
How to set borderless in css: first create an HTML sample file; then create a div with a border; finally, remove the border attribute of css or overwrite the border attribute to none to achieve the borderless effect.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
CSS To remove the border of a div, you can remove the border attribute of CSS, or overwrite the border attribute to none.
As shown in the picture, this is a div test page with a border.

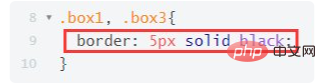
The border of the first div is the effect achieved by this line of css
border: 5px solid black;

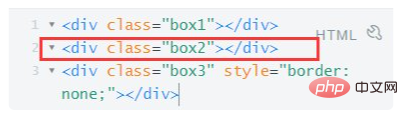
The second div is not set Border style

The css of the third div sets the border style, but it is overridden by the inline style to none, so the border can not be displayed.

The code is as follows
<div class="box1"></div>
<div class="box2"></div>
<div class="box3" style="border: none;"></div>
div{
width:200px;
height:120px;
margin-bottom:10px;
background-color:yellow;
}
.box1, .box3{
border: 5px solid black;
}[Recommended learning: css video tutorial】
The above is the detailed content of How to set borderless in css. For more information, please follow other related articles on the PHP Chinese website!