Let's learn about the tab tab in Bootstrap
This article will take you through the tab tab in Bootstrap. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Tabs Tabs are a very common function in the Web. When the user clicks on the menu item, the corresponding content can be switched out. This article will introduce the Bootstrap tab in detail [Related recommendation: "bootstrap tutorial"]
Basic usage
The tabs in the Bootstrap framework mainly include It consists of two parts: 1. The tab menu component, corresponding to Bootstrap’s nav-tabs
2. The switchable tab panel component, usually tab-pane in Bootstrap Represents
In the Bootstrap framework, the tab nav-tabs have styles, and the panel content tab-pane is hidden, and only the current panel content is displayed
.tab-content > .tab-pane {
display: none;
}
.tab-content > .active {
display: block;
}Tab Define the data attribute to trigger the switching effect. Of course, the prerequisite is to load bootstrap.js or tab.js first. Declarative triggering tabs need to meet the following requirements:
1. Set data-toggle="tab"
in the tab navigation link 2. And set data-target=" corresponding The selector of the content panel (usually ID)"; if it is a link, you can also use href="the selector of the corresponding content panel (usually ID)". The main function is that the user can find the selector corresponding to it when clicking The panel content tab-pane.
3. The panel content is uniformly placed in the tab-content container, and each content panel tab-pane needs to set an independent selector (preferably ID) with the data-target or data-target in the tab. The value of href matches
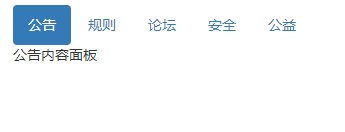
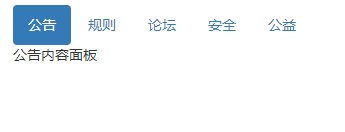
<!-- 选项卡菜单-->
<ul id="myTab" class="nav nav-tabs" role="tablist">
<li class="active"><a href="#bulletin" role="tab" data-toggle="tab">公告</a></li>
<li><a href="#rule" role="tab" data-toggle="tab">规则</a></li>
<li><a href="#forum" role="tab" data-toggle="tab">论坛</a></li>
<li><a href="#security" role="tab" data-toggle="tab">安全</a></li>
<li><a href="#welfare" role="tab" data-toggle="tab">公益</a></li>
</ul>
<!-- 选项卡面板 -->
<div id="myTabContent" class="tab-content">
<div class="tab-pane active" id="bulletin">公告内容面板</div>
<div class="tab-pane " id="rule">规则内容面板</div>
<div class="tab-pane " id="forum">论坛内容面板</div>
<div class="tab-pane " id="security">安全内容面板</div>
<div class="tab-pane " id="welfare">公益内容面板</div>
</div>
In order to make the hiding and display of the panel more effective during the switching process Smooth, you can add the class name fade in the panel to produce a gradual effect.
When adding the fade style, the initial default displayed content panel must be added with the in class name, otherwise the user will not be able to see its content
<!-- 选项卡菜单-->
<ul id="myTab" class="nav nav-tabs" role="tablist">
<li class="active"><a href="#bulletin" role="tab" data-toggle="tab">公告</a></li>
<li><a href="#rule" role="tab" data-toggle="tab">规则</a></li>
<li><a href="#forum" role="tab" data-toggle="tab">论坛</a></li>
<li><a href="#security" role="tab" data-toggle="tab">安全</a></li>
<li><a href="#welfare" role="tab" data-toggle="tab">公益</a></li>
</ul>
<!-- 选项卡面板 -->
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="bulletin">公告内容面板</div>
<div class="tab-pane fade" id="rule">规则内容面板</div>
<div class="tab-pane fade" id="forum">论坛内容面板</div>
<div class="tab-pane fade" id="security">安全内容面板</div>
<div class="tab-pane fade" id="welfare">公益内容面板</div>
</div>
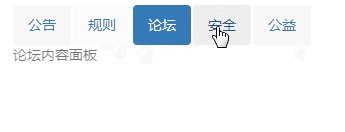
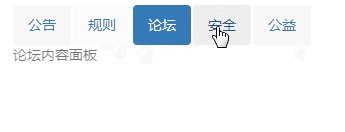
In Bootstrap, in addition to allowing nav-tabs to have the tab switching function, the capsule nav-pills navigation can also have the tab function. . Just replace nav-tabs with nav-pills. Another key point is to replace
data-toggle="tab" with data-toggle="pill"<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- 选项卡菜单-->
<ul id="myTab" class="nav nav-pills" role="tablist">
<li class="active"><a href="#bulletin" role="tab" data-toggle="pill">公告</a></li>
<li><a href="#rule" role="tab" data-toggle="pill">规则</a></li>
<li><a href="#forum" role="tab" data-toggle="pill">论坛</a></li>
<li><a href="#security" role="tab" data-toggle="pill">安全</a></li>
<li><a href="#welfare" role="tab" data-toggle="pill">公益</a></li>
</ul>
<!-- 选项卡面板 -->
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="bulletin">公告内容面板</div>
<div class="tab-pane fade" id="rule">规则内容面板</div>
<div class="tab-pane fade" id="forum">论坛内容面板</div>
<div class="tab-pane fade" id="security">安全内容面板</div>
<div class="tab-pane fade" id="welfare">公益内容面板</div>
</div></pre><div class="contentsignin">Copy after login</div></div>

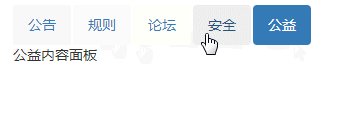
In addition to setting data-toggle in HTML to trigger tabs, it can also be called directly through JavaScript.
Call the
tab("show") method in the click event of each link to display the corresponding tab panel content. For the above example, delete the custom data-toggle="tab" or data-toggle="pill" attributes in HTML, and then call <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>$(function(){
$("#myTab a").click(function(e){
e.preventDefault();
$(this).tab("show");
});
})</pre><div class="contentsignin">Copy after login</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><!-- 选项卡菜单-->
<ul id="myTab" class="nav nav-pills" role="tablist">
<li class="active"><a href="#bulletin" role="tab">公告</a></li>
<li><a href="#rule" role="tab" >规则</a></li>
<li><a href="#forum" role="tab" >论坛</a></li>
<li><a href="#security" role="tab" >安全</a></li>
<li><a href="#welfare" role="tab" >公益</a></li>
</ul>
<!-- 选项卡面板 -->
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="bulletin">公告内容面板</div>
<div class="tab-pane fade" id="rule">规则内容面板</div>
<div class="tab-pane fade" id="forum">论坛内容面板</div>
<div class="tab-pane fade" id="security">安全内容面板</div>
<div class="tab-pane fade" id="welfare">公益内容面板</div>
</div>
<script>
$(function(){
$("#myTab a").click(function(e){
e.preventDefault();
$(this).tab("show");
});
})
</script></pre><div class="contentsignin">Copy after login</div></div>
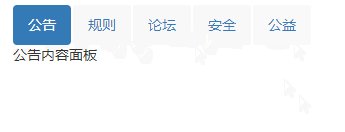
# through the following script  ##【Event Subscription】
##【Event Subscription】
show.bs.tab show方法调用之后立即触发该事件 shown.bs.tab 此事件在tab已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发 hide.bs.tab hide方法调用之后立即触发该事件。 hidden.bs.tab 此事件在tab被隐藏(并且同时在 CSS 过渡效果完成)之后被触发
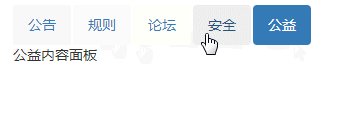
<!-- 选项卡菜单-->
<ul id="myTab" class="nav nav-pills" role="tablist">
<li class="active"><a href="#bulletin" role="tab">公告</a></li>
<li><a href="#rule" role="tab" >规则</a></li>
<li><a href="#forum" role="tab" >论坛</a></li>
<li><a href="#security" role="tab" >安全</a></li>
<li><a href="#welfare" role="tab" >公益</a></li>
</ul>
<!-- 选项卡面板 -->
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="bulletin">公告内容面板</div>
<div class="tab-pane fade" id="rule">规则内容面板</div>
<div class="tab-pane fade" id="forum">论坛内容面板</div>
<div class="tab-pane fade" id="security">安全内容面板</div>
<div class="tab-pane fade" id="welfare">公益内容面板</div>
</div>
<script>
$(function(){
$("#myTab a").click(function(e){
e.preventDefault();
$(this).tab("show");
});
$("#myTab").on("show.bs.tab",function(e){
$(e.target).css('outline','1px solid black');
}).on("hide.bs.tab",function(e){
$(e.target).css('outline','none');
})
})
</script> JS Source Code
JS Source Code
【1】IIFE
Use the immediate call function to prevent the code in the plug-in from leaking, thus forming a closed loop, and it can only be expanded from jQuery’s fn+function ($) {
//使用es5严格模式
'use strict';
//
}(window.jQuery);var Tab = function (element) {
//指定当前元素
this.element = $(element)
}
//版本号为3.3.7
Tab.VERSION = '3.3.7'
//动画时间为150ms
Tab.TRANSITION_DURATION = 150//show()方法用于触发show事件,调用activate原型方法,触发shown事件
Tab.prototype.show = function () {
//当前tab
var $this = this.element
//找到最近的ul
var $ul = $this.closest('ul:not(.dropdown-menu)')
//找到data-target值
var selector = $this.data('target')
//如果data-target值不存在,查找href值
if (!selector) {
selector = $this.attr('href')
//IE7特殊处理
selector = selector && selector.replace(/.*(?=#[^\s]*$)/, '')
}
//如果当前tab已经是活动状态了,即父元素li上已经有active样式的话,直接返回
if ($this.parent('li').hasClass('active')) return
//找到上一个元素,即上一个带有active样式的li里的a元素
var $previous = $ul.find('.active:last a')
//设置hide事件
var hideEvent = $.Event('hide.bs.tab', {
relatedTarget: $this[0]
})
//设置show事件
var showEvent = $.Event('show.bs.tab', {
relatedTarget: $previous[0]
})
//触发hide事件及show事件
$previous.trigger(hideEvent)
$this.trigger(showEvent)
//如果自定义回调中阻止了默认行为,则不再继续处理
if (showEvent.isDefaultPrevented() || hideEvent.isDefaultPrevented()) return
//要激活显示的面板,即target或href里的值所对应的元素
var $target = $(selector)
//高亮显示当前tab
this.activate($this.closest('li'), $ul)
//显示对应的面板,并在回调里触发hidden及shown事件
this.activate($target, $target.parent(), function () {
$previous.trigger({
type: 'hidden.bs.tab',
relatedTarget: $this[0]
})
$this.trigger({
type: 'shown.bs.tab',
relatedTarget: $previous[0]
})
})
}
//active样式的应用,面板的显示和隐藏,以及tab的高亮与反高亮
Tab.prototype.activate = function (element, container, callback) {
//查找当前容器所有有active样式的元素
var $active = container.find('> .active')
//判断是使用回调还是动画
var transition = callback
&& $.support.transition
&& ($active.length && $active.hasClass('fade') || !!container.find('> .fade').length)
function next() {
$active
//去除其他元素的active样式
.removeClass('active')
//包括li元素里面的下拉菜单里的active样式也要去除
.find('> .dropdown-menu > .active')
.removeClass('active')
.end()
.find('[data-toggle="tab"]')
.attr('aria-expanded', false)
element
//给当前被单击的元素添加active高亮样式
.addClass('active')
.find('[data-toggle="tab"]')
.attr('aria-expanded', true)
if (transition) {
//如果支持动画,就重绘页面
element[0].offsetWidth
//并添加in样式,去除透明
element.addClass('in')
} else {
//否则删除fade
element.removeClass('fade')
}
//如果单击的是下拉菜单里的项目
if (element.parent('.dropdown-menu').length) {
element
//打到最近的li.dropdown元素进行高亮
.closest('li.dropdown')
.addClass('active')
.end()
.find('[data-toggle="tab"]')
.attr('aria-expanded', true)
}
//如果有回调就执行回调
callback && callback()
}
//如果支持动画
$active.length && transition ?
$active
//在动画结束后执行next()
.one('bsTransitionEnd', next)
.emulateTransitionEnd(Tab.TRANSITION_DURATION) :
next()
$active.removeClass('in')
}function Plugin(option) {
//根据选择器,遍历所有符合规则的元素
return this.each(function () {
var $this = $(this)
//获取自定义属性bs.tab的值
var data = $this.data('bs.tab')
//如果值不存在,则将Tab实例设置为bs.tab值
if (!data) $this.data('bs.tab', (data = new Tab(this)))
//如果option传递了string,则表示要执行某个方法
if (typeof option == 'string') data[option]()
})
}
var old = $.fn.tab
//保留其他库的$.fn.tab代码(如果定义的话),以便在noConflict之后可以继续使用该老代码
$.fn.tab = Plugin
//重设插件构造器,可以通过该属性获取插件的真实类函数
$.fn.tab.Constructor = Tab$.fn.tab.noConflict = function () {
//恢复以前的旧代码
$.fn.tab = old
//将$.fn.tab.noConflict()设置为Bootstrap的Tab插件
return this
}var clickHandler = function (e) {
//阻止默认行为
e.preventDefault()
//触发show()方法
Plugin.call($(this), 'show')
}
$(document)
//在document上绑定单击事件
.on('click.bs.tab.data-api', '[data-toggle="tab"]', clickHandler)
.on('click.bs.tab.data-api', '[data-toggle="pill"]', clickHandler)programming video
! !The above is the detailed content of Let's learn about the tab tab in Bootstrap. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




