Install the latest version of vue-devtools in Chome in one move
This article will introduce you to the installation method of the latest version of vue-devtools in Chome. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
Preparation
$ node -v # v14.16.0 $ npm -v # 6.14.11 $ yarn -v # 1.22.10 $ git --version # git version 2.31.0.windows.1 $ code -v # 1.55.1 x64
Specific steps
# 1. 克隆 Git 库到本地
$ git clone git@gitee.com:mirrors/vue-devtools.git
# 2. VSCode 打开文件夹
$ code ./vue-devtools/
# 3. 用 yarn 初始化项目
$ yarn install
# 4. 用 yarn 编译
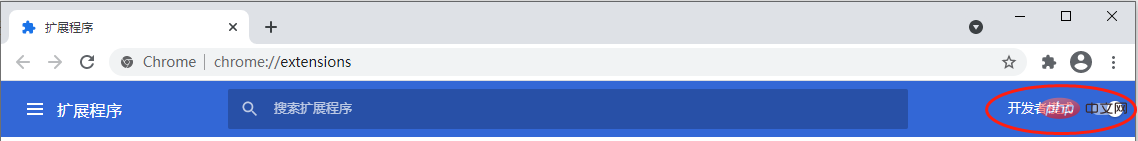
$ yarn run build- Open Chrome extensions (chrome://extensions/) and enable developer mode:

-
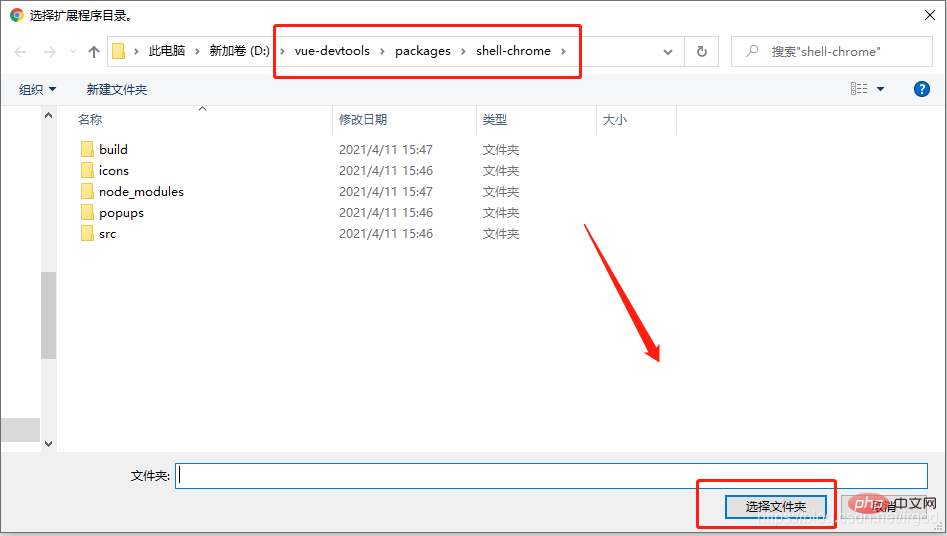
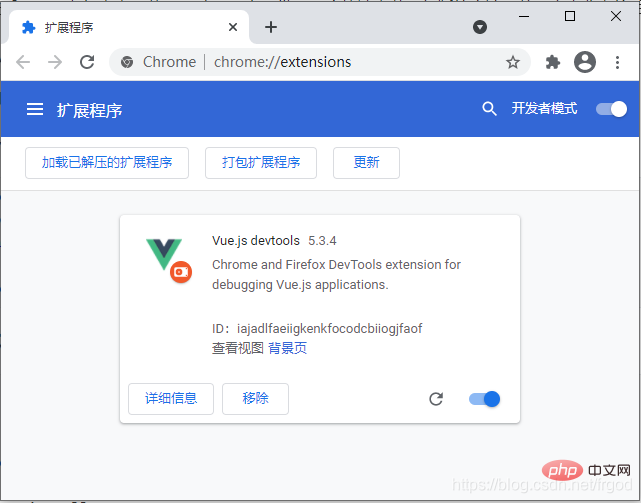
Click to load the unzipped extension Program button and select the following folder in the pop-up dialog box: vue-devtools/packages/shell-chrome/

You’re done.

Notes
- It is recommended to use the Gitee repository because the image is synchronized with vue-devtools on GitHub every day. If there is an updated version later, it will just be recompiled simultaneously, so why not?
According to the official documentation, this method is suitable for manual compilation and installation of Node 6 and NPM 3.
Recommended learning: vue tutorial
The above is the detailed content of Install the latest version of vue-devtools in Chome in one move. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to configure the lifecycle hooks of the component in Vue
Mar 04, 2025 pm 03:29 PM
How to configure the lifecycle hooks of the component in Vue
Mar 04, 2025 pm 03:29 PM
This article clarifies the role of export default in Vue.js components, emphasizing that it's solely for exporting, not configuring lifecycle hooks. Lifecycle hooks are defined as methods within the component's options object, their functionality un
 How to configure the watch of the component in Vue export default
Mar 04, 2025 pm 03:30 PM
How to configure the watch of the component in Vue export default
Mar 04, 2025 pm 03:30 PM
This article clarifies Vue.js component watch functionality when using export default. It emphasizes efficient watch usage through property-specific watching, judicious deep and immediate option use, and optimized handler functions. Best practices
 How do I create and use custom plugins in Vue.js?
Mar 14, 2025 pm 07:07 PM
How do I create and use custom plugins in Vue.js?
Mar 14, 2025 pm 07:07 PM
Article discusses creating and using custom Vue.js plugins, including development, integration, and maintenance best practices.
 What is Vuex and how do I use it for state management in Vue applications?
Mar 11, 2025 pm 07:23 PM
What is Vuex and how do I use it for state management in Vue applications?
Mar 11, 2025 pm 07:23 PM
This article explains Vuex, a state management library for Vue.js. It details core concepts (state, getters, mutations, actions) and demonstrates usage, emphasizing its benefits for larger projects over simpler alternatives. Debugging and structuri
 What are the key features of Vue.js (Component-Based Architecture, Virtual DOM, Reactive Data Binding)?
Mar 14, 2025 pm 07:05 PM
What are the key features of Vue.js (Component-Based Architecture, Virtual DOM, Reactive Data Binding)?
Mar 14, 2025 pm 07:05 PM
Vue.js enhances web development with its Component-Based Architecture, Virtual DOM for performance, and Reactive Data Binding for real-time UI updates.
 How do I implement advanced routing techniques with Vue Router (dynamic routes, nested routes, route guards)?
Mar 11, 2025 pm 07:22 PM
How do I implement advanced routing techniques with Vue Router (dynamic routes, nested routes, route guards)?
Mar 11, 2025 pm 07:22 PM
This article explores advanced Vue Router techniques. It covers dynamic routing (using parameters), nested routes for hierarchical navigation, and route guards for controlling access and data fetching. Best practices for managing complex route conf
 How do I configure Vue CLI to use different build targets (development, production)?
Mar 18, 2025 pm 12:34 PM
How do I configure Vue CLI to use different build targets (development, production)?
Mar 18, 2025 pm 12:34 PM
The article explains how to configure Vue CLI for different build targets, switch environments, optimize production builds, and ensure source maps in development for debugging.
 How do I use Vue with Docker for containerized deployment?
Mar 14, 2025 pm 07:00 PM
How do I use Vue with Docker for containerized deployment?
Mar 14, 2025 pm 07:00 PM
The article discusses using Vue with Docker for deployment, focusing on setup, optimization, management, and performance monitoring of Vue applications in containers.