
How to modify the file content in javascript: first find the js file that needs to be modified; then use Intellij IDEA to open the js file; finally, use the shortcut key [Ctrl F] to quickly locate the location that needs to be modified and modify it.

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, DELL G3 computer.
How to modify the file content using javascript:
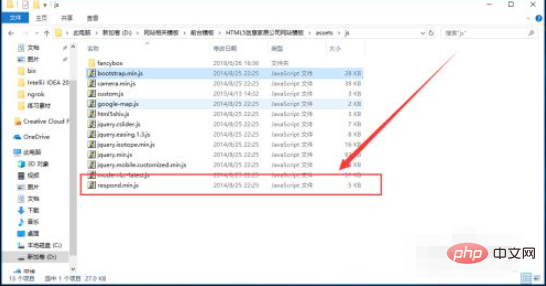
1. First, find the js file we need to modify.

#2. The js file can be opened directly with Notepad. However, the format is very messy when opened with Notepad, making it inconvenient for us to view and modify.

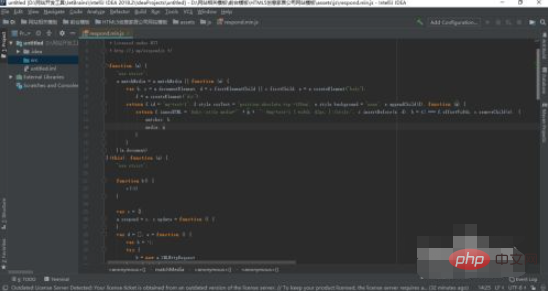
#3. Here, we use Intellij IDEA to open the js file. As shown in the picture, the format is very standardized and we can understand the content at a glance.

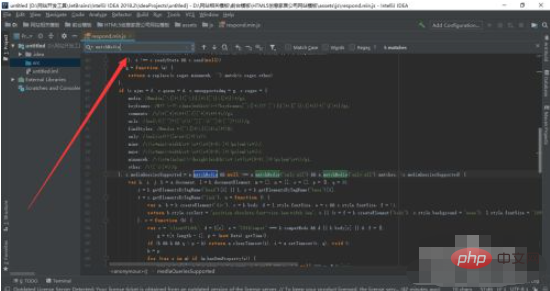
#4. Then, we use the shortcut keys [Ctrl] [F] to quickly locate the location we need to modify.

Related free learning recommendations: javascript(Video)
The above is the detailed content of How to modify file content with javascript. For more information, please follow other related articles on the PHP Chinese website!