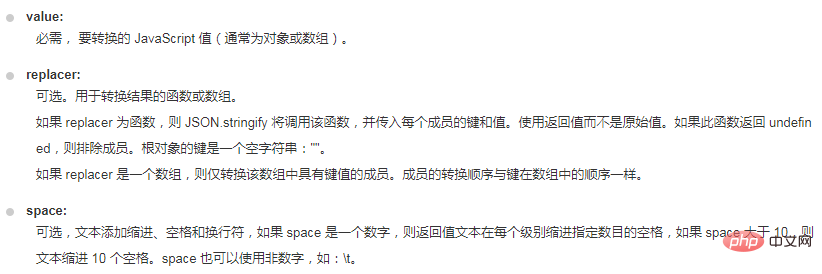
Parameter description:

Return value: Returns a string containing JSON text.
Example:

[Recommended learning: javascript advanced tutorial】
The above is the detailed content of What are the methods of json in javascript. For more information, please follow other related articles on the PHP Chinese website!